Không phải ngẫu nhiên mà Google lại coi trọng tốc độ tải trang khi xếp hạng các website trong kết quả tìm kiếm. Ngay cả khi trang web của bạn có thiết kế lý tưởng; và bạn đã xem xét nội dung hơn một nghìn lần để đảm bảo nội dung đủ rõ ràng và dễ hiểu; chiến lược của bạn sẽ bị ảnh hưởng nếu bạn không có các trang load nhanh và nhẹ. May mắn thay, Google đã tạo ra một công cụ có tên là Google PageSpeed Insights; giúp bạn đánh giá và cải thiện tốc độ tải của trang web. Hãy cùng tìm hiểu thêm về Google PageSpeed Insights là gì; cách hoạt động của tính năng này; và lý do bạn cần bắt đầu sử dụng tính năng này ngay hôm nay để cải thiện tốc độ trang web của mình.
Google PageSpeed Insights là gì?
PageSpeed Insights, còn được gọi là PSI; là một công cụ trực tuyến của Google đánh giá tốc độ tải của một trang web.
Đánh giá tách biệt điểm hiệu suất trên thiết bị di động với hiệu suất trên máy tính để bàn; cũng đưa ra các đề xuất thiết thực để tối ưu hóa tốc độ trang.
Điều này làm cho PSI trở thành một giải pháp trực quan và dễ sử dụng; chưa kể nó còn miễn phí.
Tất cả dữ liệu thu thập được để cung cấp những thông tin chi tiết này được thu thập thông qua Báo cáo trải nghiệm người dùng Chrome; trong đó chứa thông tin về việc người dùng Chrome sử dụng web công cộng trong thế giới thực.
Hiểu được động cơ thúc đẩy Google tạo ra một tính năng như thế này.
Điều gì thúc đẩy một dịch vụ như Google PageSpeed Insights?
Không ai thích đợi quá lâu để tìm thông tin họ muốn trong trình duyệt của họ. Hãy nghĩ về trải nghiệm của chính bạn: đã bao nhiêu lần bạn mất kiên nhẫn khi chờ tải một trang trên điện thoại; hoặc thậm chí là máy tính của mình?
Nếu trang web bạn chỉ chậm hơn 1s cũng có sự ảnh hưởng không hề nhỏ đến trải nghiệm người dùng.
Google không muốn điều này và bạn cũng vậy. Rốt cuộc, trải nghiệm tồi tệ sẽ làm giảm doanh thu của bạn đáng kể.
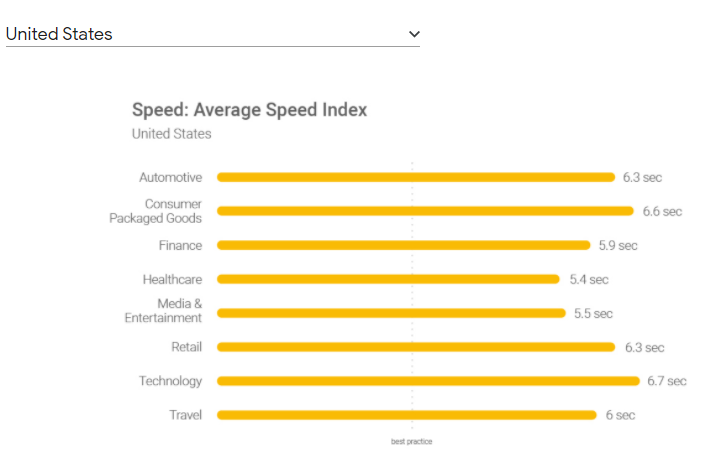
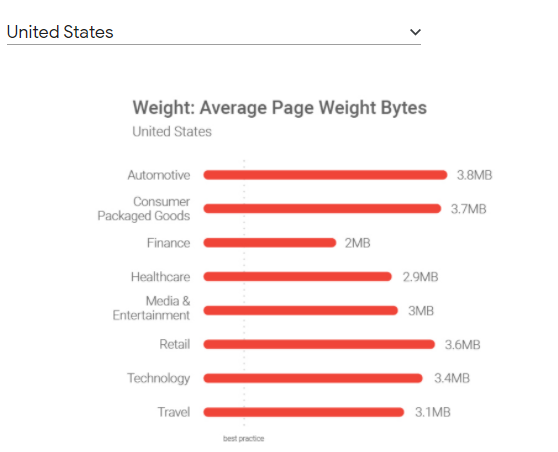
Trên thực tế, các điểm chuẩn cuối cùng trong ngành của Google về tốc độ trang trên thiết bị di động cho thấy rằng phần lớn các trang web vượt quá mức hoàn hảo. Và nó đang diễn ra trên tất cả các ngành.
Đó là lý do chính đáng để Google cung cấp các chỉ số này cho công chúng, để mọi người có thể thấy rằng còn rất nhiều chỗ để cải thiện.
Điều gì xảy ra với các trang tải quá lâu?
Có tạo ra sự khác biệt như vậy không khi có một trang web tải lâu hơn 1 giây so với mức trung bình? Chắc chắn rồi!
Muốn xem bằng chứng? Một nghiên cứu của Kissmetrics về chủ đề này cho thấy rằng độ trễ 1 giây dẫn đến ít chuyển đổi hơn 7% trên một trang web.
Ví dụ về điều này, nếu một thương mại điện tử bán được 100 nghìn USD mỗi ngày; chỉ cần thêm 1 giây để tải trang có thể tiêu tốn tới 2,5 triệu doanh thu bị bỏ lỡ mỗi năm!
Nghe có vẻ vô lý? Xem một số cách mà thời gian tải trang sẽ ảnh hưởng đến hoạt động và kết quả bán hàng của bạn.
Tỷ lệ dropout cao hơn
Cuộc khảo sát tương tự của Kissmetrics, được đề cập ở trên; cho thấy hành vi của người mua sắm trực tuyến khá thay đổi tùy thuộc vào tốc độ của cửa hàng mà họ đang ở.
Nghiên cứu chỉ ra rằng không dưới 40% khách hàng rời khỏi một trang web mất hơn 3 giây để tải. Bạn có biết điều đó có nghĩa?
Rằng nếu bạn có một thương mại điện tử mất 3,5 giây để tải; bạn có thể lãng phí gần một nửa tiềm năng lưu lượng truy cập và mất rất nhiều doanh thu.
Chuyển đổi ít hơn
Khách hàng hài lòng mua hai, ba hoặc mười lần. Thực tế là nếu khách hàng của bạn không thích trải nghiệm mua sắm; họ khó có thể quay lại. Và thời gian tải của các trang đóng góp như thế nào vào điều này?
Chậm trễ 1 giây (hoặc 3 giây chờ đợi) làm giảm 16% sự hài lòng của khách hàng!
Để bổ sung cho thông tin chi tiết này; thật là một lời cảnh báo tuyệt vời khi biết rằng 79% khách hàng nói rằng họ không hài lòng với hiệu suất theo cảm nhận của trang web sẽ không mua sắm nữa.
Giảm lưu lượng organic (không phải trả tiền)
Lưu lượng truy cập không phải trả tiền thậm chí còn quý hơn; vì nó đến một cách tự nhiên và tốn ít chi phí để có được hơn là đầu tư vào quảng cáo.
Và nếu bạn nghĩ rằng, ít nhất trong điều này; tốc độ trang web sẽ không phải là vấn đề, thì bạn đã nhầm. Kissmetrics cũng chỉ ra rằng 44% người mua nói với bạn bè của họ về trải nghiệm trực tuyến tiêu cực.
Tương tự như cách mà “truyền miệng” có thể giúp ích rất nhiều trong việc nhận được organic traffic đủ điều kiện; thì điều ngược lại cũng đúng: bạn có thể mất lượt truy cập bằng cách tạo ra danh tiếng xấu trong mắt người xem.
Trong một nghiên cứu gần đây của Backlinko; họ đã phát hiện ra rằng tốc độ trang có thể có tác động đáng kể đến thứ hạng SERP.
Khoảng thời gian dường như không đáng kể đó thực sự có ảnh hưởng đến thương hiệu và tài chính của công ty. Nói cách khác, khi nói đến kinh doanh trực tuyến; thời gian chính là tiền bạc.
Cách hoạt động của điểm Google PageSpeed Insights?
Điểm mà trang web của bạn nhận được khi bạn nhập URL vào PSI không phải là ngẫu nhiên. Bạn cần hiểu đầy đủ về quy trình phân tích để làm cho nó chính xác và đáng tin cậy.
Vì vậy, tiêu chí nào Google sử dụng khi xác định xếp hạng mà mỗi trang web sẽ nhận được?
Về cơ bản, PageSpeed Insights thực hiện hai việc:
- phân tích thời gian tải trang của bạn; và trang có bao nhiêu tài nguyên (plugin, đoạn mã giao tiếp thường xuyên hơn với máy chủ; và làm cho trang tải lâu hơn,…);
- so sánh dữ liệu này với mức trung bình của tất cả các trang được phân tích.
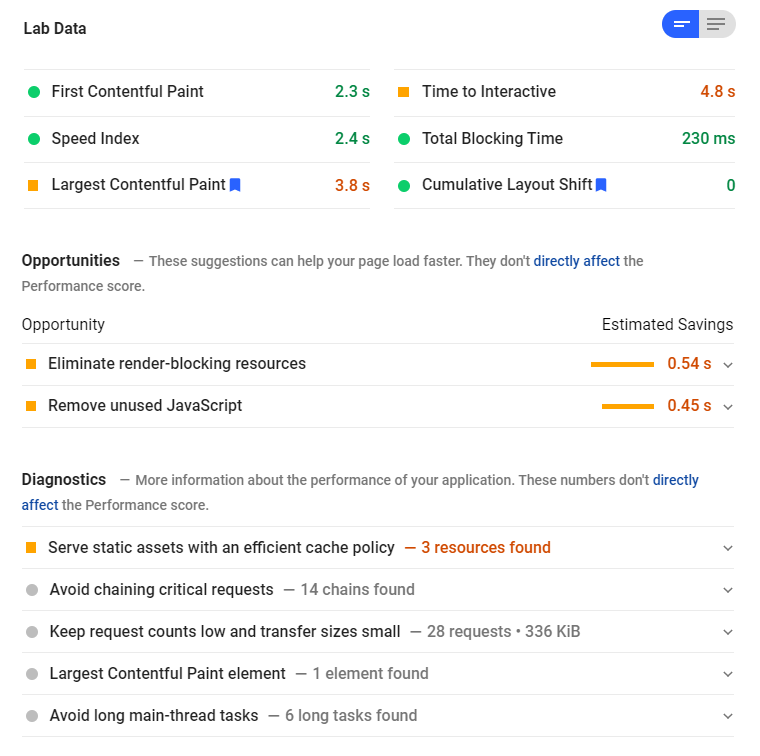
Sau khi so sánh đó; PSI đưa ra một báo cáo đơn giản nhưng khách quan cho thấy:
- thời gian tải trung bình của các trang web là bao nhiêu;
- thời gian tải trang của bạn là bao nhiêu;
- điểm tốc độ trang cuối cùng của họ;
- gợi ý về các cách để tối ưu hóa thời gian tải của bạn.
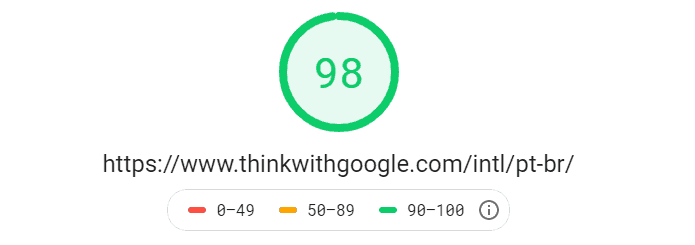
Và việc chấm điểm hoạt động như thế nào? Nó đi từ 0 đến 100; và nó được xác định khi thuật toán so sánh trang với các phương pháp hay nhất (do chính Google tạo ra) để tối ưu hóa điểm hiệu suất.
Bên cạnh điểm được đánh số; có một bảng xếp hạng văn bản, như sau:
- tốt: điểm từ 80;
- trung bình: điểm từ 60 đến 79;
- xấu: điểm từ 0 đến 59.
Nếu bạn có bất kỳ câu hỏi cụ thể nào về cách sử dụng và phân tích những con số này; Google sẽ cung cấp một kênh trên Stack Overflow để người dùng giải quyết những nghi ngờ của họ.
Cách sử dụng báo cáo Google PageSpeed Insights?
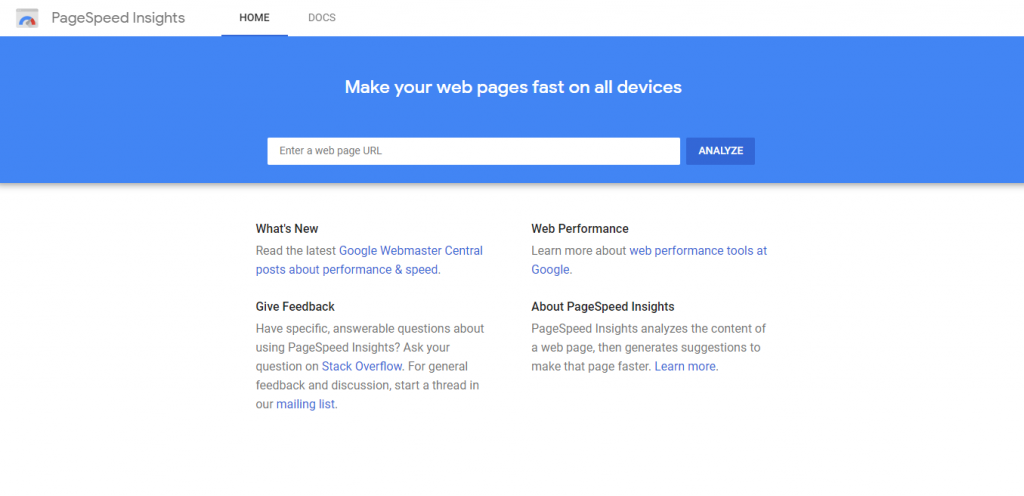
Rất dễ sử dụng báo cáo PSI. Như chúng tôi đã giải thích; chỉ cần truy cập liên kết PageSpeed Insights; và nhập URL của bạn để xem kết quả.
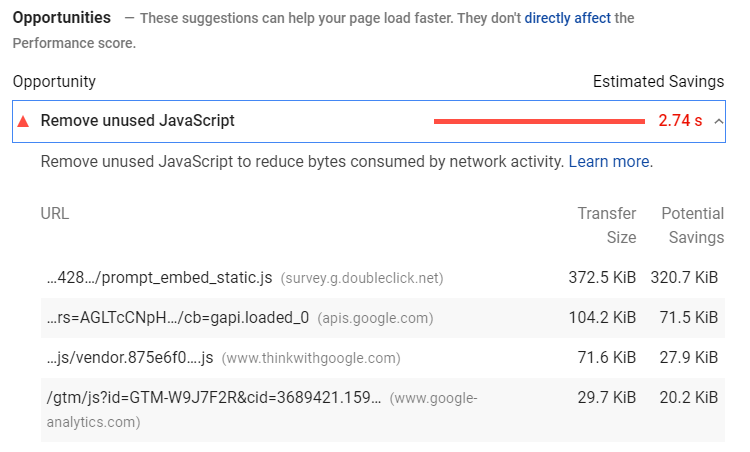
Nhưng sau đó thì? Bạn cần nhanh chóng hành động để sửa lỗi và thu được kết quả tốt hơn. Ngay bên dưới các đề xuất; có các liên kết với các từ “show how to fix”.
Sau khi nhấp vào chúng, bạn sẽ thấy tệp nào đang làm chậm trang; và cách xử lý chúng để giảm thời gian máy chủ phản hồi.
Tại sao việc đạt điểm cao trên PageSpeed Insights lại quan trọng?
Đầu tiên và quan trọng nhất; xếp hạng tốt trên PageSpeed Insights có nghĩa là trang web có cấu hình SEO đạt yêu cầu.
Đó là bởi vì, cũng giống như Mobile Friendly và Mobile First; tốc độ tải trên điện thoại thông minh là một trong những tiêu chí được chính Google nhận xét nhiều nhất trong những năm gần đây.
Hơn nữa, một trang web có các trang tải nhanh sẽ đóng góp đáng kể vào trải nghiệm người dùng; dẫn đến tỷ lệ thoát thấp hơn; thời gian của khách truy cập lâu hơn trên trang; tăng lưu lượng truy cập; và tăng số lượng khách hàng tiềm năng.
Tuy nhiên, trong thương mại điện tử; những tác động thậm chí còn quan trọng hơn; vì doanh số bán hàng và tỷ lệ chuyển đổi; cũng như số lượng người bỏ giỏ hàng; đều bị ảnh hưởng trực tiếp bởi số liệu này.
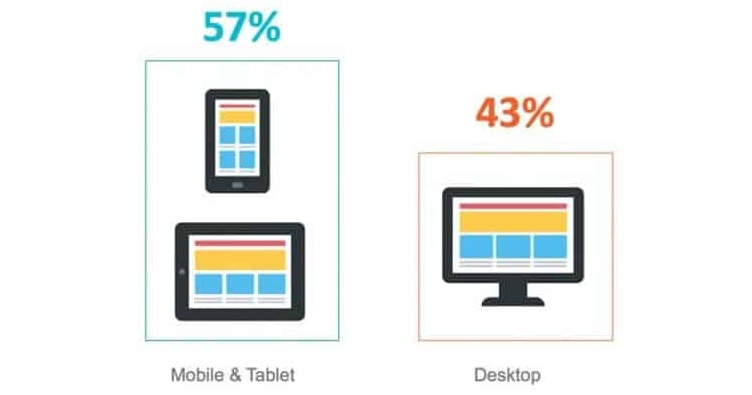
Vào năm 2012, một cuộc khảo sát của QuBit đã chỉ ra rằng bán lẻ trực tuyến đã mất khoảng 1,73 tỷ bảng Anh (gần 2,27 tỷ USD) mỗi năm trong doanh thu toàn cầu chỉ vì lý do này. Bây giờ, hãy xem xét rằng hơn 57% tìm kiếm trên Internet đến từ thiết bị di động!
Tất cả những điều đó thay đổi hiểu biết của chúng tôi về hành trình của người tiêu dùng. Nếu như trước đây việc truy cập Internet; và mua sắm trong các cửa hàng trực tuyến chỉ giới hạn ở các khu dân cư, tổ chức và nhà lan thì ngày nay; điều này xảy ra mọi lúc và ở một số nơi.
Ngoài ra, sự quen thuộc của người dùng với các nền tảng kỹ thuật số; bán hàng trực tuyến và giao dịch cũng góp phần khiến người tiêu dùng trở nên nhạy cảm hơn với chất lượng và bảo mật của các trang web mà họ truy cập. Các trang web chậm và đặc biệt là các trang thanh toán bị lỗi chưa bao giờ gây mất lòng tin đến vậy.
Cách đạt được điểm cao nhất trên PageSpeed Insights: 10 yếu tố chính
Bạn chắc chắn đã để mắt đến điểm số 100 – điểm số cao nhất; và đảm bảo một cái nhìn thuận lợi từ công cụ tìm kiếm lớn nhất thế giới đối với trang của bạn.
Điều đó thật tuyệt nhưng để có được điểm số đáng mơ ước; điều quan trọng là bạn phải tuân theo các đề xuất báo cáo và tối ưu hóa trang web của mình ngay lập tức.
1. Ít code HTML
Việc tối ưu hóa mã HTML có thể không được chú ý; đặc biệt nếu trang web của bạn đã tồn tại được một thời gian; hoặc đã được xây dựng mà không tuân theo các phương pháp hay nhất của Google.
Thực tế là cách tổ chức mã sẽ xác định cách các máy chủ sẽ đọc thông tin; và thời gian nó xuất hiện trên màn hình.
Mã trùng lặp hoặc các thẻ được sử dụng không có mục đích gây cản trở. May mắn thay, không cần phải xem lại toàn bộ cấu trúc mã để thực hiện các thay đổi cần thiết.
Có những công cụ nén HTML có thể thực hiện công việc này một cách tự động và nhanh chóng. Một số trong số chúng thậm chí còn hoạt động như các plugin CMS.
2. Sử dụng tốt cache
Trong phân tích PSI, một trong những yếu tố chính được xem xét là số lượng tài nguyên mà trình duyệt cần để đồng hóa từ trang của bạn.
Điều này bao gồm hình ảnh, tập lệnh, phông chữ,…Tất cả những thứ này có thể được “lưu trữ trong bộ nhớ” của trình duyệt thông qua bộ nhớ cache.
Do đó, trình duyệt sẽ chỉ tải các phần tử một lần. Mỗi khi người dùng thay đổi trang; trình duyệt sẽ chỉ “ghi nhớ” chúng và lấy thông tin cần thiết từ bộ nhớ đệm.
Nhưng bạn cần phải tối ưu hóa trang web của mình để tận dụng tốt khả năng này.
Các plugin như W3 Total Cache; một trong những plugin phổ biến nhất trên thế giới; thực hiện điều này một cách xuất sắc và cung cấp các tính năng khác để tối ưu hóa mã của bạn.
3. Nén tài nguyên
Một trong những yếu tố quan trọng nhất trong quá trình tải trang là hình ảnh; làm cho việc nén trở thành một trong những đề xuất thường xuyên nhất của PageSpeed Insights.
Nhiều người quên nén hình ảnh, điều này làm nặng và làm chậm trang web.
Với việc Internet ngày càng trở nên trực quan hơn; việc có nhiều tệp loại này là điều phổ biến. Vì vậy, không có gì tốt hơn là sử dụng một máy nén tốt để giảm kích thước của các tệp như vậy.
Việc nén các tệp này sẽ làm cho hiệu suất nhận thức của chúng tốt hơn đáng kể; cũng như xếp hạng PSI tổng thể của chúng.
Bạn có thể sử dụng các công cụ miễn phí như TinyPNG để nén hình ảnh trước khi đăng chúng lên blog của mình.
4. AMP -Accelerated mobile pages – Trang di động được tăng tốc
AMP (Accelerated Mobile Pages) là một sáng kiến khác của chính Google để đảm bảo rằng các trang của trang web tải nhanh hơn trên thiết bị di động.
Ý tưởng là cung cấp trải nghiệm di động cơ bản hơn; không có những thứ sẽ hoạt động tốt hơn trong các phiên bản dành cho máy tính để bàn. Bằng cách loại bỏ những tính năng không cần thiết này; tốc độ trang web sẽ cao hơn.
Điều này cho thấy rõ ràng rằng người dùng có trải nghiệm nhanh và đơn giản hơn là một phiên bản đầy đủ tính năng của trang web; trong đó họ sẽ buộc phải đợi lâu hơn để xem nội dung.
5. Giảm kích thước trang
Tất nhiên, trang chứa càng nhiều tài nguyên thì trang đó sẽ càng nặng và thời gian tải sẽ lâu hơn.
Nói chung, hình ảnh và video đóng góp nhiều nhất vào trọng lượng của trang. Tuy nhiên, tổng kích thước của các tệp JavaScript và CSS cũng cần được xem xét. Hãy xem xét tất cả những điều này theo từng phần.
6. Video tải lên bên ngoài
Ngoại trừ những trường hợp rất đặc biệt – chẳng hạn như các nền tảng rất hạn chế hoặc nội dung yêu cầu mức độ bảo mật cao hơn -, khuyến nghị là video của bạn luôn được lưu trữ bên ngoài.
Phương tiện được sử dụng nhiều nhất cho việc này là YouTube và Vimeo; những nền tảng không chỉ cho phép dễ dàng tích hợp trình phát của họ vào các trang web khác; mà còn giúp bạn quảng bá thương hiệu của mình và cải thiện kết quả tìm kiếm.
Nếu bạn cung cấp nội dung bị hạn chế; chẳng hạn như các khóa học trực tuyến trả phí; thì cả hai phương tiện đều cung cấp tùy chọn không có trong danh sách; một tính năng ẩn video của bạn khỏi các tìm kiếm và chỉ cho phép truy cập từ một liên kết duy nhất mà bạn có thể đính kèm – như HTML – trong các trang của bạn.
7. Các tệp JavaScript và CSS được giảm thiểu
Một cuộc khảo sát của SEMrush cho thấy 68% trang web có tệp JavaScript và CSS không được rút gọn.
Giảm thiểu, như chính thuật ngữ này đã làm rõ, có nghĩa là giảm hoặc đơn giản hóa các mã này; bằng cách loại bỏ các dòng không cần thiết, nhận xét không cần thiết và khoảng trống.
Các tệp này nằm sau toàn bộ hình ảnh trang web của bạn; và đôi khi được viết thừa để tạo điều kiện chỉnh sửa trong tương lai. Ngoài ra, chúng có thể được thay đổi bằng nhiều plugin khác nhau.
Nhưng đừng lo lắng, bạn không cần phải thông thạo bất kỳ ngôn ngữ nào trong số này để thực hiện quy trình này. Có một số công cụ làm điều đó cho bạn:
- Fast Velocity Minify;
- WP Super Minify;
- Online YUI Compressor.
Tuy nhiên, hãy nhớ sao lưu trước khi sử dụng bất kỳ giải pháp nào trong số này.
Sẽ luôn có khả năng theme website của bạn hoặc một số tệp bị ảnh hưởng bởi quy trình. Do đó, hãy thận trọng và đảm bảo thực hiện một số thử nghiệm.
8. Tệp nén
Gzip là một định dạng nén tệp web hoạt động như một ‘ký tự đại diện’ thực sự cho những người cố gắng để đạt được điểm tốc độ trang tốt.
Bằng cách nén các tệp CSS, JavaScript và HTML trong cơ sở dữ liệu của bạn; kích thước các trang của bạn có thể giảm một nửa, nếu không muốn nói là nhiều hơn.
Và vì tất cả các trình duyệt ngày nay đều tương thích với tính năng này; không có gì thay đổi đối với những người truy cập trang web.
Một số máy chủ đã tự động thực hiện việc này – bạn có thể xác minh rằng trang web của mình có loại dịch vụ này bằng cách kiểm tra URL của bạn trên trang Công cụ SEO Varvy. Nhưng nếu đó không phải là trường hợp của bạn, bạn có thể tận dụng bộ nhớ đệm của trình duyệt bằng các plugin như WP Fastest Cache, cung cấp tùy chọn này.
9. Chuyển hướng sạch
Thường thì việc tải trang không chính xác làm ảnh hưởng đến tốc độ trang web mà là một chuỗi chuyển hướng buộc các trình duyệt phải tải một số trang trong một khoảng thời gian tối thiểu.
Sự cố này khá phổ biến ở các trang web rất lớn đã thực hiện nhiều lần di chuyển địa chỉ – thay đổi giao thức (ví dụ: HTTPS), các trang trùng lặp (một số có www, số khác thì không), thay đổi danh mục, cấu trúc URL, v.v.
Những chuyển hướng này tích tụ và làm cho đường dẫn liên kết đến các trang của bạn ngày càng dài hơn.
Do đó, hãy cố gắng cập nhật sơ đồ trang web của bạn để mọi người có thể tiếp cận trực tiếp các địa chỉ hiện tại trên trang web của bạn và chỉ triển khai các chuyển hướng thực sự cần thiết – chẳng hạn như các trang có liên kết bên ngoài quan trọng.
Đối với những người khác, hãy xóa chúng càng sớm càng tốt!
10. Cải thiện hiệu suất máy chủ
Đây là một vấn đề đáng chú ý hơn trong các blog, kênh tin tức và thương mại điện tử nhận được nhiều lưu lượng truy cập.
Với sự phát triển của dự án của bạn trên Internet, những thay đổi là cần thiết để duy trì tốc độ phát triển. Một trong số đó là kế hoạch lưu trữ của bạn.
Ví dụ: trong các tình huống được đề cập, bạn nên đầu tư vào một máy chủ chuyên dụng có khả năng hỗ trợ một số lượng lớn khách truy cập đồng thời cũng như giảm sự chậm chạp và ngừng hoạt động của hệ thống.
Các cửa hàng trực tuyến không được chuẩn bị cho những thời điểm có nhu cầu lớn hơn – chẳng hạn như Black Friday hay Giáng sinh – thường dễ bị quá tải lượng truy cập.
Tuy nhiên, có những yếu tố khác có thể ảnh hưởng đến hiệu suất máy chủ; chẳng hạn như phần mềm lỗi thời, truy vấn cơ sở dữ liệu chậm; giới hạn bộ nhớ và thậm chí cả lỗi quản lý nguồn cục bộ hoặc lỗi làm mát máy tính.
Do đó, hãy đảm bảo sự hỗ trợ kịp thời của công ty lưu trữ của bạn trong trường hợp trang web của bạn bị chậm; và luôn chọn các các đơn vị cung cấp dịch vụ lưu trữ uy tín.
PageSpeed có nên là tài liệu tham khảo duy nhất của tôi không?
Bạn có thể đã xem các trang đề cập đến các con số tối thiểu để bạn đánh giá trên PageSpeed Insights.
Một số người cho rằng lý tưởng là có điểm trên 95, những người khác thậm chí nói rằng điều cần thiết là phải đạt 100, ít nhất là trên máy tính để bàn. Đừng để bị cuốn đi bởi những khái quát này!
Có rất nhiều biến số liên quan và không phải lúc nào cũng thú vị khi từ bỏ một số tính năng nhất định – chẳng hạn như giám sát, theo dõi và pixel chuyển đổi – trong thời gian ít hơn vài mili giây khi tải. Mỗi trường hợp là duy nhất.
Google quy định rằng bất kỳ điểm nào từ 90 trở đi đều được coi là lý tưởng, từ 50 đến 89 có nghĩa là trang web cần điều chỉnh cơ bản và chỉ những điểm dưới 50 cho thấy cần phải sửa chữa quan trọng.
Ngoài ra, mặc dù tốc độ trang có thẩm quyền của gã khổng lồ tìm kiếm, nhưng công cụ của nó có những hạn chế quan trọng: phân tích được thực hiện thông qua một máy chủ có vị trí không xác định và các bài kiểm tra di động lấy làm tham số cho kết nối 3G.
Vì vậy, hãy lấy kết quả tốc độ trang làm tham chiếu nhưng đừng để các báo cáo của nó trở thành nỗi ám ảnh.
Một mẹo thú vị là kiểm tra trang web trong các công cụ khác và so sánh dữ liệu từ tất cả chúng. Kiểm tra một số tùy chọn dưới đây!
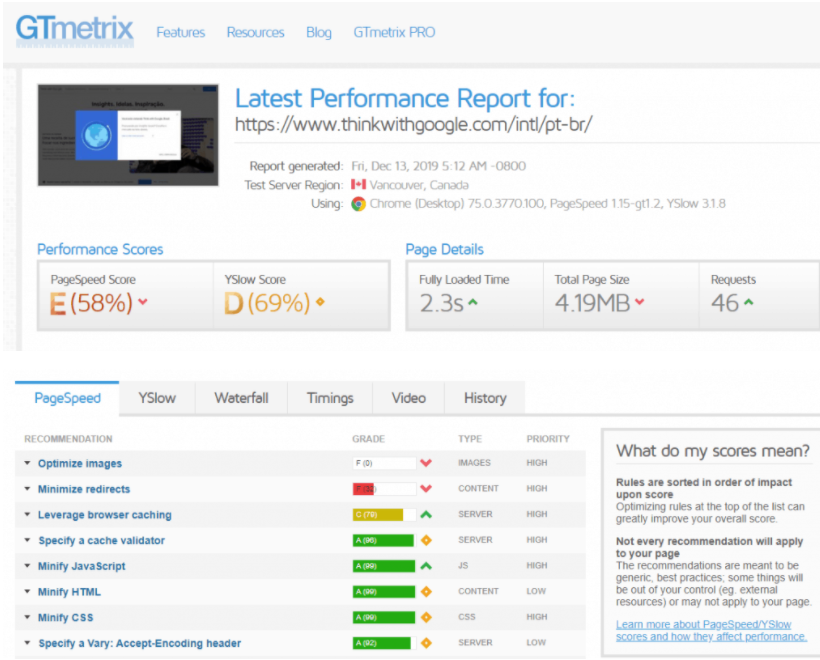
GTmetrix
Nguyên tắc của nó cũng giống như bất kỳ công cụ nào khác cùng loại nhưng với GTmetrix, bạn cũng có thể so sánh điểm hiệu suất cảm nhận được của trang web của mình với mức trung bình của thị trường trong một môi trường hoàn toàn miễn phí.
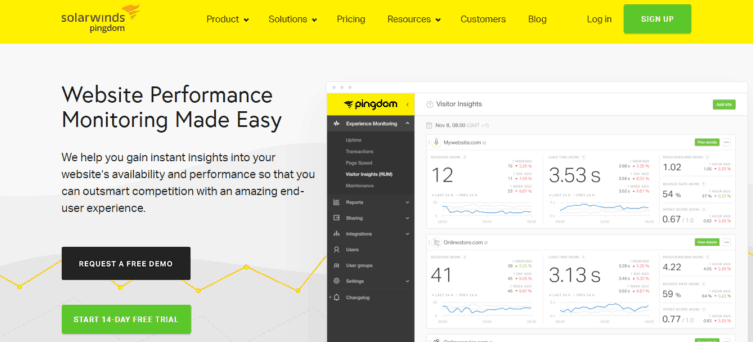
Pingdom
Pingdom lý tưởng cho những ai cần báo cáo đầy đủ hơn và sẵn sàng trả tiền cho nó.
Nó phân tích dữ liệu chéo từ các nơi khác nhau trên thế giới và nền tảng của nó thậm chí còn gửi cảnh báo khi phát hiện ra sự cố.
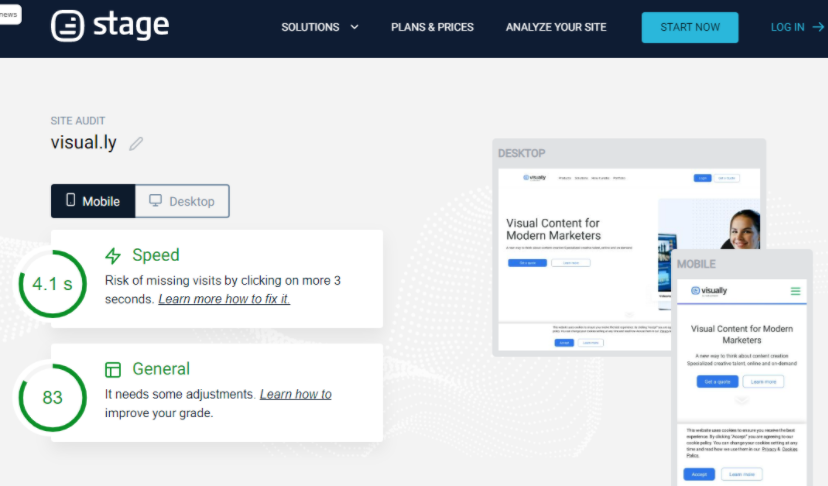
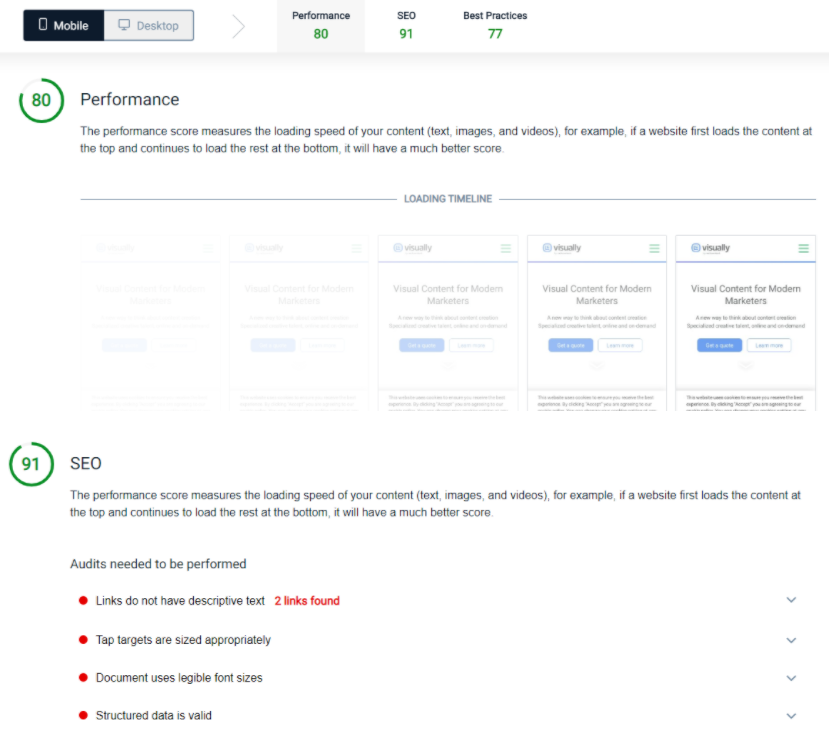
Rock Stage Analyzer
Để có phân tích tinh tế hơn, giải pháp của chúng tôi là Stage Analyzer; một trình đánh giá hiệu suất hoàn chỉnh được thiết kế để giúp bạn xác định lỗi và cơ hội phát triển trên trang web của mình.
Stage Analyzer thực hiện quét toàn bộ trang web của bạn để tìm lỗi cấu hình và URL, tỷ lệ hình ảnh không chính xác, cũng như các lỗi và thiếu sót về SEO, trong số các yếu tố khác có thể ảnh hưởng đến trải nghiệm người dùng trên các trang của bạn.
Chỉ trong hai phút, bạn sẽ nhận được một danh sách đề xuất hữu ích để giúp bạn từng bước cung cấp những cải tiến mà trang web của bạn cần. Trên thực tế, các trang web WordPress có nhiều khả năng có điểm hiệu suất tốt hơn.
Lời kết
Như bạn có thể thấy, các đề xuất từ Google PageSpeed Insights rất có giá trị và nếu được làm theo có thể giúp tối ưu hóa trang web của bạn. Một lần nữa, chúng tôi khuyên bạn không nên ám ảnh về những con số này. Nếu bạn không thể đạt 100/100 thì cũng không phải lo lắng. Lời khuyên tốt nhất của chúng tôi là chỉ cần triển khai càng nhiều tối ưu càng tốt trong môi trường cá nhân của bạn. Và đừng quên kiểm tra trải nghiệm người dùng.
Tóm tắt lại bài viết, bạn cần nắm được các điểm chính sau đây:
- Google PageSpeed Insights là gì?
- Điều gì thúc đẩy một dịch vụ như Google PageSpeed Insights?
- Điều gì xảy ra với các trang tải quá lâu?
- Cách hoạt động của điểm Google PageSpeed Insights?
- Cách sử dụng báo cáo Google PageSpeed Insights?
- Tại sao có điểm tốt trên PageSpeed Insights lại quan trọng?
- Cách đạt được điểm cao nhất trên PageSpeed Insights: 10 yếu tố chính
- PageSpeed có nên là tài liệu tham khảo duy nhất của tôi không?
Hi vọng với những thông tin được cung cấp trong bài viết; bạn sẽ có cái nhìn khách quan hơn về Google PageSpeed Insights là gì và biết được cách đạt điểm cao trên PageSpeed Insights.
Chúc các bạn thành công!
Xem thêm:
- #7 mẹo làm cho website thân thiện với thiết bị di động
- [Hướng dẫn WordPress]: Cách xóa bộ nhớ cache
- Cách giám sát hiệu suất trang web của bạn trong thời gian uptime/downtime
- TOP #11 Plugin SEO tốt nhất cho WordPress [2020]
- 5 cách giảm bình luận spam trên Blog WordPress
- #9 bí mật Content Marketing hiệu quả để tăng lưu lượng truy cập website