Theme WP là một tập hợp các files xác định bố trí website của bạn. Theme cho phép website có một bố cục đồng nhất cho các trang trong website. Nó cũng có thể được chỉnh sửa để thay đổi giao diện của website. Để hiển thị thông tin từ WP hay nội dung của các bài viết; bạn phải sử dụng các template tags được cung cấp bởi WordPress. Như vậy, hướng dẫn này sẽ thảo luận về cách tạo theme WordPress bằng HTML5 và CSS3. Hơn nữa, chúng tôi sẽ áp dụng các nguyên tắc thiết kế đáp ứng cho theme WordPress của bạn. Hãy theo dõi cùng chúng tôi nhé!
Tìm hiểu thiết kế đáp ứng – Responsive Design
Responsive Design nghĩa là website của bạn sẽ được thiết kế với độ phản hồi cao. Nghĩa là website của bạn sẽ tự động hiển thị ở định dạng tốt nhất cho khách truy cập dựa trên kích thước màn hình của họ. Bố cục trang sẽ phản hồi lại các khoảng trống có thể trên màn hình khách truy cập. Nội dung được đặt một cách hoàn hảo để không có gì bị cắt bỏ, không có gì tràn ngập trên màn hình và trang web của bạn sẽ trở nên vừa mắt.
Để đo lường sự căn chỉnh đáp ứng cho thiết kế của bạn; bạn nên nghĩ về bố cục trang web của mình như một chuỗi các lưới thay vì pixel (px). Sau đó, chia độ rộng của lưới cho mọi phần nội dung theo tỷ lệ phần trăm (%).
Giả sử bạn muốn có bốn yếu tố phân chia nội dung (<div>) trên trang web của mình – đầu trang, nội dung chính, thanh bên và chân trang. Chiều rộng của mỗi div chiếm 100% không gian có sẵn. Vì vậy, nếu bạn muốn tạo bốn div bên trong nó, mỗi div sẽ chiếm 25% không gian được phân bổ.
Đối với hình ảnh, bạn có thể đặt chúng thành chiều rộng tối đa: 100% kích thước thực của chúng và đặt chiều cao thành tự động. Chiều rộng và chiều cao của hình ảnh sẽ được tự động điều chỉnh khi kích thước vùng chứa của hình ảnh bị thu hẹp. Tuy nhiên, nó sẽ không mở rộng quy mô nếu thùng chứa được mở rộng.
Vì vậy, nếu bạn đặt một hình ảnh có chiều rộng 200px bên trong một div chiếm 100% màn hình; nó sẽ vẫn được hiển thị ở chiều rộng thực của nó.
Trong khi, sử dụng chiều rộng: 100% sẽ khiến hình ảnh chiếm 100% không gian có sẵn thay vì dừng lại ở chiều rộng thực tế tính bằng pixel.
Dưới đây là một ví dụ về cú pháp tốt so với cú pháp xấu để xây dựng một thiết kế đáp ứng:
/* GOOD WIDTH */
.inline-text-box {
width: 50%;
}
/* BAD WIDTH */
.inline-text-box {
width: 800px;
}
/* GOOD IMAGE */
img {
max-width: 100%;
height: auto;
}
/* BAD IMAGE */
img {
width: 100%;
height: auto;
}
Hãy áp dụng các nguyên tắc đáp ứng ở trên để tạo chủ đề WordPress với HTML5 và CSS3.
Các bước để tạo một chủ đề WordPress đáp ứng bằng HTML5 và CSS3
HTML5 là phiên bản mới nhất của ngôn ngữ đánh dấu web HTML cho phép bạn hiển thị nội dung của mình nhất quán trên mọi máy tính, máy tính xách tay, máy tính bảng hoặc điện thoại di động.
Hơn nữa, HTML5 cung cấp tính năng thẻ meta ở chế độ xem. Nó cho phép bạn kiểm soát việc hiển thị trang web của mình trên mọi chế độ xem của trình duyệt bằng thẻ <meta> bên trong thẻ <head> </head>.
Một tài liệu HTML5 cơ bản sẽ giống như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My HTML5 Page</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header>
<h1>My Website</h1>
</header>
<main>
<section>
<header>
<h2>My Articles</h2>
</header>
<article>
<header>
<h2>An Article</h2>
</header>
<p class="inline-text-box">Left</p><p class="inline-text-box">Right</p>
</article>
</section>
</main>
<footer>
<p>Copyright © 2019</p>
</footer>
</body>
</html>
Để tạo một theme WordPress responsive, bạn cũng có thể sử dụng tính năng truy vấn phương tiện CSS3. Nó cho phép bạn thiết lập các quy tắc cụ thể và có thể kiểm soát cách trang web của bạn sẽ hoạt động và hiển thị trên các màn hình hoặc kích thước cửa sổ khác nhau.
Ở đây, chúng tôi sẽ áp dụng cả thẻ meta ở chế độ ‘viewport’ và các media queries trong khi xây dựng chủ đề của mình. Đọc tiếp để tìm hiểu cách tạo chủ đề WordPress!
1. Lưu trữ chủ đề của bạn và các tệp của nó
Trước khi tiếp tục, hãy tạo một thư mục mới cho các thành phần chủ đề trong thư mục chủ đề WordPress của bạn.
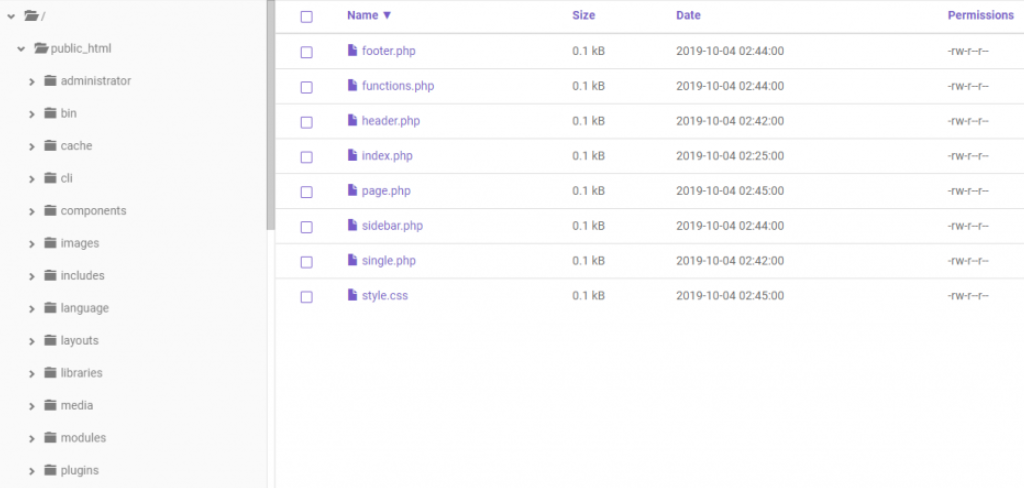
Làm như vậy bằng cách truy cập Trình quản lý tệp trên hPanel của bạn. Sau đó, truy cập public_html -> wp-content -> themes và tạo một thư mục mới. Hãy nhớ rằng nó phải có tên độc đáo, mang tính mô tả và ngắn gọn. Không sử dụng số hoặc dấu cách.
Tên thư mục không được giống với chủ đề khác. Nếu bạn định chia sẻ tác phẩm của mình, hãy kiểm tra để đảm bảo rằng không có chủ đề nào trùng tên trên Thư mục chủ đề WordPress.org.
Khi bạn đã có một thư mục để lưu trữ chủ đề, bạn cần tạo một số tệp mẫu WordPress cần thiết.
2. Tạo Tệp Templates và Stylesheet CSS
Các chủ đề WordPress có thể được tạo chỉ với hai tệp mẫu – index.php và style.css. Chúng sẽ được sử dụng để hiển thị mọi trang và đăng trên trang web của bạn.
Để tạo các bố cục khác nhau cho bài đăng, trang và các phần khác của trang web, bạn phải tạo các tệp riêng biệt chứa HTML5 và PHP chỉ áp dụng cho từng phần.
Mỗi tệp template phải sử dụng đúng tên như được xác định bởi tài liệu WordPress.
Một số tệp mẫu ngoài index.php như:
- header.php – chứa bất kỳ HTML nào ở đầu các trang của bạn, bắt đầu từ <! DOCTYPE html>.
- single.php – hiển thị một bài đăng từ blog của bạn.
- page.php – được sử dụng để hiển thị một trang duy nhất từ blog của bạn.
- comments.php – xác định cách hiển thị hộp văn bản nhận xét và các bài gửi.
- footer.php – chứa HTML ở cuối trang web của bạn, bao gồm cả </html>.
Tìm danh sách đầy đủ các tệp mẫu trên sổ tay phát triển theme của WordPress.
Nếu bạn muốn sử dụng các loại bài đăng tùy chỉnh; bạn có thể tạo các template chỉ áp dụng cho các bài đăng thuộc loại đó. Tuy nhiên, nếu bạn muốn các bài đăng từ một danh mục cụ thể có các kiểu khác nhau, hãy sử dụng các câu lệnh if-then bên trong vòng lặp.
Làm theo các bước sau để tạo tệp template WordPress:
1. Trong thư mục my-theme:
Hãy tạo các tệp PHP – header.php, index.php, footer.php, functions.php, sidebar.php, single.php và page.php.
2. Sau đó, tạo một tệp CSS mới có tên style.css.
3. Thêm thông tin cần thiết
Thêm thông tin cần thiết (tên chủ đề, phiên bản, mô tả, tác giả, v.v.) vào đầu tệp style.css. WordPress sẽ hiển thị chúng trong bảng điều khiển quản trị.
Thông tin phải được viết dưới dạng chú thích CSS nhiều dòng, mỗi tiêu đề trên một dòng riêng, bắt đầu bằng một từ khóa. Tìm danh sách đầy đủ các từ khóa tiêu đề cho các chủ đề trên trang WordPress Codex – Tiêu đề Tệp.
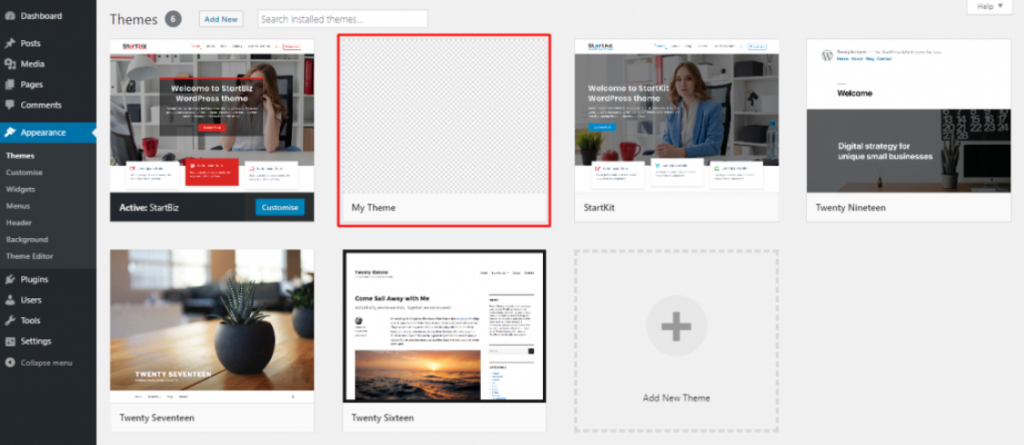
Lúc này, chủ đề của bạn đã hiển thị trong phần chủ đề của trang tổng quan. Bạn sẽ thấy My Theme, với hình hộp kiểm màu trắng và xám. Khi bạn đã hoàn tất việc tạo chủ đề WordPress của mình; bạn có thể chụp ảnh màn hình để hiển thị ở đây.
Nếu bạn kích hoạt chủ đề, bạn sẽ nhận được một trang chủ trống vì index.php của bạn trống và không có mẫu nào.
4. Thêm một quy tắc vào tệp CSS để thay đổi màu nền của trang.
Chèn một dòng trống sau khi đóng nhận xét * / trên dòng thứ 10. Sau đó, viết cú pháp sau vào bên dưới nó:
* {
box-sizing: border-box;
}
body {
background-color: #f9f9f9;
font-family: Helvetica;
}
- Mục nhập đầu tiên là một phần quan trọng của kiểu đáp ứng. * là một ký tự đại diện và khớp với mọi lớp đơn lẻ được tìm thấy trong tài liệu HTML. Nó cho thấy chiều rộng và chiều cao cuối cùng của mọi mục trên trang phải bao gồm nội dung, phần đệm và đường viền. Quy tắc này có hiệu quả thêm phần đệm bên trong hộp thay vì bên ngoài hộp.
- Mục thứ hai chỉ cần thay đổi màu nền thành màu trắng và đặt phông chữ mặc định, phông chữ này sẽ được sử dụng trong chủ đề của chúng tôi.
3. Trước khi tạo theme WordPress
Trước khi tạo theme WordPress, chúng tôi khuyên bạn nên thêm một vài đoạn mã vào function.php và sidebar.php để nâng cao tính linh hoạt của chủ đề.
functions.php
1. Đầu tiên, hãy bao gồm một tệp CSS có tên normalize.css trên tệp functions.php của bạn bằng cách chèn mã sau:
<?php
// This function enqueues the Normalize.css for use. The first parameter is a name for the stylesheet, the second is the URL. Here we
// use an online version of the css file.
function add_normalize_CSS() {
wp_enqueue_style( 'normalize-styles', "https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css");
}
Các trình duyệt khác nhau có cài đặt mặc định khác nhau cho các phần tử như lề trang và phần đệm. normalize.css cho phép các trình duyệt hiển thị trang web của bạn một cách nhất quán bất kể các yếu tố đó.
2. Tiếp theo, bật tiện ích thanh bên bằng cách thêm mã sau vào sau chức năng trước:
// Register a new sidebar simply named 'sidebar'
function add_widget_Support() {
register_sidebar( array(
'name' => 'Sidebar',
'id' => 'sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
// Hook the widget initiation and run our function
add_action( 'widgets_init', 'add_Widget_Support' );
Nếu bạn không bật tiện ích này; liên kết menu tiện ích con sẽ không hiển thị trong bảng điều khiển dành cho quản trị viên; và bạn sẽ không thể thêm bất kỳ tiện ích con nào.
3. Sau đó, đăng ký một menu điều hướng tùy chỉnh để cho phép sử dụng tính năng Appearance -> Menu. Tiếp theo nhập mã:
// Register a new navigation menu
function add_Main_Nav() {
register_nav_menu('header-menu',__( 'Header Menu' ));
}
// Hook to the init action hook, run our navigation menu function
add_action( 'init', 'add_Main_Nav' );
4. Lưu & đóng file
get_sidebar () cho phép thanh bên và tiện ích con xuất hiện trong chủ đề của bạn ở bất cứ đâu. Làm như vậy bằng cách chèn đoạn mã sau vào tệp sidebar.php. Sau đó, lưu các thay đổi.
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?>
<aside id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar' ); ?>
</aside>
<?php endif; ?>
- Dòng đầu tiên cho WordPress biết rằng nếu không có tiện ích con nào được bật; thì HTML của thanh bên sẽ không được hiển thị.
- Dòng thứ hai đặt các thuộc tính của phần tử chứa các widget.
- Dòng thứ ba là chức năng WordPress để hiển thị các widget. Dòng cuối cùng đóng câu lệnh if ban đầu.
Để dễ dàng điều hướng giữa các bài đăng và trang, hãy mở bảng điều khiển dành cho quản trị viên và thêm các tiện ích Trang và Bài đăng gần đây vào thanh bên.
4. Xây dựng một layout với các templates
Bây giờ chúng ta sẽ chuyển sang tạo bố cục cho theme WordPress của bạn bằng cách sửa đổi các tệp header.php, index.php, footer.php, single.php, page.php, style.php bằng cách sử dụng các truy vấn media.
header.php
header.php sẽ xác định phần trên cùng của tài liệu của chúng ta. Nó phải có:
- Khai báo DOCTYPE – cho trình duyệt web của bạn biết cách diễn giải tài liệu.
- Hàm language_attributes () – nhập mã cho ngôn ngữ bạn đã chọn trong quá trình cài đặt khi mở thẻ <html>.
- Phần tử phần đầu HTML <head> </head> – Đó là nơi bạn lưu trữ dữ liệu meta của mình. Chúng là thẻ <title> </title> và is_front_page () cũng như các hàm bloginfo () bên trong nó, thẻ <meta> </meta>, thẻ <link> </link> và wp_head () móc hành động.
- Hàm body_class () – cung cấp cho nội dung của bạn các lớp CSS mặc định do WordPress thiết lập.
- Wp_nav_menu () – hiển thị menu điều hướng trang trên tiêu đề trang web của bạn.
Sử dụng thẻ meta
Chèn cú pháp thẻ meta sau đây dưới tiêu đề của bạn để trang web của bạn sẽ tự động điều chỉnh theo kích thước màn hình và cửa sổ xem nhỏ hơn.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Sau khi được thêm, bạn sẽ có một trang web đáp ứng cho thiết bị di động và tương thích với nhiều trình duyệt.
Tệp header.php cuối cùng trông như thế này:
<!DOCTYPE html>
<html <?php language_attributes(); ?>
<head>
<title><?php bloginfo('name'); ?> » <?php is_front_page() ? bloginfo('description') : wp_title(''); ?></title>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header class="my-logo">
<h1><a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo('name'); ?></a></h1>
</header>
<?php wp_nav_menu( array( 'header-menu' => 'header-menu' ) ); ?>
Nếu bạn muốn sử dụng logo làm tiêu đề, hãy thay thế <? Php bloginfo (‘name’); ?> với mã hình ảnh của bạn bên trong các thẻ <header>.
index.php
Tệp index.php xác định trang chủ. Nó cũng sẽ được sử dụng làm bố cục mặc định nếu không tìm thấy các templates cụ thể như single.php và page.php.
Sử dụng template tag để đảm bảo mã đầu trang (get_header), thanh bên (get_sidebar) và chân trang (get_footer) được đưa vào trang chủ của bạn. Bạn cũng cần chèn các phần tử HTML5 <section>, <main>, <header> và <article>.
Một số phần tử sẽ có các lớp được gán cho chúng, các lớp này sẽ được ghi trên tệp style.css.
Thẻ <header> </header> có thể được sử dụng nhiều lần trên bất kỳ trang nào; và không đề cập cụ thể đến tiêu đề trang. Các phần và bài viết phải có các phần tử tiêu đề nếu có văn bản bên trong <h1>, <h2>, v.v. Nếu một phần hoặc bài viết không có văn bản tiêu đề, chúng có thể bị bỏ đi.
Để hiển thị danh sách các bài đăng và đoạn trích của chúng với nhiều template tags hơn; bạn sẽ cần sử dụng vòng lặp WordPress. Vì vậy, cú pháp cuối cùng trên tệp index.php sẽ giống như thế này.
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-loop">
<header>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
By: <?php the_author(); ?>
</header>
<?php the_excerpt(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no posts were found!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>
Từ đoạn mã trên, vòng lặp bắt đầu tại <? Php if (have_posts ()): while (have_posts ()): the_post (); ?> và kết thúc tại <? php endif; ?>.
Các template tags sau được sử dụng bên trong vòng lặp:
- <? php the_permalink (); ?> – xuất ra đúng URL của bài đăng thực tế.
- <? php the_title_attribute (); ?> – hiển thị tiêu đề của bài đăng ở định dạng an toàn cho thuộc tính tiêu đề của liên kết.
- <? php the_title (); ?> – hiển thị tiêu đề của bài viết.
- <? php the_author (); ?> – xuất ra tên của tác giả.
- <? php the_excerpt (); ?> – thực hiện phần trích dẫn của bài đăng, phần này được tạo tự động nếu bạn không viết phần riêng của mình.
Sau khi đã lưu tệp, bạn sẽ thấy một trang trông rất đơn giản. Chúng ta sẽ tìm hiểu thêm về các template tags WordPress và vòng lặp sau đó
Đây là nơi bạn nên xác định phần chân trang của mỗi trang. Nó đóng bất kỳ thẻ <body> và <html> nào vẫn đang mở từ tệp header.php. Nếu bạn không tạo tệp footer.php; bạn sẽ thấy thanh quản trị bị thiếu khi bạn truy cập trang chủ, bài đăng hoặc trang của mình với tư cách quản trị viên.
Xác định chân trang của bạn bằng cách sử dụng phần tử HTML5 <footer> </footer>. Để đảm bảo mọi mã WordPress cuối cùng và JavaScript được thêm vào trang, nó cũng phải bao gồm cả hành động wp_footer () hook.
<footer>
<p>Copyright © 2019</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>
Khi bạn đã lưu tệp footer.php, mọi thẻ HTML đang mở trong các tệp mẫu khác sẽ bị đóng.
Chúng ta sẽ tìm hiểu thêm về action hook ở phần cuối của hướng dẫn này.
single.php
Tệp single.php quyết định bố cục của một bài đăng trên trang web của bạn. Nó có thể hoàn toàn khác với index.php. Ở đây, chúng ta sẽ sử dụng hàm the_content () để hiển thị toàn bộ bài viết. Tuy nhiên, chúng tôi sẽ không thêm thanh bên vào bài viết và cũng sẽ xóa liên kết trên tiêu đề.
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-full">
<header>
<h2><?php the_title(); ?></h2>
By: <?php the_author(); ?>
</header>
<?php the_content(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no post was found!</p>
</article>
<?php endif; ?>
</section>
</main>
<?php get_footer(); ?>
Sau khi lưu, bạn sẽ thấy rằng bài đăng của mình sẽ được hiển thị dưới dạng một trang duy nhất mà không có thanh bên.
page.php
page.php cung cấp cách các trang được hiển thị. Nó có thể khác với chỉ mục và bố cục bài đăng.
Hãy nhớ rằng nếu tệp page.php không tồn tại, mẫu index.php sẽ được sử dụng thay thế. Các trang web của bạn sẽ không sử dụng bố cục giống như bố cục được sử dụng trong tệp single.php.
Để làm cho sự khác biệt rõ ràng hơn, một lần nữa chúng tôi sẽ thêm thanh bên vào bố cục này và làm cho nội dung trang chiếm 70% chiều rộng trang. Thêm mã sau vào tệp page.php của bạn.
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-full">
<header>
<h2><?php the_title(); ?></h2>
By: <?php the_author(); ?>
</header>
<?php the_content(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no page was found!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>
Sau khi lưu, bạn sẽ có một bố cục dành riêng cho các trang của mình.
style.css
Tệp này là stylesheet chính cho trang web WordPress của bạn. Nó nhằm mục đích kiểm soát thiết kế và bố cục của trang web của bạn. Thêm cú pháp sau vào cuối tệp style.css.
.my-logo,
footer {
width: 100%;
padding-left: 1%;
margin-bottom: 8px;
background-color: #78baff;
border: 1px solid #78baff;
}
body > header > h1 > a {
color: #ffffff;
font-weight: 400;
}
article > header {
}
footer {
margin-top: 4px;
}
a {
text-decoration: none;
}
/* 'Margin: 0 auto' centers block content on the page */
.wrap {
width: 99%;
margin: 0 auto;
}
.content-area {
display: inline-block;
}
.content-thin {
width: 70%;
}
.content-full-width {
width: 100%;
}
.content-area,
.primary-sidebar {
display: inline-block;
}
.primary-sidebar {
width: 25%;
padding: 1%;
vertical-align: top;
background-color: #ececec;
}
.article-loop {
width: 45%;
text-align: left;
margin: 5px;
padding: 10px;
}
.article-full {
width: 99%;
padding: 1%;
}
.article-loop,
.article-full {
display: inline-block;
vertical-align: top;
background-color: #FFF;
border-radius: 4px;
margin-bottom: 4px;
}
Sau khi lưu, điều này sẽ làm cho các hộp khác nhau có nền trắng và viền xanh lam.
Thử nghiệm bằng cách thay đổi độ rộng và kiểu CSS. Sau đó, hãy xem cách chủ đề của bạn phản ứng với các tình huống khác nhau.
Bây giờ bạn đã có các templates và stylesheet cần thiết; bạn có thể dễ dàng điều hướng qua các bài đăng và trang của mình.
Sử dụng truy vấn media
Tính năng truy vấn media trong stylesheet CSS của bạn, xác định các quy tắc chỉ định bản trình bày trang khi chế độ xem được thay đổi. Bạn có thể đặt nó cho bất kỳ loại media nào; chẳng hạn như chiều rộng của div khi được mở trên các trình duyệt khác nhau.\
Giả sử bạn có hai hộp văn bản cạnh nhau chiếm 50% màn hình. Khi cửa sổ trình duyệt nhỏ hơn; các hộp sẽ tự động điều chỉnh để chiếm 50% cửa sổ thay vì biến mất. Nếu cửa sổ trình duyệt quá nhỏ để hiển thị tất cả văn bản trong các hộp đó một cách chính xác, bạn có thể làm cho chúng chiếm 100% kích thước cửa sổ và hiển thị ở trên hộp kia.
Vì bố cục cơ bản của chúng tôi có hai hộp nội tuyến trên trang đầu, chúng tôi có thể dễ dàng thay đổi cách chúng hoạt động khi cửa sổ trình duyệt quá nhỏ để hiển thị văn bản. Vì vậy, chúng tôi sẽ thay đổi độ rộng của các bài viết khi cửa sổ trình duyệt dưới 800px. Thay vì có hai bài viết cạnh nhau, mỗi bài viết sẽ có một dòng riêng.
Vì mục đích này, chúng tôi sẽ sử dụng một số quy tắc về tính năng media, chẳng hạn như:
- max-width – cho biết chiều rộng tối đa của vùng có thể xem được của trình duyệt
- min-width – xác định chiều rộng tối thiểu của vùng hiển thị
- orientation – cho biết màn hình đang ở chế độ dọc hay ngang
Xem danh sách đầy đủ các tính năng phương tiện trên web Mozilla Developer Network website.
Đầu tiên chúng ta sẽ viết một truy vấn phương tiện ảnh hưởng đến lớp .article-loop. Sẽ nêu rõ rằng nếu chiều rộng của cửa sổ trình duyệt nhỏ hơn 800px, thì lớp .article-loop sẽ sử dụng 99% không gian có sẵn. Vì vậy, truy vấn phương tiện chỉ nên ảnh hưởng đến màn hình và cửa sổ trình duyệt có chiều rộng từ 800px trở xuống.
Dưới phần cuối của lớp .article-loop, thêm mã:
@media screen and (max-width: 800px) {
.article-loop {
width: 99%;
}
}
Sau khi lưu, hãy truy cập trang chủ của trang web của bạn. Thay đổi kích thước của cửa sổ trình duyệt của bạn và khi nó vượt qua 800px chiều rộng; bạn sẽ thấy các hộp cho mỗi bài đăng thay đổi và giảm một hộp bên dưới hộp kia.
Truy vấn media tiếp theo mà chúng tôi sẽ thêm tương tự như ở trên. Nó yêu cầu nội dung chính và thanh bên chiếm 100% không gian có sẵn và thanh bên sẽ giảm xuống bên dưới nội dung chính khi cửa sổ trình duyệt có chiều rộng nhỏ hơn 600px. Đây sẽ là một bố cục thích hợp cho một thiết bị di động có không gian hạn chế.
@media screen and (max-width: 400px) {
.content-area,
.primary-sidebar {
width: 100%;
}
}
Bạn có thể đặt các truy vấn media ở bất kỳ đâu trong stylesheet – đặt tất cả chúng ở dưới cùng hoặc viết các truy vấn phương tiện cụ thể vào các mục cụ thể ngay bên dưới định nghĩa ban đầu. Tuy nhiên, nếu chúng ảnh hưởng đến các lớp khác nhau ở những vị trí khác nhau, bạn nên đặt nó ở cuối stylesheet.
Lưu tệp style.css. Sau đó, quay lại trang chủ của bạn và thay đổi kích thước cửa sổ trình duyệt cho đến khi bạn thấy nội dung chiếm 100% chiều rộng và thanh bên thả xuống bên dưới nội dung chính.
Tìm hiểu về các Template Tags, Loop, and Action Hooks của WordPress
Để tích hợp đầy đủ chủ đề của bạn với WordPress, bạn phải sử dụng Template Tags, Loop, and Action Hooks.
Template Tags
Thẻ mẫu là các hàm PHP do WordPress cung cấp để dễ dàng đưa các tệp templates từ chủ đề của bạn vào một tệp khác hoặc để hiển thị một số thông tin từ cơ sở dữ liệu.
Giả sử bạn muốn hiển thị chân trang trên trang chủ nhưng không hiển thị trên bất kỳ trang nào khác, hãy thêm get_footer () ở cuối tệp index.php, nhưng không hiển thị trong tệp page.php.
Dưới đây là hai danh sách ngắn gọn về một số template tags cần thiết mà bạn có thể tham khảo:
Template tags để bao gồm các tệp template:
- get_header () – bao gồm mẫu header.php
- get_sidebar () – mẫu sidebar.php
- get_footer () – mẫu footer.php
- get_search_form () – bao gồm mẫu searchform.php
Template tags để hiển thị thông tin từ cơ sở dữ liệu:
- bloginfo () – hiển thị thông tin được yêu cầu dưới dạng tham số; chẳng hạn như bloginfo (“tên”) hiển thị tên trang web của bạn.
- single_post_title () – trình bày tiêu đề của bài đăng hiện đang xem khi được sử dụng trong single.php
- the_author () – hiển thị tác giả của bài đăng hiện đang xem
- the_content () – xuất ra văn bản chính của một bài đăng hoặc trang
- the_excerpt () – hiển thị đoạn trích của bất kỳ bài đăng hoặc trang nào.
Xem danh sách đầy đủ các template tags trên WordPress codex chính thức tại đây.
Vòng lặp (Loop) WordPress
WordPress Loop là một bộ mã truy xuất bất kỳ bài đăng nào được yêu cầu. HTML mà bạn viết trong vòng lặp sẽ được sử dụng để hiển thị mọi bài đăng mà vòng lặp yêu cầu trên một trang duy nhất – đó là một bài đăng đơn lẻ hoặc tất cả các bài đăng đã xuất bản của bạn. Mã tiếp tục lặp lại cho đến khi nó đến bài cuối cùng.
Vòng lặp là một câu lệnh if-then viết tắt gồm nhiều dòng tạo thành từ bốn dòng mã. Dòng đầu tiên nói rằng nếu bài đăng được tìm thấy, hãy sử dụng mã sau để hiển thị bài đăng. Nếu không tìm thấy bài đăng phù hợp, bạn có thể xác định văn bản thay thế.
Ví dụ mặc định của WordPress trông như thế này; và dòng nhận xét là nơi các tags và templates HTML được viết:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
// HTML and template tags here to define the layout, and what is shown from the post
<?php endwhile; else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
Giả sử bạn muốn hiển thị một bài đăng, hãy sử dụng thẻ mẫu the_content () bên trong vòng lặp để hiển thị nội dung của bài đăng. Trong khi đó, nếu bạn muốn hiển thị danh sách tất cả các bài đăng đã xuất bản, bạn có thể sử dụng the_excerpt () bên trong vòng lặp, để toàn bộ nội dung bài đăng không được hiển thị.
Action Hooks
Action hooks là các hàm PHP được cung cấp bởi WordPress thường có các hàm khác được đính kèm với chúng. Nó có một số chức năng cốt lõi của WordPress giúp thêm mã HTML khác vào các trang; và cho phép các plugin cũng đính kèm các chức năng của riêng chúng.
Trong mẫu tiêu đề của chủ đề, action hook wp_head () được gọi để bao gồm tiêu đề WordPress HTML mặc định bên trong các thẻ <head> </head>. Trong phần chân trang chủ đề của bạn, action hook wp_footer () được gọi để bao gồm HTML và JavaScript mặc định, đồng thời chạy bất kỳ chức năng nào được đính kèm bởi plugin.
Nếu bạn không sử dụng action hook khi tạo chủ đề WordPress; một số mã lõi quan trọng sẽ bị thiếu và các plugin sẽ không thể hoạt động chính xác.
Ví dụ: không gọi wp_footer () trong mẫu footer.php của bạn sẽ ngăn thanh Quản trị trên cùng xuất hiện khi bạn đăng nhập với tư cách là quản trị viên. Mã cốt lõi của WordPress hiển thị thanh quản trị được đính kèm với action hooks wp_footer () và các chức năng được đính kèm sẽ không thể chạy nếu action hooks không tồn tại.
Lời kết
Các chủ đề WordPress cho phép bạn sửa đổi giao diện trang web của mình. Nếu bạn biết cách viết mã, bạn có thể tạo chủ đề của riêng mình phù hợp với nhu cầu của bạn.
Hãy tóm tắt lại các bước để tạo theme WordPress responsive cho trang web của bạn:
- Lưu trữ chủ đề của bạn và các tệp của nó
- Tạo Tệp template và stylesheet CSS
- Tùy chỉnh các functions.php và sidebar.php
- Xây dựng layoutvới các templates
Đảm bảo bạn sử dụng thẻ meta và truy vấn media để tạo responsive design. Hơn nữa, tích hợp chủ đề của bạn với các template tags WordPress, loop và action hook để tạo thông tin website của bạn.
Chúc các bạn thành công!
Xem thêm:
- Hướng dẫn WordPress cho người mới bắt đầu [2020]
- Cách loại bỏ JavaScript và CSS chặn hiển thị trên WordPress
- [Hướng dẫn] xóa phần mềm độc hại khỏi trang web WordPress [năm 2020]
- Thêm Widget động vào blog WordPress không cần dùng code