Nếu bạn sở hữu một trang WordPress, bạn đã bao giờ có nhu cầu hiển thị các widget động khác nhau cho các trang khác nhau chưa? Ví dụ: bạn có thể đang điều hành một website du lịch; và bạn viết blog về việc đi du lịch ở nhiều quốc gia khác nhau. Bạn có thể muốn thanh bên hiển thị biểu mẫu đặt phòng khách sạn của Pháp khi nội dung nói về Pháp; hoặc tiện ích nhà hàng Ý được đề xuất khi bạn thảo luận về Ý. Làm thế nào để bạn thêm widget động vào trong WordPress mà không cần phải can thiệp vào code của nó?
Bài viết này sẽ bật mí cho các bạn cách để thêm Widget động vào website mà không cần dùng code.
1. Conditional Widgets
Như tên gọi của nó, Conditional Widget là một plugin cho phép bạn xác định quy tắc có điều kiện cho mọi widget.
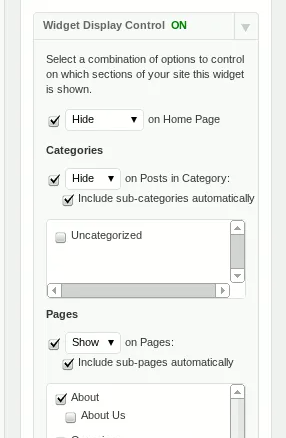
Sau khi bạn đã tải xuống và kích hoạt nó; hãy truy cập trang Widget của bạn; và thêm các widget bạn muốn như bình thường. Điều khác biệt bây giờ là trong mỗi widget; có một tùy chọn để bạn định cấu hình khi nào widget sẽ xuất hiện trong blog (tham khảo ảnh chụp màn hình bên dưới).
Bạn có thể làm cho nó hiển thị/ẩn trên Trang chủ; các danh mục nhất định hoặc các trang nhất định. Nó cũng hỗ trợ các danh mục con và trang con. Bạn chỉ cần xác định quy tắc cho danh mục / trang chính và các danh mục con và trang con của chúng sẽ tuân theo. Tuy nhiên, có một điều là nó không cho phép bạn định cấu hình từng bài đăng.
2. Widget Logic
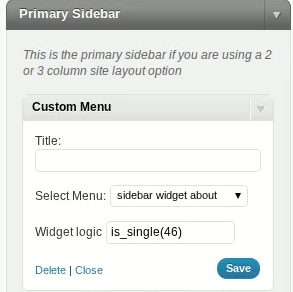
Widget Logic ít trực quan hơn Conditional Widget; nhưng nó cho phép bạn linh hoạt để xác định vị trí widget sẽ xuất hiện. Widget Logic sử dụng các thẻ điều kiện của WordPress để xác định vị trí mà widget sẽ xuất hiện. Ví dụ: nếu bạn muốn tiện ích con xuất hiện trên một bài đăng có id bài đăng 46; bạn đặt thẻ điều kiện is_single (46) trong trường Logic tiện ích con.
3. Section Widgets
Cách hoạt động của Section Widgets hơi khác so với hai phần trên; nhưng nó cũng mạnh nhất trong ba phần trên. Khác với logic có điều kiện, Mục Widgets cũng cho phép bạn tạo một thanh bên theo thẻ mà không cần phải viết một đoạn code riêng.
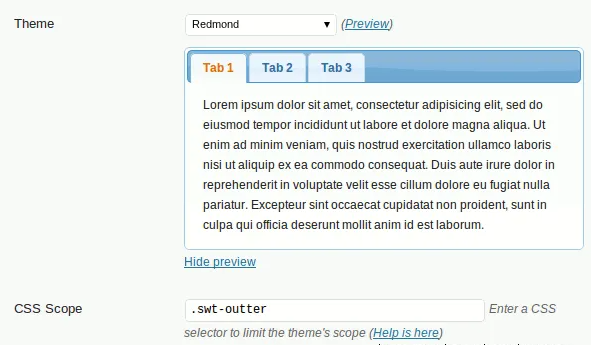
Sau khi cài đặt, hãy chuyển đến “Themes -> Section Widget“. Đây là nơi bạn có thể tùy chỉnh giao diện của giao diện theo thẻ. Nó đi kèm với 25 chủ đề giao diện người dùng để bạn lựa chọn. Nếu bạn không vừa ý cái nào; bạn có thể tự tạo phong cách của riêng mình.
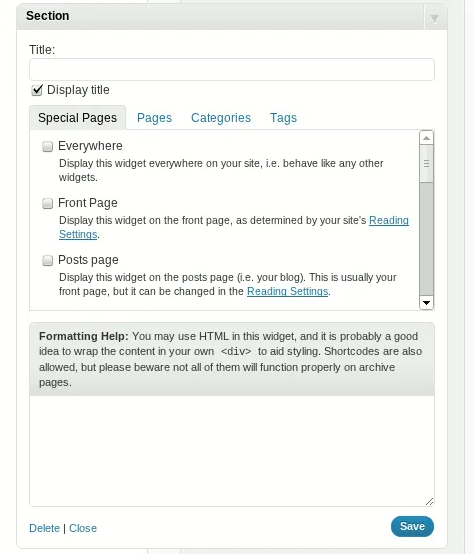
Trong phần Widget, thay vì thêm điều kiện logic cho từng widget; bạn sẽ phải thêm widget “Section” vào thanh bên tương ứng để nó xuất hiện. Mỗi section widget đi kèm với hai phần. Phần trên là nơi bạn xác định điều kiện (trang / danh mục nào sẽ xuất hiện) và phần dưới là mã HTML để hiển thị.
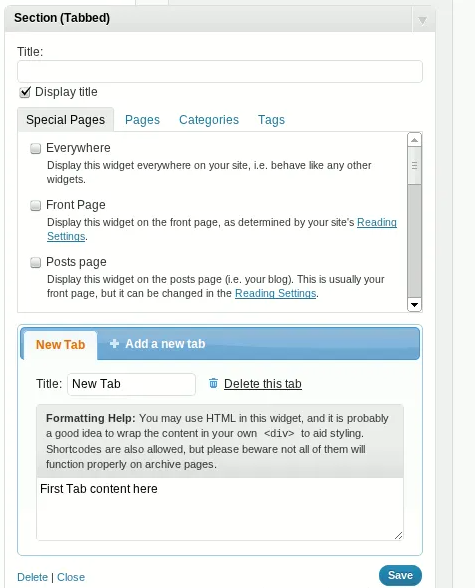
Để thêm tiện ích con được gắn thẻ, hãy kéo và thả tiện ích con “Section (tabbed)” vào thanh bên tương ứng. Tương tự, phần trên cùng là nơi bạn xác định logic và phần dưới cùng là nơi bạn tạo các tab và thêm nội dung vào đó.
Mặc dù Section Widget rất mạnh mẽ, nhưng nó có một điều cần lưu ý – nó không tích hợp với các widget khác. Nếu bạn có một tiện ích tùy chỉnh (giả sử menu tùy chỉnh) mà bạn muốn hiển thị có điều kiện trên blog của mình, bạn sẽ không thể làm điều đó với Tiện ích Mục.