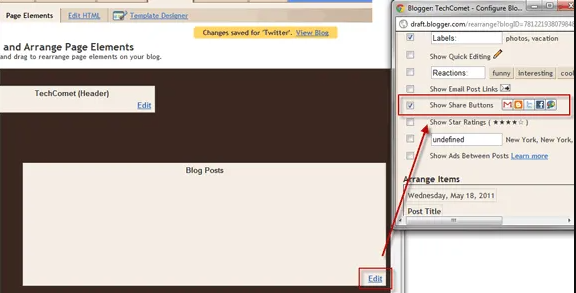
Để blog hoạt động hiệu quả, chỉ viết bài đăng thôi là chưa đủ. Bạn cần đảm bảo rằng nội dung của bạn có thể dễ dàng chia sẻ trên tất cả các mạng xã hội lớn. Để làm việc này dễ dàng hơn; Blogger gần đây đã thêm tùy chọn “Share button”. Việc gán nút Share vào Blogger của bạn khá đơn giản. Điều hướng đến trang tổng quan Blogger của bạn, chọn Design – Thiết kế; tiếp theo chọn Edit – Chỉnh sửa trong hộp “Blog Posts – Bài đăng trên blog” và một cửa sổ bật lên sẽ mở ra. Cửa sổ bật lên này sẽ có tùy chọn “Show Share Buttons”, chọn tùy chọn này và chọn Save trong cửa sổ bật lên và Save trên trang chính.
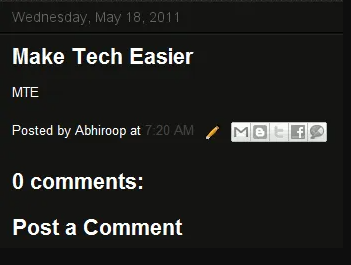
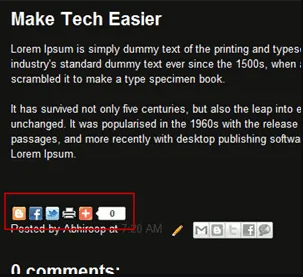
Bên cạnh bài đăng trên blog của bạn; các nút chia sẻ sẽ xuất hiện.
Tuy nhiên, các nút chia sẻ mặc định khá hạn chế về chức năng; vì chúng không cho phép bạn chọn mạng xã hội mà bạn muốn hiển thị. Quan trọng hơn là chúng không có nút “Like” hoặc Twitter “Tweet”.
Do đó, trong bài viết này tôi sẽ mô tả cách thêm các nút chia sẻ vào blog của bạn từ nhiều mạng xã hội khác nhau; cụ thể là từ Facebook và Twitter.
Thiết lập AddThis
Có một số cách để thêm nút chia sẻ vào blog của bạn; bao gồm nhiều dịch vụ web và thậm chí từ các trang Facebook và Twitter chính thức. Tuy nhiên tôi thích sử dụng AddThis vì nó đơn giản và có thể cấu hình cao.
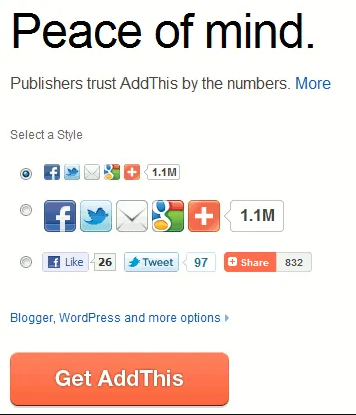
Sau khi bạn đã đăng ký một tài khoản; hãy chọn “Get AddThis” từ trang chính để bắt đầu tùy chỉnh các nút của bạn.
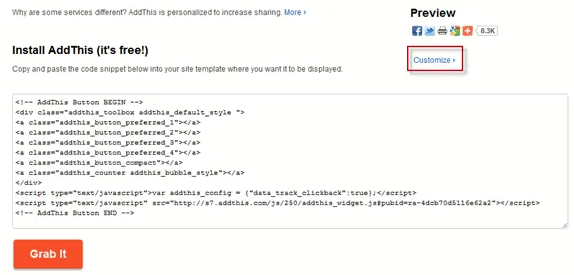
Sau đó, bạn sẽ được cung cấp một số mã HTML để thêm vào trang web của mình. Nếu bạn thêm mã này vào blog của mình; các nút chia sẻ sẽ giống như Preview. Tuy nhiên, nếu bạn muốn tùy chỉnh thêm các nút của mình, hãy chọn “Customize >“ như hình bên dưới:
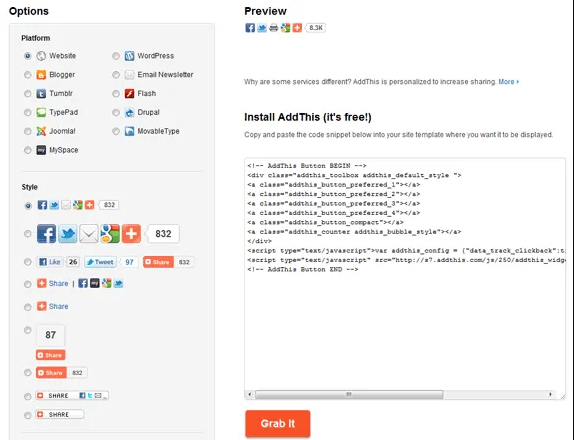
Tại đây, bạn có nhiều tùy chọn hơn để chọn nền tảng bạn muốn thêm các nút và kiểu của chúng. Chọn Kiểu bạn muốn cho các nút của mình. Thay vì chọn Blogger trong Platform; hãy chọn Website. Điều này sẽ đảm bảo rằng mã HTML đầy đủ của nút chia sẻ được hiển thị; và bạn có thể chỉnh sửa nó. Tại thời điểm này, các kiểu có vẻ bị hạn chế, có thể bạn sẽ không hài lòng. Tuy nhiên, hãy chọn một kiểu bạn nghĩ là phù hợp nhất; và chọn Grab It để sao chép mã.
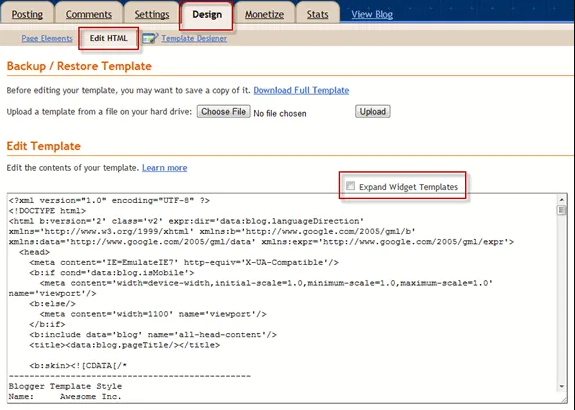
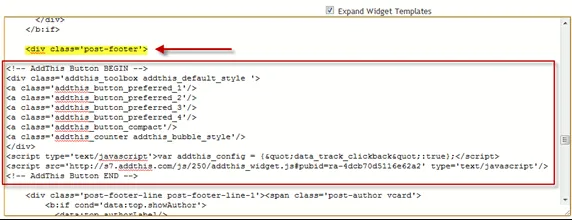
Bây giờ bạn phải dán mã này vào blog Blogger của mình. Để làm như vậy, hãy điều hướng đến trang tổng quan của blog của bạn, chọn Design, sau đó là Edit HTML. Mã HTML đầy đủ cho blog của bạn sẽ xuất hiện. Tiếp theo, chọn Expand Widget Templates.
Tùy thuộc vào vị trí bạn muốn các nút chia sẻ xuất hiện trên blog của mình; bạn có thể thêm mã HTML từ AddThis cho phù hợp. Tôi muốn có các nút ngay bên dưới văn bản thực của blog của mình; vì vậy tôi đặt mã AddThis bên dưới thẻ <div class = ‘post-footer’>.
Khi bạn đã dán mã vào vị trí mong muốn; hãy chọn Save Template and view your blog.
Tùy chỉnh nút Share AddThis
Tôi đã đề cập trước đó rằng AddThis cho phép bạn tùy chỉnh các nút của mình ngoài giới hạn của các nút trên Blogger. Để làm như vậy, bạn sẽ phải chỉnh sửa mã HTML AddThis.
Mã mặc định như sau:
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_button_preferred_1'/>
<a class='addthis_button_preferred_2'/>
<a class='addthis_button_preferred_3'/>
<a class='addthis_button_preferred_4'/>
<a class='addthis_button_compact'/>
<a class='addthis_counter addthis_bubble_style'/>
</div>
<script type='text/javascript'>var addthis_config = {"data_track_clickback":true};</script>
<script src='<a href="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4dcb70d5116e62a2'">http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4dcb70d5116e62a2'</a> type='text/javascript'/>
<!-- AddThis Button END -->Chức năng chung
Phần đầu tiên của mã <div class = ‘addthis_toolbox addthis_default_style’> kiểm soát các chức năng chung của các nút. Tôi khuyên bạn nên thêm những thứ sau vào thẻ này:
<div class=’addthis_toolbox addthis_default_style’ expr:addthis:title=’data:post.title’ expr:addthis:url=’data:post.url’>Phần expr: addthis: title = 'data: post.title' của mã sẽ tự động hiển thị tiêu đề bài đăng của bạn trong mọi thứ mà bạn chia sẻ. Ví dụ: nếu bạn nhấp vào nút chia sẻ Twitter; Tweet sẽ được định dạng để hiển thị tiêu đề của bài đăng trên blog hiện tại. Tương tự, phần expr: addthis: url = 'data: post.url' đảm bảo rằng URL vĩnh viễn của bài đăng blog hiện tại được đính kèm với nội dung được chia sẻ của bạn.
Vì vậy, nếu bạn chọn tùy chọn chia sẻ Twitter; tweet của bạn cho bài đăng sẽ giống như sau:
Đầu tiên, tiêu đề của bài đăng trên blog được hiển thị; sau đó là URL và cuối cùng là tweeter gốc.
Các nút bổ sung
Tập hợp các tùy chọn tiếp theo <a class='addthis_button_preferred_1'/> cho phép bạn chọn các loại nút chia sẻ mà bạn muốn hiển thị. Tôi khuyên bạn nên xem danh sách dịch vụ để xem danh sách đầy đủ các nút chia sẻ có sẵn (hầu hết các mạng xã hội đều có sẵn; và bạn có thể yêu cầu thêm nhiều thứ khác được thêm vào).
Để thay đổi một nút chia sẻ; chỉ cần sửa đổi thẻ này với tên của dịch vụ bạn muốn hiển thị. Ví dụ:
a class=’addthis_button_tweet’ tw:via=’abhiroopbasuu’/>
<a class=’addthis_button_facebook_like‘/>
Thao tác này sẽ hiển thị nút Tweet và nút “Thích” của Facebook thay cho các nút “preferred” mặc định. Ngoài ra, phần tw: via = 'abhiroopbasuu' đảm bảo rằng khi ai đó chia sẻ bài đăng của tôi bằng Twitter; bài đăng được hiển thị là bắt nguồn từ tên người dùng của tôi (thay vì @AddThis).
Cuối cùng, mã AddThis của tôi như sau:
<!– AddThis Button BEGIN –>
<div class=’addthis_toolbox addthis_default_style’ expr:addthis:title=’data:post.title’ expr:addthis:url=’data:post.url’>
<a class=’addthis_button_tweet’ tw:via=’abhiroopbasuu’/>
<a class=’addthis_button_facebook_like’/>
</div>
<script type=’text/javascript’>var addthis_config = {"data_track_clickback":true};</script>
<script src=’http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4dcb70d5116e62a2? type=’text/javascript’/>
<!– AddThis Button END –>
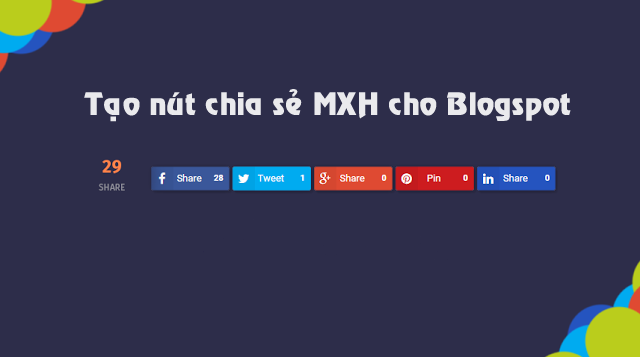
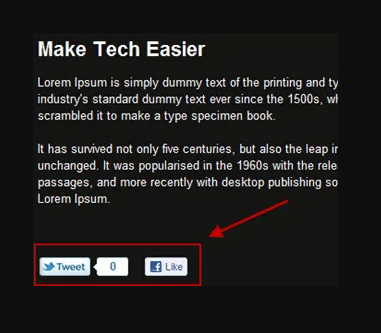
Như vậy, nó sẽ xuất hiện trên blog như sau:
Lời kết
Các tùy chọn tùy chỉnh trên AddThis là vô hạn và nó hỗ trợ rất nhiều dịch vụ. Bạn có thể thử một vài tùy chọn khác nhau; và xem cái nào hiệu quả hơn để sử dụng. Mạng xã hội là một một trong các phương tiện hiệu quả nhất để kết nối với người dùng. Vì thế, không chỉ website mà blogger cũng nên được tạo nút Share và liên kết với mạng xã hội.
Xem thêm:
- [Hướng dẫn] Cách chuyển từ Blogger sang WordPress không mất dữ liệu
-
[Hướng dẫn] tối ưu SEO Blogspot hiệu quả cho người mới bắt đầu