Bạn muốn thu được nhiều hiển thị hơn, tạo ra nhiều tương tác hơn và chuyển đổi nhiều khách truy cập thành khách hàng hơn? Hãy bắt đầu bằng cách tối ưu hóa tốc độ website của bạn.
Thời gian tải website chậm trễ một giây làm giảm sự hài lòng của người dùng từ 15% trở lên; và 79% khách hàng trả tiền sẽ cân nhắc mua sắm ở nơi khác nếu sản phẩm và trang thanh toán trên website của bạn không thể giữ được tốc độ.
Đánh giá tốc độ website của bạn đủ dễ dàng – Google cung cấp một công cụ miễn phí có tên là PageSpeed Insights cung cấp điểm số màu xanh / vàng / đỏ được mã hóa màu phản ánh hiệu suất tổng thể của trang web của bạn. Nhưng điều gì sẽ xảy ra nếu kết quả của bạn không tốt?
Nếu bạn không chắc chắn về cách tối ưu hóa tốc độ website; chúng tôi sẽ giúp bạn. Đây là 17 chiến lược để tăng thời gian tải website cũng như tăng mức độ hài lòng của người dùng cuối.
17 chiến lược để tối ưu hóa tốc độ website của bạn
1. Kiểm tra website của bạn
Trước khi thực hiện bất kỳ thay đổi nào ảnh hưởng đến cách trang web của bạn tải và xử lý nội dung; bạn nên kiểm tra hiệu suất hiện tại. Điều này bắt đầu với các công cụ như tùy chọn PageSpeed Insights đã đề cập ở trên; nhưng cũng nên bao gồm trải nghiệm thực tế: truy cập trang web của bạn từ nhiều thiết bị và xem trải nghiệm như thế nào. Nó có liền mạch và nhanh chóng, hay cồng kềnh và rườm rà? Bạn càng có nhiều dữ liệu về cách trang web của mình hoạt động; thì khả năng xác định và triển khai các bản sửa lỗi chính của bạn càng tốt.
2. Ưu tiên các bản Fix tiềm năng
Khi bạn đã xác định được các vấn đề về tốc độ website; bạn không nên sửa mọi thứ cùng một lúc.
Thay vào đó, hãy ưu tiên các bản sửa lỗi tiềm năng dựa trên những gì quan trọng nhất đối với khách truy cập của bạn. Ví dụ: nếu trang web của bạn mất một khoảng thời gian đáng kể để bắt đầu tải; hãy tập trung nỗ lực của bạn vào các mối quan tâm từ phía máy chủ; chẳng hạn như sự cố của nhà cung cấp dịch vụ lưu trữ hoặc sự cố DNS. Đây là lý do tại sao ngay cả khi nội dung trên trang web của bạn cũng gặp khó khăn trong việc phân phối với tốc độ; thì việc tải trang đó mất nhiều thời gian đến mức khách truy cập bỏ cuộc và đi đến một nơi khác.
3. Đánh giá nhà cung cấp dịch vụ lưu trữ hiện tại của bạn
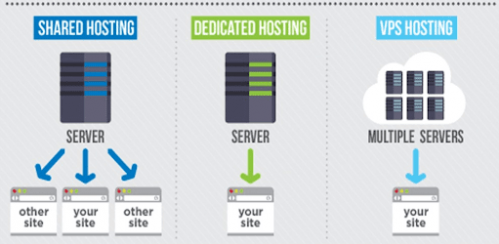
Như đã lưu ý ở trên, nhà cung cấp dịch vụ lưu trữ của bạn có thể là nguồn tiềm ẩn của các vấn đề về tốc độ. Mặc dù một số yếu tố có thể góp phần gây ra các vấn đề về tốc độ; bao gồm vị trí địa lý của nhà cung cấp của bạn; cơ sở hạ tầng vật lý của họ; và băng thông tổng thể của kết nối mạng của họ. Nhưng với loại lưu trữ web là Shared Hosting, VPS hoặc máy chủ chuyên dụng dedicated server; trang web của bạn đang sử dụng cũng có thể ảnh hưởng đến hiệu suất.
Mặc dù các tùy chọn lưu trữ được chia sẻ Shared Hosting là hiệu quả nhất về chi phí; nhưng tài nguyên lưu trữ bị phân chia giữa nhiều trang, làm giảm hiệu suất tổng thể. Máy chủ riêng ảo (VPS) tùy chọn phân đoạn dịch vụ một cách hợp lý trên một ổ đĩa vật lý dùng chung; để cải thiện hiệu suất nhưng vẫn gặp vấn đề về tốc độ nếu tải tài nguyên cao. Máy chủ chuyên dụng đắt hơn các tùy chọn chia sẻ hoặc VPS nhưng sẽ tăng tốc đáng kể của bạn.
4. Xem xét Mạng phân phối nội dung (CDN)
Khi tất cả dữ liệu cần thiết để tải đầy đủ trang web của bạn được lưu trữ ở một nơi; thời gian tải ban đầu và liên tục sẽ bị ảnh hưởng. Mạng phân phối nội dung (CDN) sử dụng nhiều máy chủ để lưu trữ nội dung của bạn trên nhiều vị trí. Khi người dùng truy cập trang web của bạn; CDN sẽ chọn máy chủ gần vị trí thực của họ nhất để tối ưu hóa việc phân phối nội dung. Không phải tất cả các CDN đều được tạo ra như nhau; vì vậy, bạn nên đánh giá một số nhà cung cấp để tìm ra sự phù hợp nhất của mình.
5. Tối ưu hóa hình ảnh của bạn
Hình ảnh nâng cao tác động của trang web của bạn nhưng có thể kéo giảm thời gian tải; đặc biệt nếu chúng có độ phân giải cao. Nén những hình ảnh này trước khi thêm chúng vào trang web của bạn có thể tiết kiệm thời gian quý báu. Nhiều chương trình chỉnh sửa ảnh hiện bao gồm các tùy chọn “save for web” để tối ưu hóa hình ảnh cho trang web; nhưng cũng có các tùy chọn trực tuyến miễn phí để nén các loại tệp phổ biến như .JPG , .PNG và .TIFF.
6. Giảm tổng số chuyển hướng
Chuyển hướng đưa người dùng rời khỏi trang mà họ đã nhấp vào để đến một trang khác. Trong nhiều trường hợp, chúng là một cách tuyệt vời để kết nối các trang có thứ hạng cao; lưu lượng truy cập cao với nội dung mới hơn mà bạn đã tạo. Tuy nhiên, nhiều chuyển hướng hơn đồng nghĩa với thời gian tải nhiều hơn; điều này có thể tác động tiêu cực đến trải nghiệm người dùng.
Mặc dù ban đầu nên sử dụng chuyển hướng để giữ cho lượt xem nội dung ổn định; hãy thay thế chuyển hướng cũ bằng nội dung mới càng sớm càng tốt để giữ thời gian tải ngắn.
7. Giới hạn yêu cầu HTTP
Mọi yêu cầu HTTP – đối với hình ảnh, biểu định kiểu, tập lệnh và phông chữ – sẽ thêm vào thời gian tải tổng thể của trang web của bạn. Khi trang web của bạn phát triển; các yêu cầu HTTP này bắt đầu xếp chồng lên nhau; và cuối cùng tạo ra ‘độ trễ’ đáng chú ý giữa các lần nhấp qua của người dùng và tải trang thực tế.
Các dịch vụ trong trình duyệt như Developer Tools của Google có thể xác định tất cả các yêu cầu HTTP do trang web của bạn thực hiện; và giúp bạn xác định các yêu cầu cũ hoặc quá phức tạp có thể bị loại bỏ hoặc kết hợp với các chức năng khác để tiết kiệm thời gian.
8. Nén
Bạn càng có thể giảm kích thước tệp mà không làm giảm chất lượng; hiệu suất trang web của bạn càng tốt. Một trong những khung nén mạnh mẽ và đáng tin cậy nhất là gzip; nhưng các phương pháp khác cũng có thể giảm kích thước tệp mà không ảnh hưởng đến trải nghiệm người dùng. Hỏi dịch vụ lưu trữ web của bạn loại nén mà họ đang sử dụng. Nếu họ không sử dụng bất kỳ; hãy xem xét một nhà cung cấp mới.
9. Tận dụng bộ nhớ đệm
Bộ nhớ đệm cho phép trình duyệt tải trước một số nội dung của bạn để tăng tốc độ phân phối trang web. Nhiều hệ thống quản lý nội dung (CMS) sẽ tự động lưu vào bộ nhớ cache các phiên bản mới nhất của trang web của bạn, nhưng bạn cũng có thể mở rộng khung thời gian lưu trong bộ nhớ cache thông qua cài đặt CMS – điều này đặc biệt có lợi cho nội dung không thường xuyên thay đổi trên trang web của bạn.
10. Theo dõi lỗi 404
Lỗi 404 hoặc “không tìm thấy trang” xảy ra khi người dùng cố gắng truy cập vào một trang mà bạn đã xóa hoặc di chuyển. Khi họ gặp phải lỗi 404, không chắc họ sẽ thử truy cập lại vào trang web của bạn; nghĩa là bạn mất một khách hàng tiềm năng. Giải quyết lỗi 404 bằng cách chạy các công cụ miễn phí bên ngoài để theo dõi kết quả 404 và xóa các liên kết chết.
11. Ưu tiên thiết bị di động
Khi ngày càng nhiều người dùng chuyển sang thiết bị di động làm phương tiện duyệt và mua sắm chính của họ; thì các trang web dành cho thiết bị di động có tốc độ cao là điều cần thiết. Mặc dù có thể chỉ hiển thị trang web dành cho máy tính để bàn của bạn trên thiết bị di động và hy vọng điều tốt nhất. Nhưng điều này thường dẫn đến các vấn đề về thời gian tải và tương tác nhanh chóng khiến người dùng thất vọng. Ở đây, bạn nên đầu tư vào việc phát triển trang web gốc dành cho thiết bị di động được thiết kế để tối đa hóa tốc độ tải và cải thiện thời gian phản hồi.
12. Hợp lý hóa CMS của bạn
Hệ thống quản lý nội dung phù hợp có thể cải thiện đáng kể hiệu suất trang web bằng cách hợp lý hóa việc truy xuất nội dung và cung cấp các tùy chọn mạnh mẽ để sửa đổi hoạt động của trang web. Cả hai tùy chọn miễn phí và trả phí; thực hiện một số công việc kỹ thuật số để tìm ra CMS nào hoạt động tốt nhất cho trang web của bạn.
13. Kết hợp các tệp chính
Nếu bạn có bí quyết phát triển trang web, bạn có thể kết hợp các bộ tệp JavaScript, CSS; và giảm số bước cần thiết để tải hoàn toàn trang web của bạn. Các plugin WordPress như WP Rocket có thể thực hiện điều này chỉ với một vài cú nhấp chuột; nhưng cho dù bạn đi sâu vào viết code hay sử dụng CMS, bạn nên xem xét kết hợp tệp để tăng tổng tốc độ.
14. Xác định tốc độ DNS của bạn
DNS của bạn càng mất nhiều thời gian để phản hồi; thời gian của bạn cho byte đầu tiên (TTFB) càng lâu; và trang web của bạn tải càng chậm. Các công cụ trực tuyến miễn phí có thể xác định vị trí mà nhà cung cấp DNS của bạn xếp hạng so với các dịch vụ khác; từ đó giúp xác định các vấn đề hiệu suất cụ thể. Trong một số trường hợp, nhà cung cấp dịch vụ lưu trữ của bạn cũng sẽ cung cấp dịch vụ DNS; trong khi trong những trường hợp khác, hai chức năng này riêng biệt.
15. Chọn tải không đồng bộ
Nhiều tệp và chức năng trên trang web của bạn được tải đồng bộ theo mặc định; có nghĩa là chúng được tải theo thứ tự xuất hiện trên trang. Các phần tử sẽ chỉ tải khi tập lệnh hoặc dịch vụ ngay trước đó được tải đầy đủ, làm tăng thời gian tải trang.
Tuy nhiên, nhiều công cụ và plugin CMS mới có thể cho phép tải không đồng bộ cho các phần tử CSS và JavaScript, cho phép chúng tải đồng thời.
16. Chọn ít phông chữ hơn
Mặc dù phông chữ web có thể giúp trang web của bạn nổi bật so với đám đông; nhưng chúng cũng có thể tác động tiêu cực đến hiệu suất. Đặc biệt nếu chúng không phổ biến hoặc yêu cầu bộ ký tự độc đáo. Để tối đa hóa tốc độ tải trang; hãy sử dụng số lượng phông chữ ít nhất có thể và tập trung vào các phông chữ được tối ưu hóa cho các trình duyệt mới.
17. Plugins Pinpoint Problematic
Đây là yếu tố cuối cùng nhưng không kém phần quan trọng
Cuối cùng nhưng không kém phần quan trọng? Các plugin giảm hiệu suất chính xác. Mặc dù các plugin cung cấp một loạt các tính năng hữu ích để giúp quản lý trang web của bạn, chúng cũng có thể tác động tiêu cực đến hiệu suất, đặc biệt nếu chúng được sử dụng để tải một lượng lớn nội dung hoặc thực hiện các truy vấn cơ sở dữ liệu lớn. Ở đây, quy tắc tốc độ rất đơn giản: Chỉ giữ lại các plugin bạn cần và luôn triển khai các phiên bản mới nhất, nhanh nhất.
Tốc độ càng nhanh, website của bạn càng tốt
Tải trang, hiển thị nội dung và phản hồi đầu vào của người dùng càng nhanh thì tỷ lệ thoát càng thấp và chuyển đổi của bạn càng cao. Bất kỳ chiến lược nào trong số 17 chiến lược tối ưu hóa tốc độ website mà bài viết cung cấp đều có thể giúp cải thiện tốc độ website của bạn. Hi vọng bạn có thể thành công trong việc tối ưu hóa tốc độ website của mình.