Không có điều này là thực sự hoàn hảo.Chúng ta vẫn thường hay mắc lỗi; kể cả làm việc với vở ghi ghép hay trên máy tính, khả năng cao chúng ta đều sẽ mắc phải một lỗi nào đó. Đối với coding cũng vậy. Dù bạn là một người mới bắt đầu học lập trình; hay đã ‘dày dạn kinh nghiệm’ thì những lỗi trong code cũng đều khiến bạn thực sự đau đầu. May mắn thay, ngày nay, có một số công cụ giúp chúng ta cải thiện việc này. Những HTML editors sẽ giúp bạn đơn giản hóa công việc kiểm tra lỗi trong code. Trình biên tập HTML, hay HTML editors có nhiều khả năng sửa lỗi và kiểm soát lỗi như vậy. Dưới đây là danh sách 5 HTML editors mà chúng tôi đánh giá là tốt nhất về khả năng chỉnh sửa HTML.
HTML Editors là gì?
HTML Editors (hay còn gọi là trình soạn thảo HTML) là một trình biên tập văn bản để viết mã HTML cho website. Mặc dù bất kỳ trình soạn thảo văn bản nào cũng có thể thực hiện được điều này; nhưng điều đó không có nghĩa là bạn phải làm mà không có bất kỳ sự trợ giúp nào. Ngoài biên tập, HTML Editors còn có các chức năng được bổ sung như kiểm tra lỗi; nhận diện hàm, trình bày đẹp, làm nổi bật syntax, thêm các HTML elements thường dùng và tự động hoàn thiện. Những tính năng sẽ giúp việc viết code của bạn tiết kiệm thời gian và công sức hơn.
Các nguyên tắc cơ bản của trình soạn thảo HTML đều giống nhau; chúng giúp bạn viết mã bằng cách tô sáng các cú pháp, chèn các phần tử và cấu trúc HTML thường được sử dụng cũng như cung cấp tính năng tự động hoàn thành.
Văn bản sử dụng HTML Editors cũng có thể được dịch sang các ngôn ngữ khác như CSS, XML hoặc JavaScript. Nhưng như chúng ta biết, không phải tất cả mọi thứ đều được tạo ra như nhau. Một số trình chỉnh sửa có thể dễ sử dụng hơn; trong khi một số trình chỉnh sửa cung cấp nhiều chức năng hơn những trình chỉnh sửa khác.
Khi nào bạn nên sử dụng HTML Editors?
Nói một cách đơn giản, HTML Editors là luôn luôn cần thiết. HTML Editor là tài sản vô giá cho cả những người mới bắt đầu và cả các nhà phát triển nâng cao. Chúng tôi đã đề cập đến các tính năng cơ bản của trình chỉnh sửa HTML, như tô màu cho syntax, chèn các phần tử HTML phổ biến và tự động hoàn thành. Tất cả điều này đảm bảo rằng code của bạn được giữ nguyên chức năng mà ít tốn thời gian và công sức hơn.
Ví dụ: trình chỉnh sửa sẽ thông báo cho bạn nếu bạn quên đặt thẻ kết thúc </ trong phần tử mã. Vì vậy, bạn không nên tự giới hạn mình bằng cách không sử dụng một số loại trình soạn thảo HTML.
Có hai loại trình soạn thảo có sẵn, WYSIWYG và Textual HTML Editor(HTML editors dạng văn bản thuần túy).
1. WYSIWYG
WYSIWYG là từ viết tắt của What You See Is What You Get. Các trình chỉnh sửa này cung cấp giao diện chỉnh sửa cho biết mã trông như thế nào trên một trang web đang hoạt động. Sử dụng trình soạn thảo WYSIWYG không yêu cầu bất kỳ kiến thức HTML nào; do đó, bắt đầu dễ dàng hơn nhiều đối với những người thiếu kinh nghiệm hoặc không có kinh nghiệm viết mã.
2. Textual HTML Editor
Như tên của nó, các trình soạn thảo HTML văn bản dựa trên văn bản. Bạn nên có kiến thức về HTML khi sử dụng các loại trình chỉnh sửa này. Các tính năng bao gồm mở tệp – một tệp duy nhất; toàn bộ dự án hoặc nhiều dự án đều có sẵn cho tất cả các trình chỉnh sửa. Khi sử dụng Textual HTML Editor; bạn không thể xem bản xem trước trực tiếp của trang web.
Loại trình soạn thảo này có thể cung cấp nhiều tùy chọn tự do và cá nhân hóa hơn. Sử dụng trình soạn thảo văn bản; bạn có thể tối ưu hóa các trang web tốt hơn cho các công cụ tìm kiếm. Ví dụ: có thể tạo một trang web tuân theo Nguyên tắc hỗ trợ truy cập nội dung web (WCAG) để những người khuyết tật cũng có thể xem trang web của bạn.
Danh sách các HTML Editors tốt nhất cho năm 2020
Vì chúng ta đã thảo luận về trình chỉnh sửa HTML là gì; và khi nào sử dụng trình chỉnh sửa này; bây giờ chúng ta sẽ tìm hiểu kỹ về các trình chỉnh sửa thực tế ; và chọn trình chỉnh sửa HTML tốt nhất.
Mỗi trình soạn thảo có các tính năng cơ bản giống nhau. Tuy nhiên, một số cung cấp nhiều hình ảnh hơn những cái khác; hoặc nhiều gói bổ sung hơn để cài đặt,…
Danh sách các HTML Editors tốt nhất dựa trên mức độ phổ biến, tính năng và thiết kế:
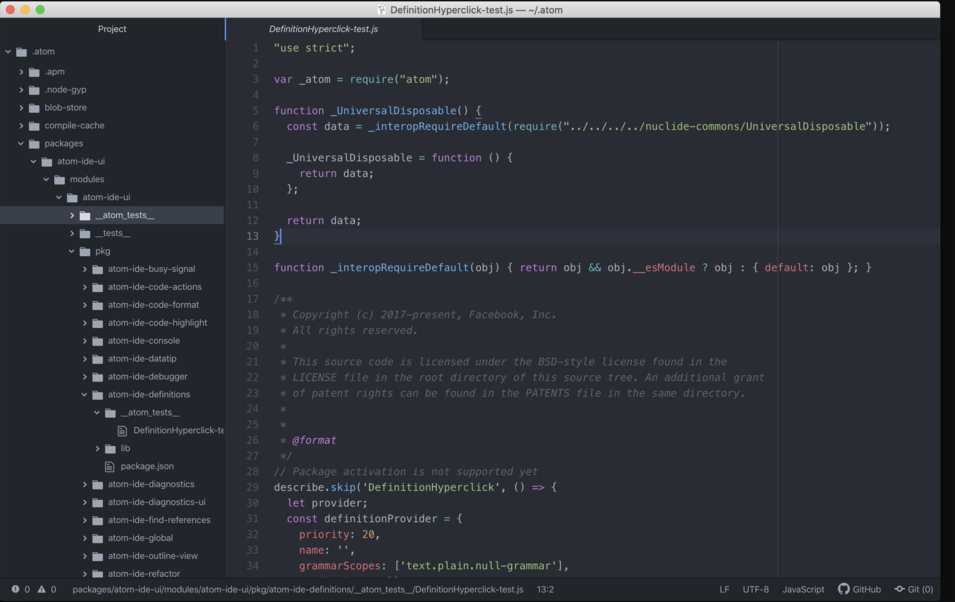
1. Atom
Atom là một trình soạn thảo HMTL ra mắt vào năm 2014; và đã đạt được động lực to lớn kể từ đó. Atom là một trình soạn thảo mã nguồn mở miễn phí; và nó được phát triển bởi nhóm GitHub. Atom sử dụng giấy phép phần mềm miễn phí cho gói ứng dụng của nó; được duy trì bởi cộng đồng GitHub. Nó nhằm mục đích mang lại cảm giác cao cấp cho người chỉnh sửa trong khi vẫn giữ cho nó hoàn toàn miễn phí; cũng như khả năng tùy chỉnh linh hoạt của chính phần mềm.
Câu khẩu hiệu của họ là, trình biên tập dễ hack nhất trong thế kỷ 21. Có nghĩa là developer có thể đóng góp để chỉnh sửa, mở rộng, thay đổi và chia sẽ mã nguồn của phần mềm; cũng như tạo ra gói packages riêng để cải thiện Atom.
Hãy xem lại các tính năng chính của Atom.
Các tính năng chính
- Atom đi kèm với 81 gói tích hợp; và bạn có thể thêm tới 8.700 gói cài đặt bổ sung. Bạn cũng có thể phát triển gói của riêng mình.
- Trình soạn thảo văn bản nguồn mở. Toàn bộ trình chỉnh sửa Atom là một chương trình mã nguồn mở, miễn phí và có sẵn tại GitHub.
- Atom hỗ trợ Teletype. Đây là một tính năng quan trọng nếu bạn muốn cộng tác với các nhà phát triển khác trong thời gian thực.
- Hỗ trợ nhiều ngăn. Atom có thể chia giao diện thành nhiều cửa sổ để bạn có thể so sánh và viết mã cạnh nhau.
- Tự động hoàn tất. Atom giúp bạn viết mã nhanh hơn và thông minh hơn với tính năng tự động hoàn tất linh hoạt.
Tại sao các nhà phát triển web yêu thích Atom?
- Có thể tùy chỉnh. Atom rất dễ tùy chỉnh, chỉnh sửa giao diện; và thêm các tính năng cần thiết khác. Bạn cũng có thể xây dựng các gói và chủ đề từ đầu. Hoặc, chỉ cần cài đặt các gói và chủ đề được tạo sẵn từ cộng đồng.
- Atom có Dev Mode. Bạn có thể thử nghiệm bằng cách thêm các tính năng vào hệ thống cốt lõi.
- Tích hợp Git và GitHub.
- Chỉnh sửa đa nền tảng. Atom hoạt động trên tất cả các hệ điều hành.
Tổng quan thiết kế
Atom cung cấp một thiết kế đẹp, gọn gàng với vẻ ngoài cao cấp; ngoài ra còn có bản xem trước trực tiếp.
Có sẵn cho: Windows, OS X và Linux (64-bit).
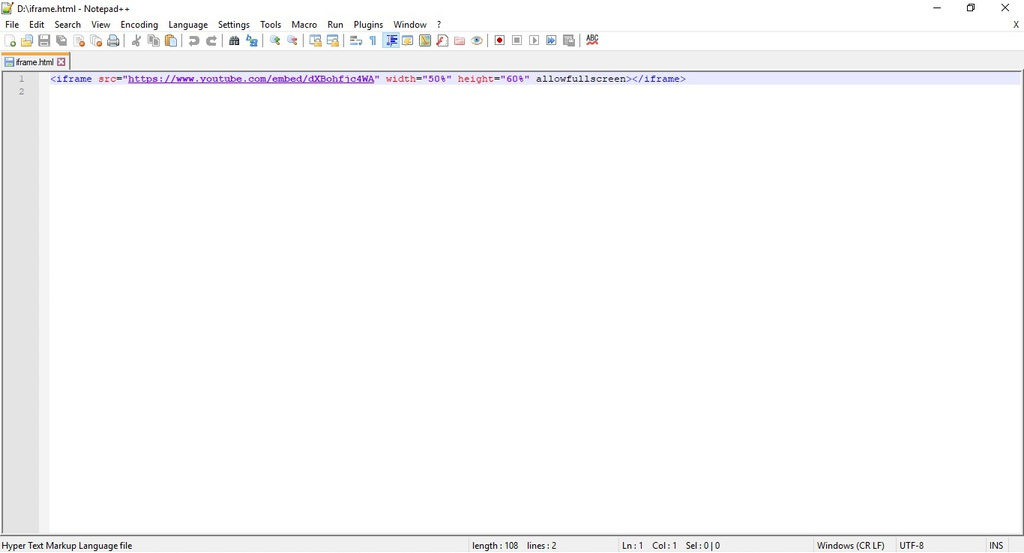
2. Notepad ++
Notepad ++ là một trình soạn thảo HTML miễn phí được phát triển cho các máy chạy Windows. Người dùng Linux cũng có thể sử dụng nó qua Wine. Trình chỉnh sửa này được phân phối dưới dạng phần mềm miễn phí; và kho của nó cũng có sẵn trong GitHub. Giống như các dự án cộng đồng khác; các plugin của bên thứ ba được hỗ trợ.
Notepad ++ đơn giản, siêu nhẹ; thậm chí có phiên bản dành cho thiết bị di động nếu bạn thích nó. Dưới đây là một số điểm nổi bật:
Các tính năng chính
- Giao diện Notepad ++ đơn giản, nhẹ và nhanh chóng.
- Nó hỗ trợ môi trường mã hóa đa ngôn ngữ, từ ActionScript, CSS, đến cơ bản trực quan.
- 100% khả năng tương thích với Windows.
Tại sao các nhà phát triển yêu thích Notepad ++?
- Nó hoàn toàn miễn phí và mã nguồn mở.
- Nó có thể mở rộng. Bạn có thể thêm các plugin từ cộng đồng hoặc tạo plugin của riêng bạn.
- Có thể tùy chỉnh. Các nhà phát triển có thể cá nhân hóa các tính năng và giao diện theo sở thích của họ.
Tổng quan thiết kế
Giao diện Notepad ++ được tối giản hóa, nhưng các nhà phát triển có thể tùy chỉnh nó.
Có sẵn cho: Windows và Linux (thông qua Wine)
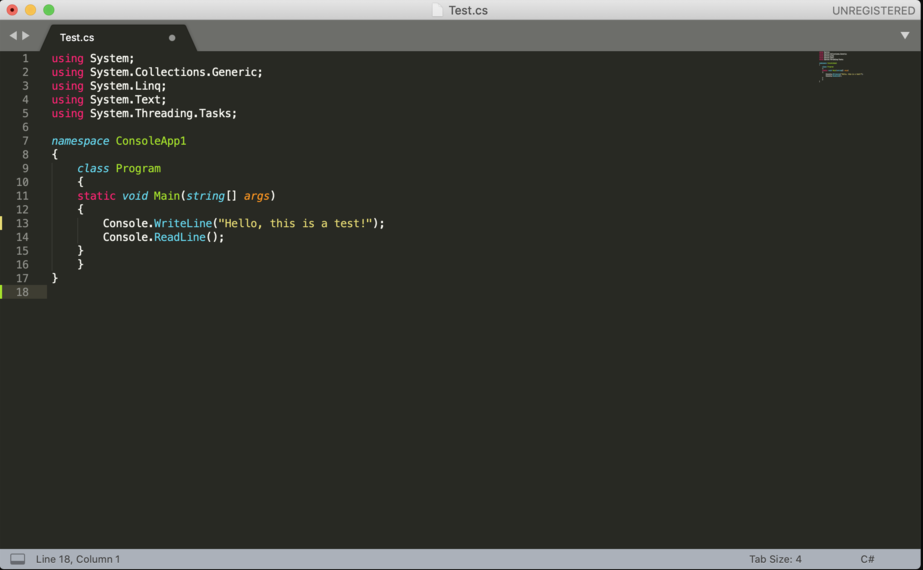
3. Sublime Text
Sublime là một trình soạn thảo HTML miễn phí tuyệt vời. Được phát triển bởi một công ty có trụ sở tại Sydney; phần mềm này thuộc thể loại freemium. Freemium có nghĩa là bạn có thể sử dụng Sublime miễn phí; nhưng bạn phải mua giấy phép để tận hưởng đầy đủ các tính năng.
Sublime cung cấp hỗ trợ tuyệt vời để đảm bảo rằng chương trình được cập nhật liên tục. Người dùng có thể thêm các plugin do cộng đồng tạo ra hoặc tự xây dựng. Chúng tôi nghĩ rằng việc sử dụng phiên bản miễn phí của Sublime là quá đủ. Tuy nhiên, nếu bạn thấy cần dùng các tính năng khác của nó, bạn luôn có thể mua thêm sau.
Các tính năng chính
- Sublime hỗ trợ Python API cho phép plugin mở rộng chức năng mặc định của nó.
- Chỉnh sửa cùng lúc. Bạn có thể thực hiện các thay đổi đối với nhiều khu vực đã chọn cùng một lúc.
- Đa nền tảng. Sublime có sẵn trong Windows, OS X và Linux. Các nhà phát triển chỉ cần một giấy phép để sử dụng Sublime trên bất kỳ máy tính nào họ sở hữu.
Tại sao các nhà phát triển web yêu thích Sublime Text?
- Hệ sinh thái gói và API mạnh mẽ. Sublime cung cấp hàng nghìn gói có sẵn và được xây dựng bởi cộng đồng. Các gói này là mã nguồn mở.
- Chỉnh sửa phân tách. Các nhà phát triển có thể sử dụng nhiều màn hình và chỉnh sửa đồng thời các loại mã khác nhau.
- Go to Anything – Chuyển tới bất kỳ đâu. Tính năng này hữu ích để mở các tệp bằng một vài lần nhấn phím, để tìm kiếm các ký hiệu, dòng hoặc từ.
- Sublime tự động tạo chỉ mục trên toàn dự án của mọi lớp, phương thức và hàm.
Tổng quan thiết kế
Giao diện Sublime Text xuất sắc về mặt thẩm mỹ.
Có sẵn cho: Windows, OS X và Linux (32/64 bit).
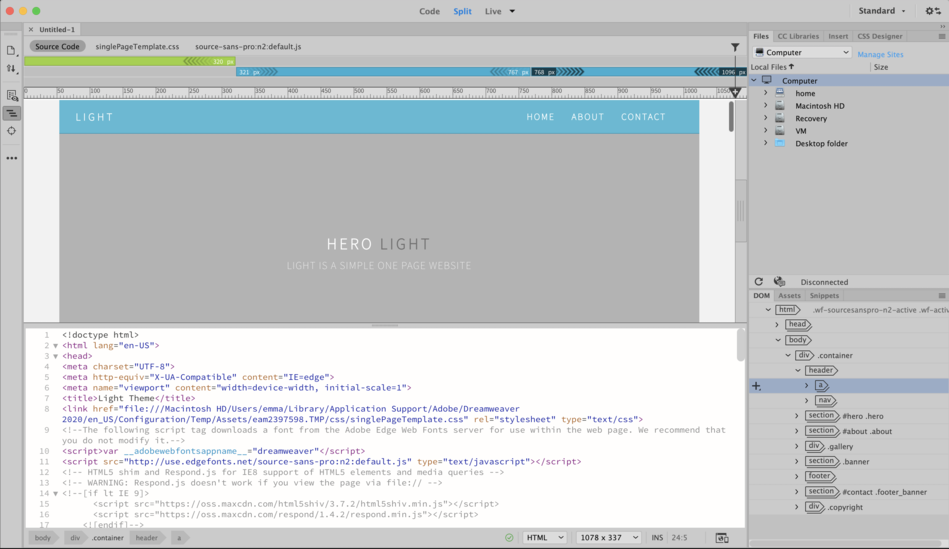
4. Adobe Dreamweaver CC
Được phát triển và quản lý bởi gã khổng lồ công nghệ Adobe Inc; Adobe Dreamweaver CC là một công cụ cao cấp, mạnh mẽ và linh hoạt. Nó phục vụ cho cả quá trình phát triển back-end và front-end. Là một phần mềm mã nguồn đóng; Dreamweaver được thiết kế để hoạt động trong hệ sinh thái Adobe. Adobe cũng cung cấp hỗ trợ, plugin và tính năng để đảm bảo bạn sẽ luôn viết mã liền mạch.
Dreamweaver là một trong những trình soạn thảo hỗ trợ cả phương thức văn bản và WYSIWYG. Vì vậy, bạn chọn xem bạn muốn viết mã bằng bản trình bày trực quan hay theo cách cổ điển.
Các tính năng chính
- Dreamweaver cho phép bạn viết mã bằng bất kỳ ngôn ngữ lập trình chính nào.
- Hỗ trợ chế độ soạn thảo văn bản và WYSIWYG.
- Tích hợp hoàn toàn với hệ sinh thái phần mềm Adobe.
- Hiệu suất tuyệt vời và hỗ trợ từ Adobe Inc.
Tại sao các nhà phát triển web yêu thích Adobe Dreamweaver CC?
- Code và preview. Bằng cách này, các nhà phát triển có thể viết mã trong khi xem trước sản phẩm cuối cùng.
- Xác nhận mã và khả năng truy cập trang. Tính năng này có thể giúp các nhà phát triển dễ dàng tuân theo Nguyên tắc hỗ trợ tiếp cận nội dung web (WCAG.)
- Truy cập vào thư viện đám mây Adobe. Quyền truy cập đặc biệt vào nguồn cung cấp tài sản dồi dào trong hệ sinh thái Adobe. Từ màu sắc, từ ngữ, đồ họa, lớp, ký tự….
Tổng quan thiết kế
Dreamweaver mang vẻ ngoài cao cấp sang trọng đó, với thiết kế và thẩm mỹ tuyệt đẹp. Nó được tạo ra bởi Adobe, một công ty có uy tín trong ngành công nghiệp sáng tạo.
Có sẵn cho: Windows và OS X
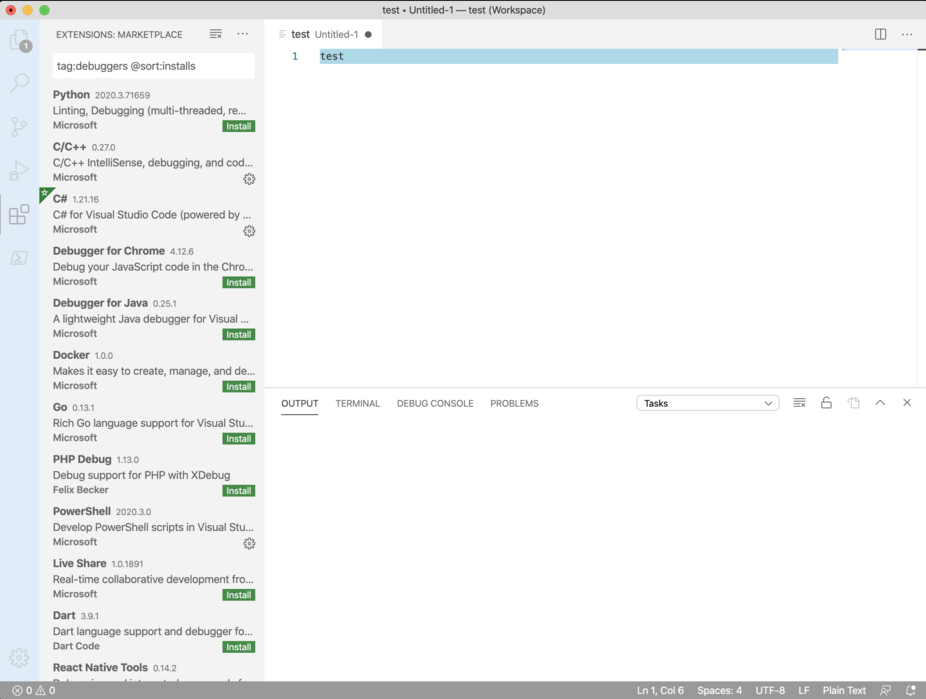
5. Visual Studio Code
Công cụ chỉnh sửa HTML miễn phí đa mã này sẵn sàng đi kèm với một loạt các tính năng có thể tùy chỉnh. Nó tự hào về tính năng tự động hoàn thành thông minh và các phản hồi cú pháp thông minh khác. Visual Studio Code là một chương trình đa ngôn ngữ và đa nền tảng. Môi trường phát triển của nó hoạt động song song với HTML, Python và các ngôn ngữ lập trình phổ biến khác.
Nó cũng tương thích với Microsoft Azure, giúp triển khai dễ dàng và có nhiều phần mở rộng.
Các tính năng chính
- IntelliSense cho phép bạn vượt xa tính năng đánh dấu cú pháp và tự động hoàn thành. Nó cung cấp cho bạn các hoàn thiện thông minh dựa trên các loại, chức năng và mô-đun của bạn.
- Tùy chỉnh và các tính năng. Cài đặt tiện ích mở rộng để thêm ngôn ngữ, chủ đề, trình gỡ lỗi và….
- Trình quản lý dự án giúp bạn dễ dàng truy cập để chuyển đổi qua lại giữa nhiều dự án.
Tại sao các nhà phát triển web yêu thích Visual Studio Code?
- Gỡ lỗi mã của bạn ngay từ trình chỉnh sửa.
- Các lệnh Git được tích hợp sẵn. Làm việc với Git và các nhà cung cấp SCM khác trong khi xem xét các khác biệt, tệp dàn dựng,….. từ trình chỉnh sửa.
- Tiện ích mở rộng Live Server cung cấp cho bạn bản xem trước trực tiếp của ứng dụng web của bạn ngay trong trình chỉnh sửa.
Tổng quan thiết kế
Visual Studio Code có giao diện cổ điển, với thiết kế rõ ràng và trọng tâm. Nó giúp bạn dễ dàng tìm kiếm tài liệu, cài đặt ngôn ngữ mới hoặc mở một tệp mới.
Có sẵn cho: Linux x64, Windows x64 và OS X
Lời kết
Trên đây la top #5 HTML Editor mà chúng tôi đánh giá là tốt nhất. Sử dụng những trình chỉnh sửa HTML sẽ giúp bạn tiết kiệm thời gian và công sức hơn. Hãy chọn một HTML phù hợp, chúng tôi tin rằng nó sẽ là bạn đồng hành cùng bạn trong suốt một khoảng thời gian dài.
Xem thêm:
- HTML là gì? Mối quan hệ giữa HTML, CSS và JavaScript
- [Tại sao nói] Python là ngôn ngữ lập trình “nên học” đối với các data scientist trong thời đại 4.0 ?
- SQL là gì? Tại sao SQL lại quan trọng?
- Python 3.9 có gì mới?