Khi tạo website Thương mại điện tử, một khía cạnh vô cùng quan trọng mà bạn không nên bỏ qua, đó là thiết kế. Nếu cửa hàng trực tuyến của bạn hấp dẫn và hoạt động tốt; khách hàng tiềm năng của bạn có thể dễ dàng khám phá trang web của bạn hơn.
Tuy thiết kế một cửa hàng trực tuyến trông hấp dẫn là một công việc khá ‘nhọc nhằn’; nhưng đừng lo! Sau đây là 11 website thương mại điện tử có thiết kế hấp dẫn. Tham khảo những website này có thể gợi ý cho bạn một số ý tưởng để thiết kế giao diện đẹp mắt cho website của mình.
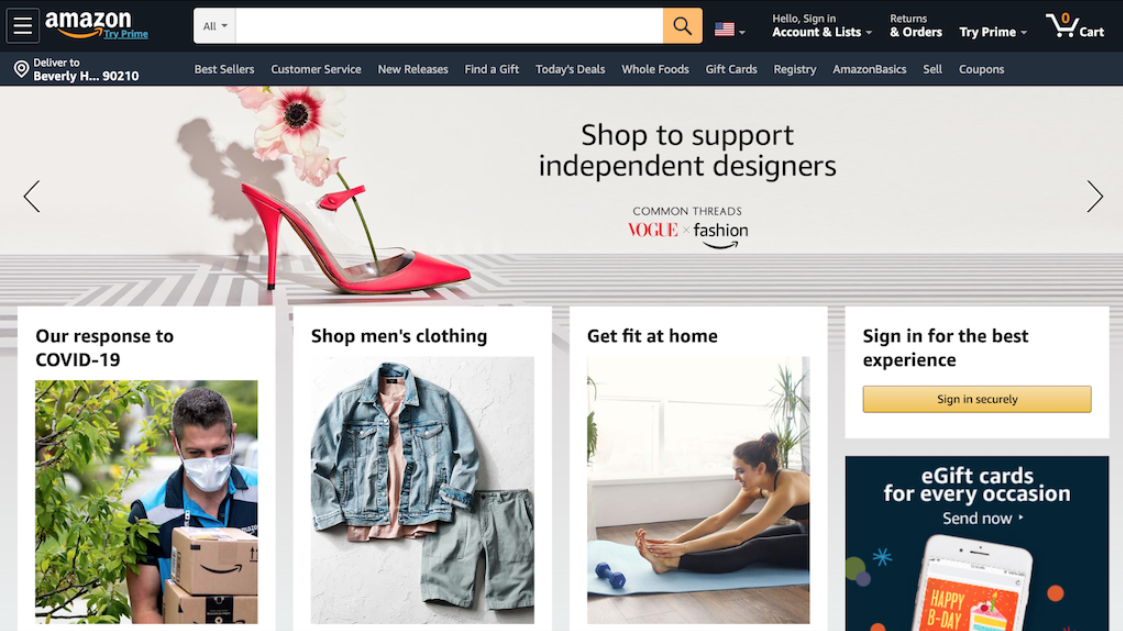
1. Amazon
Amazon là một ví dụ tuyệt vời về thiết kế website Thương mại điện tử. Đây là một website có thiết kế thân thiện với người dùng; giúp khách hàng dễ dàng tìm thấy những gì họ cần.
Để tăng tốc trải nghiệm mua sắm, khách truy cập có thể sử dụng công cụ tìm kiếm trong trang web; để tìm kiếm các mặt hàng mong muốn của họ. Nhiều tùy chọn lọc cũng giúp hiển thị các sản phẩm phù hợp nhất.
Mặc dù có hàng triệu sản phẩm trên thị trường, Amazon đã làm rất tốt việc đơn giản hóa giao diện của mình. Ví dụ: tất cả các danh mục sản phẩm được ẩn trong ‘hamburger menu’ của thanh bên.
Bằng cách này, người dùng sẽ không cảm thấy choáng ngợp trước sự phong phú của các tùy chọn; giúp trang web dễ dàng điều hướng.
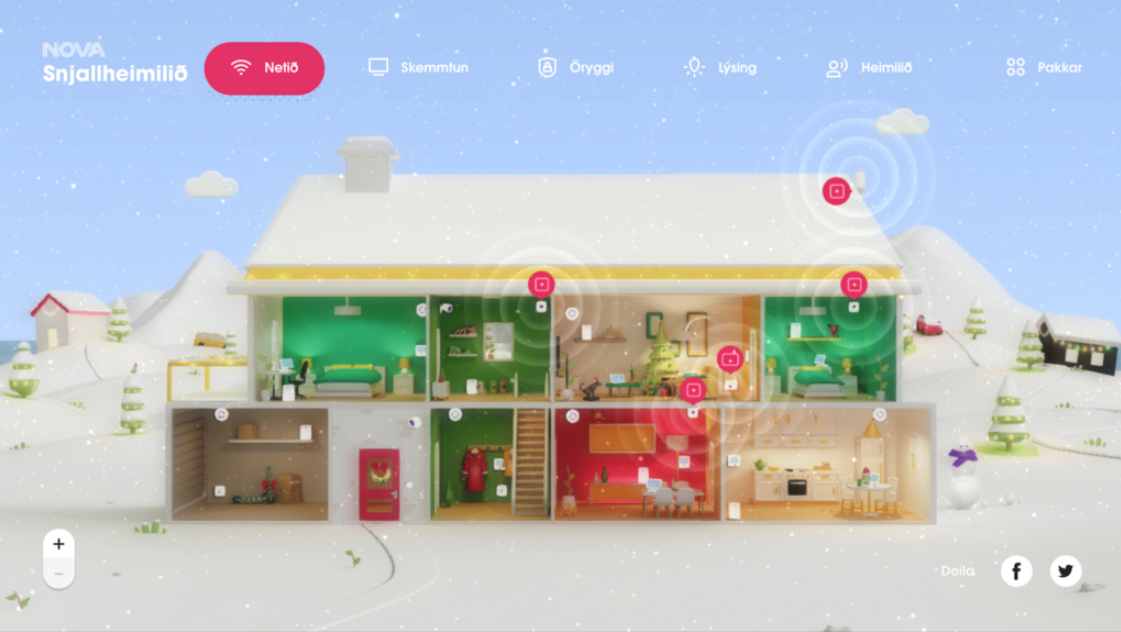
2. Nova Smart Home
Công ty viễn thông Iceland này có một trang web riêng biệt dành riêng cho các thiết bị gia đình thông minh của mình. Sử dụng mô hình ngôi nhà 3D hoạt hình; đây là trang web trình diễn sản phẩm tương tác cho các sản phẩm của Nova.
Nếu bạn chọn một danh mục sản phẩm từ thanh điều hướng trên cùng; trang sẽ hiển thị nơi mục đó được sử dụng trong nhà. Khi nhấp vào, trang web sẽ hiển thị một loạt các sản phẩm nhà thông minh để bạn lựa chọn trong danh mục đó.
Mặc dù trang web nhỏ này được xem tốt nhất trên màn hình máy tính để bàn; nhưng thiết kế vẫn được hiển thị tốt trên các thiết bị di động. Điều hướng trên cùng biến thành ‘hamburger menu’ tiện dụng và các nút có thể nhìn thấy được.
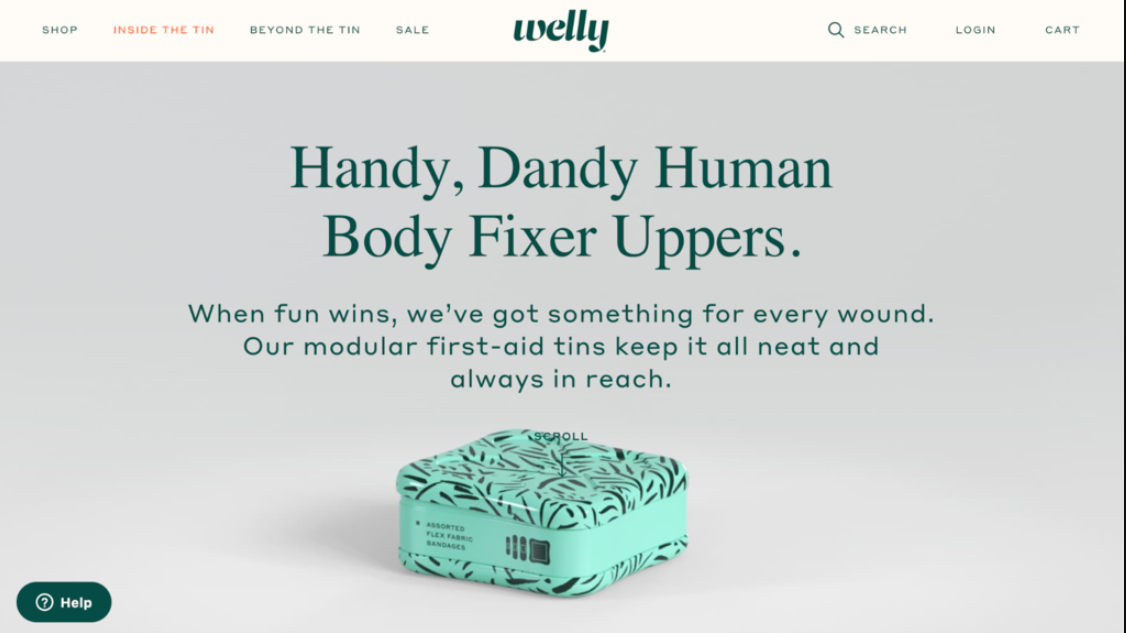
3. Welly
Nếu bạn muốn tạo một cửa hàng trực tuyến với thiết kế tối giản tối; hãy xem Welly là nguồn cảm hứng của bạn. Thương hiệu sơ cứu có trụ sở tại Hoa Kỳ này có thiết kế trang web hiện đại; đặt các sản phẩm của mình vào vị trí trung tâm.
Giao diện được giữ đơn giản và sạch sẽ với rất nhiều khoảng trắng. Việc sử dụng hệ thống phân cấp kiểu chữ cũng cải thiện khả năng đọc của trang web; giúp khách hàng dễ dàng hiểu được nội dung của doanh nghiệp.
Một tính năng nổi bật khác là bảng màu – trang web chủ yếu sử dụng màu trắng cho nền và màu xanh lá cây cho văn bản, trong khi màu cam làm màu nhấn.
Sự kết hợp màu sắc này giúp hướng mắt người dùng đến các yếu tố quan trọng nhất; như nút gọi hành động CTA. Đây là một mẹo hay cần ghi nhớ nếu bạn muốn cải thiện tỷ lệ chuyển đổi của mình.
4. Bite Toothpaste
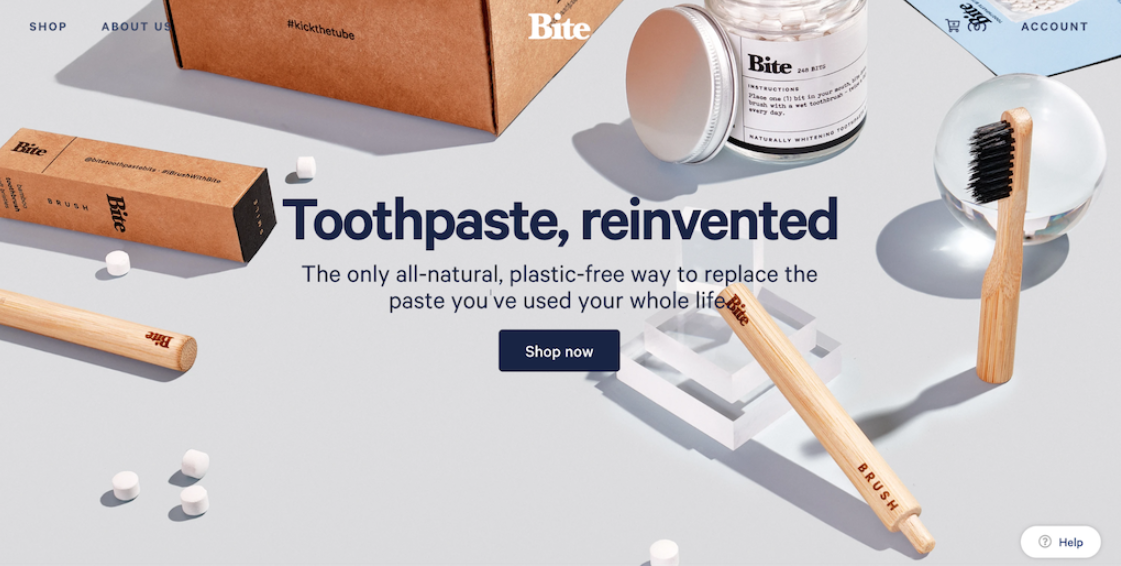
Cửa hàng trực tuyến của Bite là một trong những ví dụ điển hình về trang web Thương mại điện tử hiệu quả. Trang chủ được thiết kế đẹp mắt không chỉ thu hút sự chú ý mà còn truyền đạt lý do tại sao kem đánh răng hoàn toàn tự nhiên của họ đáng để đầu tư.
Ví dụ, nó có một thanh trượt lời chứng thực chứa đầy bình luận từ các ấn phẩm đáng chú ý. Ở cuối trang, bạn có thể tìm thấy một bộ sưu tập các đánh giá của khách hàng.
Trên hết, trang chủ trả lời tất cả các câu hỏi quan trọng về sản phẩm của họ; chẳng hạn như lợi ích của nó và cách sử dụng nó hiệu quả.
Tất cả những yếu tố này kết hợp với nhau có tác dụng loại bỏ những trở ngại tiềm ẩn trong hành trình của khách hàng. Do đó, khách sẽ cảm thấy tự tin hơn khi thực hiện giao dịch.
5. Apple
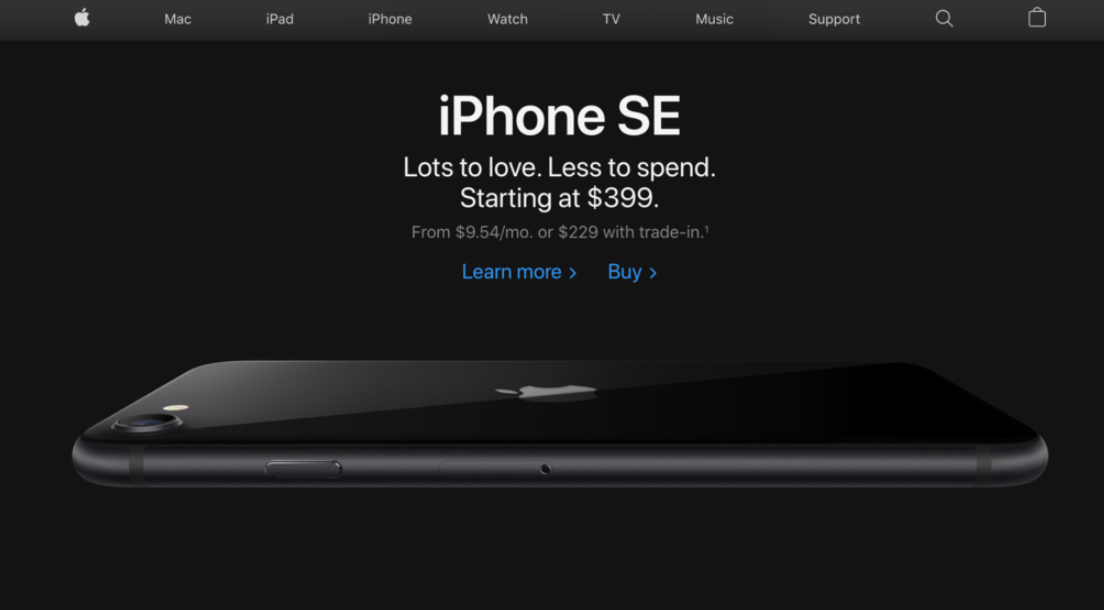
Cửa hàng trực tuyến của Apple nhằm làm nổi bật các sản phẩm chất lượng cao của hãng. Không giống như hầu hết các trang web Thương mại điện tử, các trang sản phẩm của nó giống như một trang đích, với các đề xuất bán hàng độc đáo, bằng chứng xã hội, các lợi ích chính, v.v.
Trang web cũng minh họa lý do tại sao thiết kế tối giản không chỉ đẹp mắt về mặt thẩm mỹ; mà còn hữu ích để thu hút sự chú ý của khách truy cập. Với nền trơn và nhiều khoảng trắng; khách hàng sẽ không bị phân tâm bởi những hình ảnh sản phẩm cận cảnh.
6. Protest
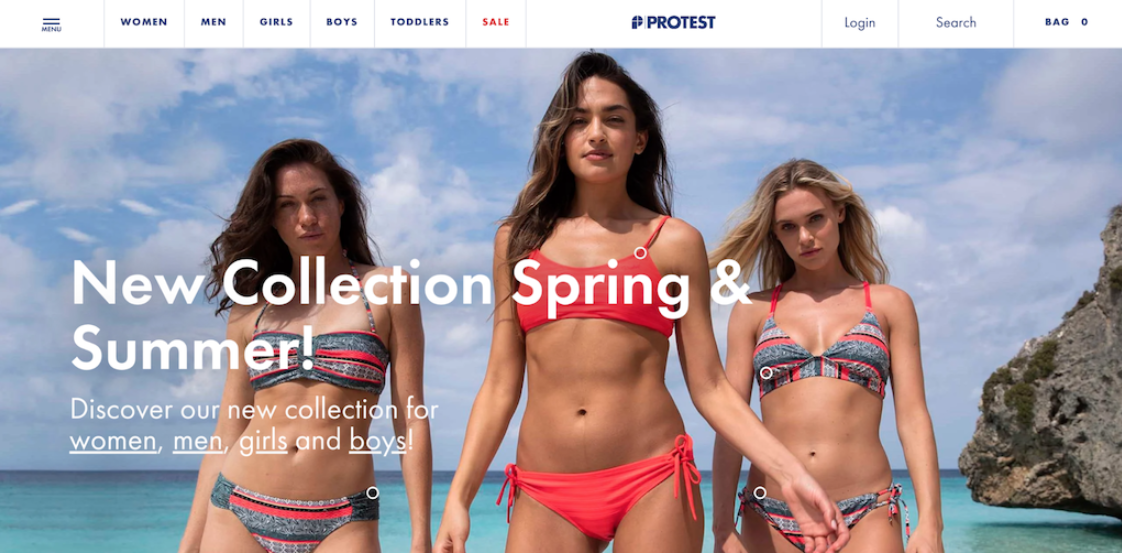
Các cửa hàng quần áo trực tuyến có thể học được một hoặc hai điều từ trang web của Protest. Thiết kế không chỉ có kiểu dáng đẹp và hiện đại mà còn rất dễ điều hướng.
Điều làm cho website Thương mại điện tử này khác biệt so với hầu hết là hình ảnh biểu ngữ có thể nhấp trên trang chủ. Nếu bạn nhấn vào một trong các nút; bạn có thể mua ngay các sản phẩm có trong hình.
Các tùy chọn lọc cũng khá toàn diện. Ví dụ: bạn có thể xem các sản phẩm dựa trên các tính năng của nó. Chẳng hạn như khả năng thở, khả năng chống nước, giữ ấm, v.v. Điều này có thể giúp khách hàng tiết kiệm rất nhiều thời gian; nếu họ đang tìm kiếm một mặt hàng có chất lượng cụ thể.
7. The Scott Resort & Spa
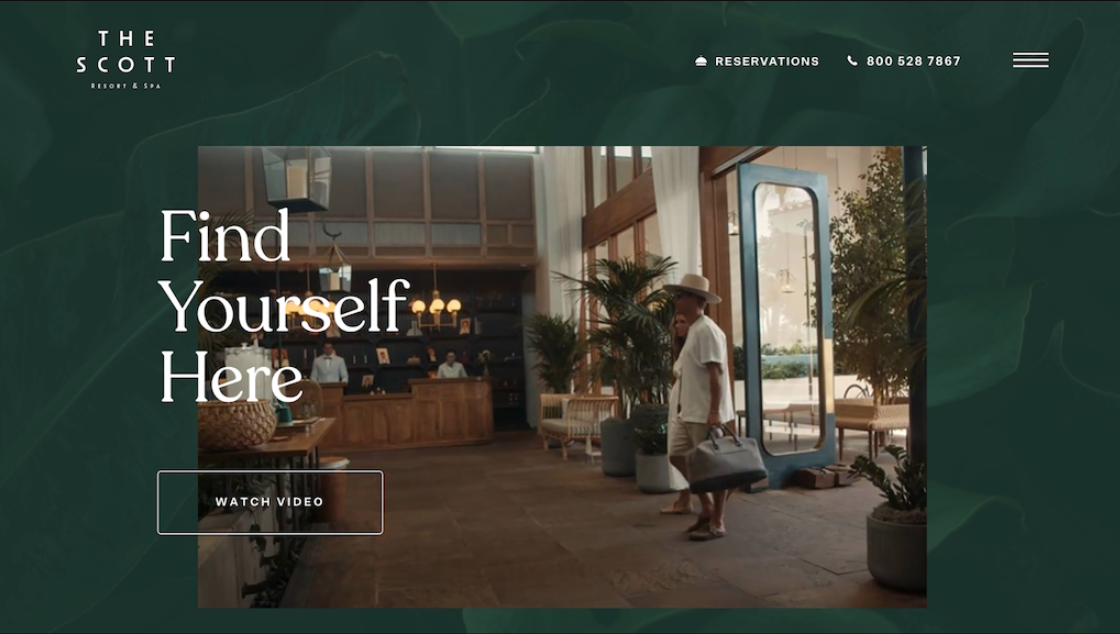
Nếu bạn muốn tạo một trang web cho hoạt động kinh doanh lưu trú của mình; hãy xem thiết kế trang web của Scott Resort & Spa để tham khảo. Vẻ ngoài sạch sẽ và tối giản có thể khiến tâm trí của du khách thoải mái; tạo cảm hứng để họ đặt chỗ nghỉ ngơi nhanh chóng tại khu nghỉ mát.
Trang web này tận dụng hình ảnh nổi bật để bán các ưu đãi của mình – từ các phòng trưng bày có chiều rộng đầy đủ đến các video trực tuyến. Hơn nữa, có các hoạt ảnh mượt mà khi cuộn để nâng cao trải nghiệm người dùng.
Ở cuối trang, bạn có thể tìm thấy nguồn cấp dữ liệu Instagram của khu nghỉ mát. Nguồn cấp dữ liệu này không chỉ hoạt động cho mục đích quảng cáo mà còn cho bằng chứng xã hội.
Một tính năng độc đáo khác là điều hướng lớp phủ toàn màn hình khá hợp thời trang; và có thể cho bạn nhiều không gian để chèn thêm thông tin.
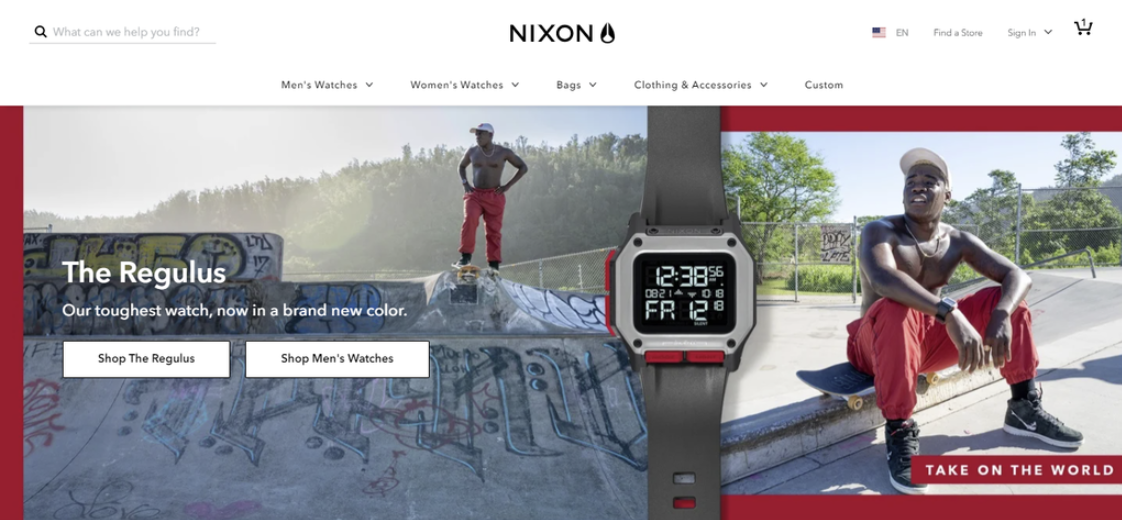
8. Nixon
Nixon có một điểm bán hàng độc nhất (USP – unique selling point). Bản sao của nó truyền tải một cách súc tích thông điệp này chỉ trong hai câu cho khách truy cập.
Với lựa chọn phông chữ tương phản và không gây mất tập trung; phông chữ sans-serif màu trắng nổi bật trên nền màu đỏ sẫm của trang chủ.
Phù hợp với lựa chọn phông chữ, nút kêu gọi hành động của Nixon cũng có thể đọc được. Nó dễ phát hiện và được thiết kế với phần đệm tuyệt vời.
Trang web thực hiện một công việc tuyệt vời trong việc phân loại các sản phẩm phong phú của nó. Nó sử dụng nhiều khoảng trắng giữa các phần, giúp điều hướng dễ dàng và dễ đọc.
Hơn nữa, trang thanh toán cung cấp danh sách các đề xuất sản phẩm để khuyến khích mua hàng.
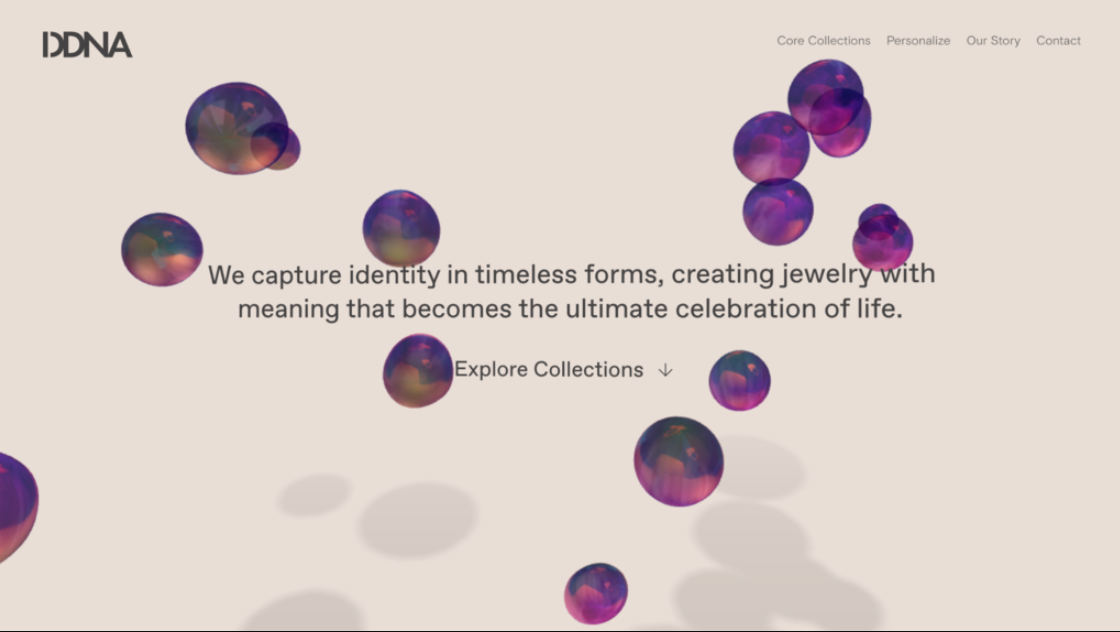
9. DDNA
Nếu bạn bán phụ kiện hoặc các mặt hàng trang trí khác, làm cho trang cửa hàng của bạn trông giống như một phòng trưng bày danh mục đầu tư có thể là một cách hiệu quả để giới thiệu sản phẩm của bạn.
Bạn có thể xem phương pháp này hoạt động như thế nào trên trang web của DDNA – trang cửa hàng chọn thanh trượt thay vì hình thu nhỏ dạng lưới, đặt từng sản phẩm ở phía trước và chính giữa. Trên hết, có một hệ thống lọc hữu ích ở góc trên cùng, khiến nó trở thành một ví dụ về Thương mại điện tử tuyệt vời.
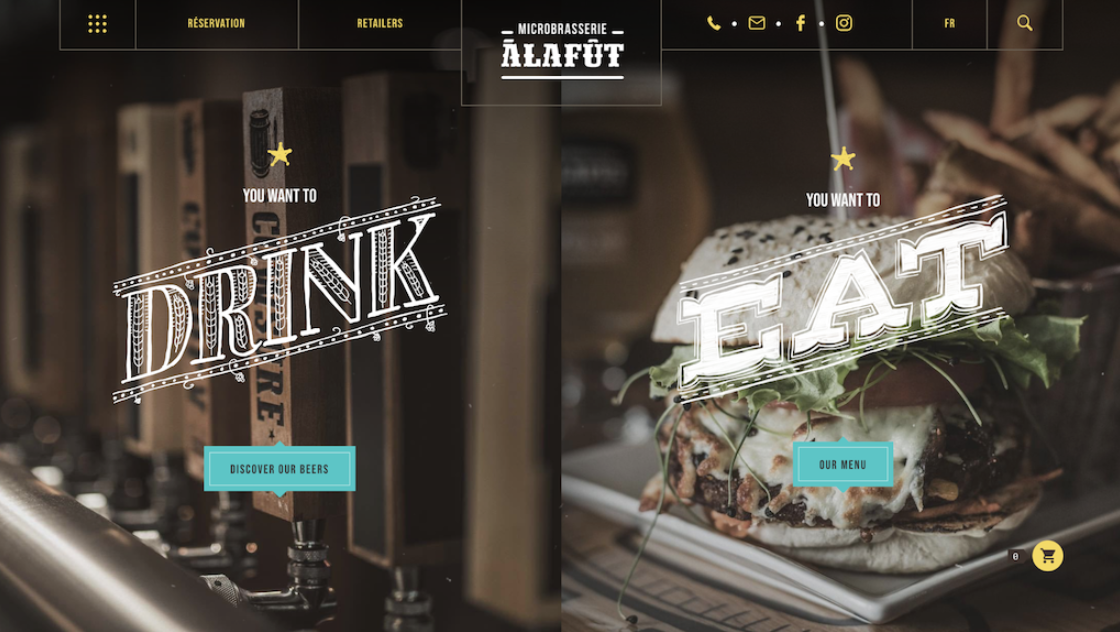
10. Microbrasserie À la Fût
Mặc dù đây chủ yếu là một trang web nhà hàng; nhưng nó cũng có một phần Thương mại điện tử – nơi khách hàng có thể mua hàng hóa và các sản phẩm bia thủ công.
Điều nổi bật từ cửa hàng trực tuyến của họ là quy trình thanh toán. Nếu bạn nhấp vào nút giỏ hàng; bạn có thể truy cập ngay vào trang thanh toán, cắt giảm thời gian tải hàng.
Mỗi bước được tách thành các tab và khách hàng có thể thấy tiến trình thực hiện giao dịch của họ. Sau khi điền tất cả các chi tiết, bạn có thể chuyển đến các tab trước đó để kiểm tra lại thông tin của mình.
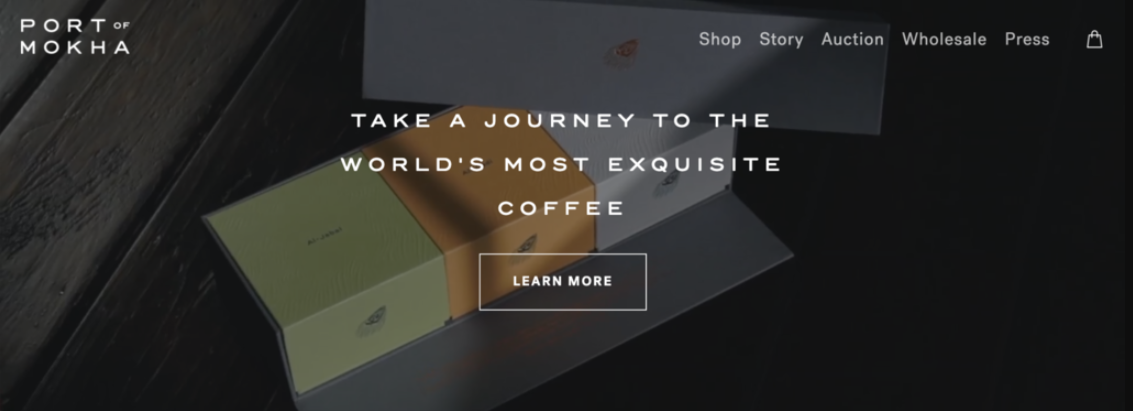
11. Port of Mokha
Trang web của Port of Mokha là tất cả để thể hiện câu chuyện thương hiệu hấp dẫn của nó.
Dòng tiêu đề hấp dẫn mời khách truy cập khám phá hành trình hậu trường về cà phê của họ. Những tuyên bố mạnh mẽ như ““Coffee worth risking your life for” cũng khuyến khích người dùng đầu tư vào câu chuyện.
Để đảm bảo copywriting được chú ý thích hợp; văn bản sử dụng hệ thống phân cấp kiểu chữ để thu hút sự chú ý của khách truy cập.
Trên hết, có rất nhiều bằng chứng xã hội để nâng cao danh tiếng của thương hiệu – từ thanh trượt chứng thực đến hiển thị nhận xét từ các ấn phẩm hàng đầu. Các trang sản phẩm cũng có xếp hạng và đánh giá của khách hàng.
Điều gì tạo nên một thiết kế trang web thương mại điện tử tuyệt vời?
Khi nói đến thiết kế một trang web Thương mại điện tử; có một số yếu tố bạn cần phải xem xét. Thiết kế trang web tốt không chỉ là về tính thẩm mỹ – nó còn tập trung vào trải nghiệm người dùng. Nếu thiết kế Thương mại điện tử của bạn có tính thẩm mỹ và dễ điều hướng; sẽ thu hút nhiều lượt truy cập và tăng tỷ lệ chuyển đổi hơn.
Nếu bạn muốn có một thiết kế website hấp dẫn, hãy chú ý đến các yếu tố sau:
Sắp xếp bố cục rõ ràng, dễ điều hướng
Khi người dùng truy cập trang web mua sắm trực tuyến của bạn lần đầu tiên, điều quan trọng là họ phải biết mình phải làm gì tiếp theo.
Trong trường hợp này, thiết kế web sẽ hỗ trợ khách truy cập điều hướng cửa hàng trực tuyến của bạn mà không cần đưa ra hướng dẫn rõ ràng. Thậm chí sẽ tốt hơn nếu thiết kế thương mại điện tử có thể điều hướng họ đến cuối kênh chuyển đổi của bạn.
Cùng với đó, đây là một số mẹo bạn có thể làm để cải thiện khả năng sử dụng trang web của mình:
- Phân biệt các mục tĩnh với các mục có thể nhấp. Ví dụ: tránh sử dụng cùng một màu và kiểu phông chữ cho các siêu liên kết và văn bản. Đối tượng mục tiêu của bạn có nhiều khả năng nhấp vào một liên kết hơn nếu nó trông khác biệt.
- Làm cho các nút gọi hành động CTA trở nên nổi bật. Cân nhắc sử dụng thiết kế 3D hoặc màu sáng như đỏ hoặc xanh lá cây. Ngoài ra, hãy thử thêm cảm giác cấp bách vào bản sao bằng cách sử dụng các từ nhạy cảm với thời gian như “bây giờ” hoặc “cơ hội cuối cùng”.
- Sử dụng hệ thống phân cấp trực quan. Nói cách khác, hãy sắp xếp nội dung của bạn theo thứ tự ưu tiên. Điều này sẽ giúp hướng mắt người dùng đến các yếu tố quan trọng nhất của cửa hàng của bạn.
Sử dụng thiết kế ưu tiên cho thiết bị di động
Khi các trình duyệt di động tiếp tục thống trị lưu lượng truy cập internet; Google đã ưu tiên các trang web thân thiện với thiết bị di động trên các trang kết quả của họ.
Do đó, việc đảm bảo website thương mại điện tử của bạn có thể thích ứng với màn hình nhỏ sẽ cải thiện trải nghiệm người dùng của cửa hàng và tối ưu hóa công cụ tìm kiếm của trang web.
Thực hiện theo các mẹo sau nếu bạn muốn tạo trang web ưu tiên thiết bị di động:
- Sử dụng thiết kế responsive. Điều này sẽ đảm bảo rằng cửa hàng trực tuyến của bạn có thể điều chỉnh phù hợp với mọi thiết bị.
- Tối ưu hóa trang web của bạn. Ví dụ: thêm thanh điều hướng cố định vào thiết kế trang web để người dùng không cần phải quay lại để chuyển đến một trang khác.
- Nén các phần tử lớn. Nếu nội dung trang web của bạn chỉ được tối ưu hóa cho các thiết bị máy tính để bàn; thì các trình duyệt di động sẽ có thời gian tải cửa hàng trực tuyến của bạn lâu hơn. Bạn có thể bắt đầu bằng cách tối ưu hóa hình ảnh của mình bằng cách sử dụng các công cụ như Compressor.io.
Xem thêm: Làm thế nào để tạo theme WordPress responsive bằng HTML5, CSS3
Phù hợp với thương hiệu cửa hàng trực tuyến của bạn
Để thiết lập sự hiện diện trực tuyến mạnh mẽ cho doanh nghiệp của bạn; thương hiệu của bạn phải nổi bật với đối tượng mục tiêu.
Một cách để thiết lập điều đó là thực hiện tính nhất quán của thương hiệu. Trong trường hợp này, đó là cách làm cho trang web của bạn trở nên đáng nhớ hơn bằng cách lặp lại các yếu tố. Nhờ đó, thương hiệu của bạn sẽ dễ nhận biết và khác biệt so với các đối thủ cạnh tranh.
Một cách dễ dàng để tạo sự nhất quán cho thương hiệu là thiết kế hướng dẫn phong cách thương hiệu. Điều này sẽ hoạt động như một hướng dẫn sử dụng các yếu tố thiết kế trên các nền tảng của bạn; chẳng hạn như phương tiện truyền thông xã hội và các trang web thương hiệu. Bạn cũng có thể tham khảo nó khi thiết kế mockup sản phẩm của mình.
Nếu bạn không biết bắt đầu từ đâu; hãy bắt đầu bằng cách tạo biểu tượng thương hiệu của bạn. Nó sẽ cho phép bạn suy nghĩ về cách bạn muốn doanh nghiệp của mình được thể hiện một cách trực quan; quyết định phần còn lại của các yếu tố xây dựng thương hiệu của bạn.
Đảm bảo website của bạn ‘Clean’ và ‘Readable’
Khi nói đến thiết kế website Thương mại điện tử; sự đơn giản là một yếu tô quan trọng. Nói chung, bạn không nên thêm bất kỳ yếu tố trang trí không liên quan nào; vì những yếu tố này có thể làm lộn xộn các trang của bạn và tạo ra trải nghiệm ‘kém’.
Hãy thử các mẹo sau để làm cho trang web của bạn sạch sẽ và dễ đọc:
- Hãy nhường chỗ cho một số khoảng trắng. Điều này không chỉ có thể cải thiện mức độ dễ đọc của nội dung; mà còn có thể làm cho cửa hàng trực tuyến của bạn trông bớt choáng ngợp hơn đối với người xem.
- Chia các đoạn văn dài thành các đoạn ngắn hơn.
- Kiểm tra khả năng đọc nội dung của bạn. Các công cụ như Readable có thể kiểm tra độ dài của câu; và phong cách ngôn ngữ của bạn.
Cách tạo một trang web thương mại điện tử
Bây giờ bạn đã biết điều gì tạo nên một thiết kế trang web Thương mại điện tử tuyệt vời; đã đến lúc tìm hiểu cách tạo trang web của riêng bạn.
Sau đây là các bước để thiết kế một trang web Thương mại điện tử:
1. Chọn sản phẩm và mô hình kinh doanh
Quyết định những gì bạn muốn bán là bước đầu tiên để tạo ra một doanh nghiệp Thương mại điện tử. Có rất nhiều cách để đưa ra ý tưởng sản phẩm. Bạn có thể tận dụng các xu hướng, thị trường ngách và các sản phẩm liên quan đến sở thích.
Bất kể đối tượng mục tiêu của bạn là gì; hãy đảm bảo ý tưởng phù hợp và chọn một trong những ý tưởng nổi bật với bạn nhất.
Dưới đây là các loại mô hình kinh doanh phổ biến nhất để truyền cảm hứng cho bạn:
- Wholesaling. Mô hình này liên quan đến việc bán lại sản phẩm với số lượng lớn.
- Dropshipping. Cộng tác với nhà cung cấp; và để họ xử lý quá trình sản xuất và vận chuyển cho bạn.
- Manufacturing. Sản xuất sản phẩm của riêng bạn. Mô hình kinh doanh này cho phép bạn tự do kiểm soát chất lượng đối với toàn bộ quy trình sản xuất.
- White labeling. Gia công sản phẩm từ các nhà sản xuất khác; và đặt lại thương hiệu cho chúng như của riêng bạn.
2. Chọn một nền tảng thương mại điện tử
Có rất nhiều nền tảng để xây dựng cửa hàng trực tuyến của bạn. Tuy nhiên, mỗi nền tảng là phù hợp nhất cho một nhu cầu cụ thể. Tất cả những gì bạn cần làm là trả phí đăng ký hàng tháng và bạn có thể bắt đầu thiết lập trang web Thương mại điện tử của mình ngay lập tức.
Một số nền tảng E-commerce được lưu trữ phổ biến nhất:
- Zyro. Quản lý để duy trì giá cả phải chăng trong khi cung cấp các tính năng cần thiết cho một cửa hàng Thương mại điện tử như quản lý hàng tồn kho.
- BigCommerce. Cung cấp tính năng kinh doanh Thương mại điện tử đa kênh để bán trên thị trường và các kênh thương mại xã hội như Facebook và Instagram.
- Shopify. Cung cấp tích hợp với các ứng dụng dropshipping như Ordoro, eCommHub để dễ dàng thiết lập kinh doanh dropshipping.
Để kiểm soát nhiều hơn trang web của bạn; hãy cân nhắc chọn một nền tảng tự lưu trữ. Hãy nhớ rằng loại nền tảng này cần nhiều thời gian hơn để thiết lập và duy trì.
Sau đây là lựa chọn của chúng tôi cho các nền tảng Thương mại điện tử tự lưu trữ tốt nhất:
- WooCommerce. Thêm plugin này để biến trang web WordPress của bạn thành một cửa hàng trực tuyến. Một số tích hợp có sẵn của nó bao gồm WooCommerce Payments, Stripe và MailChimp.
- Magento. Một nền tảng mạnh mẽ để mở rộng quy mô Thương mại điện tử của bạn. Nó hỗ trợ Thương mại điện tử B2B; thương mại di động và mở rộng toàn cầu.
- PrestaShop. Tốt nhất để tăng doanh thu với tính năng làm nổi bật sản phẩm của nó. Nó cho phép bạn quảng bá các sản phẩm cụ thể; và bán trên toàn cầu với 195 mô-đun dịch thuật miễn phí.
3. Chọn một template và tùy chỉnh nó
Khi chọn một mẫu, hãy đảm bảo rằng mẫu đó đáp ứng và thân thiện với thiết bị di động. Điều quan trọng đối với sự thành công của cửa hàng trực tuyến của bạn là ngày càng có nhiều người mua sắm qua thiết bị di động.
Nếu bạn chọn xây dựng trang web Thương mại điện tử của mình trên một nền tảng được lưu trữ; nó thường cung cấp các thiết kế trang web được tạo sẵn để bạn tùy chỉnh.
Hãy nhớ chọn thiết kế web phản ánh bản sắc thương hiệu của bạn thông qua các yếu tố trực quan; chẳng hạn như bảng màu và lựa chọn phông chữ.
Ví dụ:
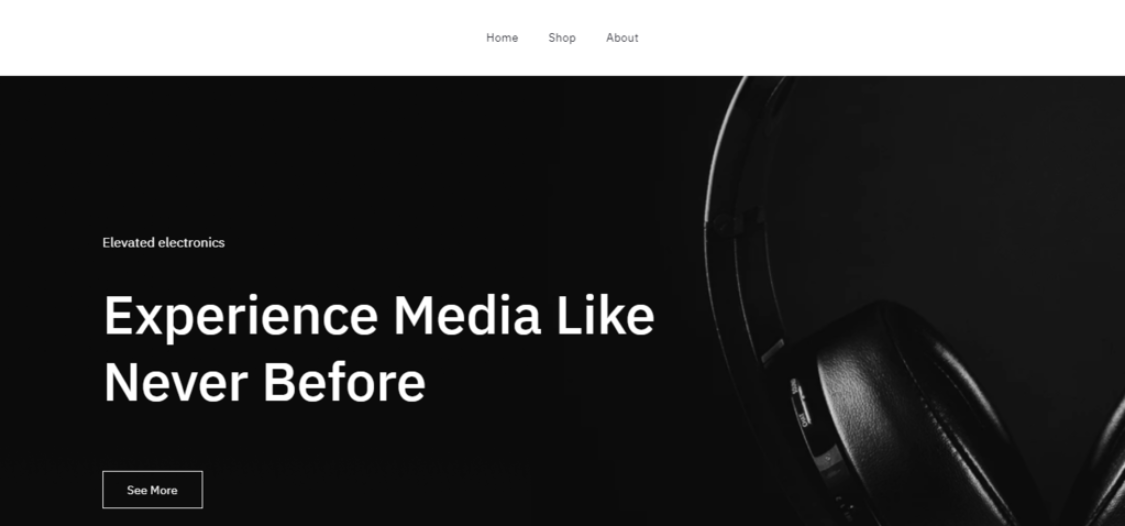
Phối màu đen trắng và lựa chọn phông chữ sans-script lớn, đậm sẽ mang lại thành công một bản sắc doanh nghiệp hiện đại, kiểu dáng đẹp và mạnh mẽ.
Điều đó nói rằng, mẫu này phù hợp cho các cửa hàng trực tuyến bán các mặt hàng liên quan đến công nghệ và các sản phẩm hiện đại khác.
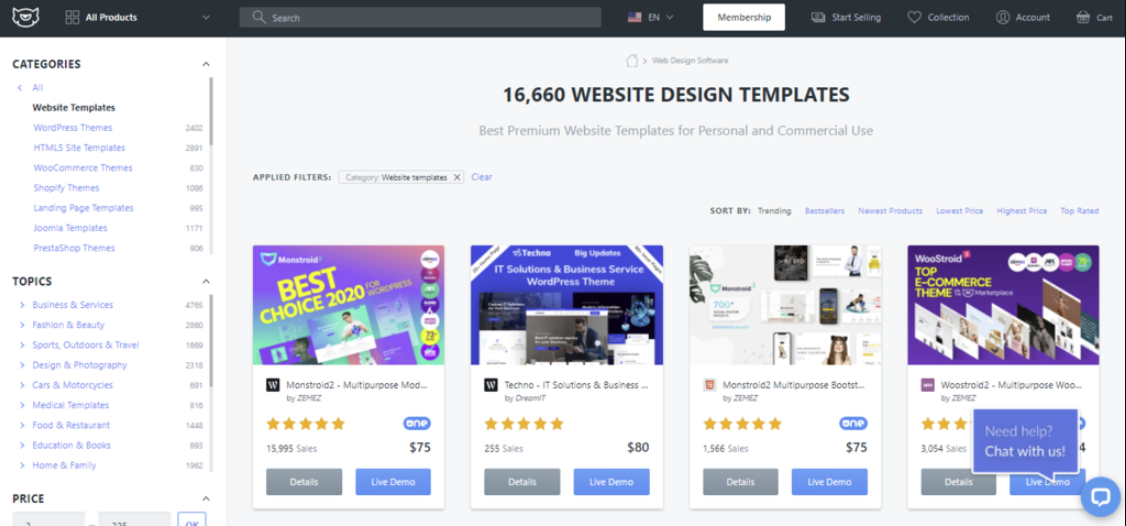
Đối với các nền tảng tự lưu trữ, bạn có thể tìm kiếm các mẫu từ các thị trường chủ đề khác nhau; chẳng hạn như ThemeForest, TemplateMonster và Colorlib.
Khi bạn đã ổn định với một template; hãy bắt đầu tùy chỉnh bằng cách thêm biểu trưng, trang và bản sao của bạn. Hãy chú ý đến các khía cạnh thiết kế, như bảng màu và kiểu chữ.
4. Thiết lập cửa hàng trực tuyến của bạn
Khi tất cả đã được thiết lập; bạn chỉ cần thiết lập cửa hàng trực tuyến của mình.
Chúng tôi sẽ sử dụng Zyro làm ví dụ; vì nó có quy trình thiết lập dễ dàng nhất và danh mục dành riêng cho các mẫu cửa hàng trực tuyến.
Các bước thực hiện như sau:
- Thêm sản phẩm. Điều này bao gồm thêm tên, hình ảnh và mô tả vào trang sản phẩm.
- Xem lại cài đặt khu vực. Chọn quốc gia, đơn vị tiền tệ và ngôn ngữ cho cửa hàng của bạn.
- Chọn tùy chọn vận chuyển. Bạn có thể thêm các tùy chọn giao hàng trong nước; hoặc giao hàng quốc tế. Nếu bạn bán hàng hóa vô hình như âm nhạc hoặc phần mềm, hãy chọn tắt vận chuyển.
- Thiết lập các phương thức thanh toán. Bao gồm thẻ ghi nợ hoặc thẻ tín dụng; cổng thanh toán trực tuyến như PayPal và Stripe; và các tùy chọn thanh toán thủ công như tiền mặt khi giao hàng.
Bắt đầu website thương mại điện tử của bạn ngay hôm nay
Nếu bạn muốn tạo các thiết kế đẹp cho website Thương mại điện tử của mình; các ví dụ được đề cập sẽ cung cấp cho bạn nhiều cảm hứng. Mỗi cái đều đưa ra những thiết kế và chi tiết sáng tạo riêng; vì vậy hãy xem chúng và quyết định những yếu tố nào bạn có thể kết hợp vào trang web của mình.