AMP (Accelerated Mobile Pages) là một mã nguồn mở do Google phát triển nhằm tối ưu hóa tốc độ tải trang và cải thiện người dùng trên thiết bị di động. Mục tiêu của AMP là cung cấp trải nghiệm người dùng nhanh chóng và mượt mà hơn trên điện thoại di động và các thiết bị di động khác. Bài viết này sẽ giúp bạn hiểu rõ hơn về AMP là gì và cách cài đặt AMP cho website wordpress.
AMP là gì?
AMP là một công nghệ cho phép tạo ra các phiên bản tối ưu hóa của các trang web để hiển thị trên thiết bị di động. AMP sử dụng ba thành phần chính là:
-
- AMP HTML: là một phiên bản đơn giản hóa của HTML, loại bỏ các thẻ không cần thiết hoặc gây chậm trang.
- AMP JS: là một thư viện JavaScript được tùy biến để đảm bảo hiệu suất cao, hạn chế sử dụng các script bên ngoài hoặc không tương thích với AMP.
- AMP Cache: là một hệ thống lưu trữ nội dung được Google cung cấp miễn phí, giúp phân phối các trang AMP từ máy chủ gần nhất với người dùng.
Khi bạn sử dụng AMP, Google sẽ lập chỉ mục và lưu trữ các phiên bản AMP của các trang web của bạn trong AMP Cache. Khi người dùng tìm kiếm thông tin trên Google từ thiết bị di động, Google sẽ ưu tiên hiển thị các kết quả có biểu tượng tia sét và chữ AMP, chỉ ra rằng đó là các trang web được tăng tốc cho di động. Khi người dùng nhấn vào kết quả đó, họ sẽ được chuyển đến phiên bản AMP của trang web, được tải nhanh từ AMP Cache.
Như vậy chúng ta đã biết khái niệm về AMP là gì, cùng tìm hiểu về ưu, khuyết điểm để xem chúng ta có nên sử dụng AMP cho website không nhé!
Ưu điểm và hạn chế AMP
Ưu điểm
-
- Tăng tốc độ tải trang: Theo Google, các trang web sử dụng AMP có thể tải nhanh gấp 4 lần và tiêu thụ ít dữ liệu gấp 10 lần so với các trang web thông thường. Đồng thời giúp giảm tỷ lệ thoát trang web và cải thiện trải nghiệm người dùng cho website.
- Tăng thứ hạng SEO: Google đã công bố rằng tốc độ tải trang là một trong những yếu tố ảnh hưởng đến xếp hạng SEO, đặc biệt là cho thiết bị di động. Do đó, sử dụng AMP có thể giúp trang web có được ưu thế hơn trên top tìm kiếm của google.
- Tăng lượt xem và lượt chia sẻ: Khi website của bạn được hiển thị với biểu tượng tia sét và chữ AMP, nó sẽ thu hút sự chú ý của người dùng và khuyến khích họ nhấn vào. Ngoài ra, các trang AMP cũng có các nút chia sẻ mạng xã hội tích hợp sẵn, giúp tăng khả năng lan truyền nội dung của bạn.
Nhược điểm
-
- Giới hạn về thiết kế và tính năng: Do AMP yêu cầu sử dụng các thẻ HTML và JavaScript đặc biệt, bạn sẽ không thể sử dụng các thẻ thông thường hoặc các plugin bên thứ ba để tùy biến website của bạn. Điều này có thể làm mất đi một số tính năng quan trọng hoặc làm giảm sự thống nhất giữa phiên bản di động và phiên bản máy tính của website.
- Giảm doanh thu từ quảng cáo: vì ưu tiên hàng đầu của AMP là tối ưu thời gian tải trang nên AMP hỗ trợ quảng cáo còn rất hạn chế.
Mất điều khiển về phân tích dữ liệu: Khi bạn sử dụng AMP, bạn sẽ phải dựa vào Google Analytics để theo dõi lượt truy cập và hành vi người dùng trên website của bạn. Tuy nhiên, Google Analytics có thể không cung cấp đầy đủ các thông tin chi tiết như các công cụ phân tích khác. Ngoài ra, bạn cũng sẽ không thể biết được người dùng đến từ đâu, vì họ sẽ truy cập vào phiên bản AMP được lưu trữ trên máy chủ của Google.
Cách kiểm tra AMP
Kiểm tra AMP hợp lệ
-
- Bước 1: Truy cập vào trang web https://search.google.com/test/amp.
- Bước 2: Bạn dán đường link muốn test AMP vào trong khung được hiển thị trên website và nhấn vào nút “Kiểm tra URL”.
- Bước 3: Nếu kết quả trả về hiển thị màu xanh lá và chữ “Hợp lệ”, tức là trang web của bạn đã được cài đặt AMP thành công. Nếu có bất kỳ lỗi nào, bạn sẽ thấy màu đỏ và chữ “Không hợp lệ”, kèm theo danh sách các lỗi cần khắc phục.
Kiểm tra tốc độ tải trang
Bạn có thể sử dụng các công cụ sau để làm điều này:
-
- Google Search Console: Là một công cụ giúp bạn kiểm tra lỗi, cảnh báo và hiệu suất của trang AMP trên kết quả tìm kiếm của Google. Bạn chọn mục Accelerated Mobile Pages trong phần Search Appearance. Bạn sẽ thấy số lượng trang AMP hợp lệ, không hợp lệ và có cảnh báo. Bạn có thể nhấn vào từng loại để xem chi tiết và sửa lỗi.
- PageSpeed Insights: giúp kiểm tra tốc độ tải trang của website. Bạn chỉ cần nhập URL của website vào khung tìm kiếm và nhấn vào nút Analyze. Sau đó, bạn sẽ nhận được kết quả về điểm số hiệu suất, thời gian tải trang, số byte tiết kiệm được và các gợi ý để cải thiện tốc độ tải trang.
Hướng dẫn cài đặt AMP cho website WordPress
Cài đặt Google AMP cho website WordPress rất đơn giản, chỉ cần làm theo các bước sau:
-
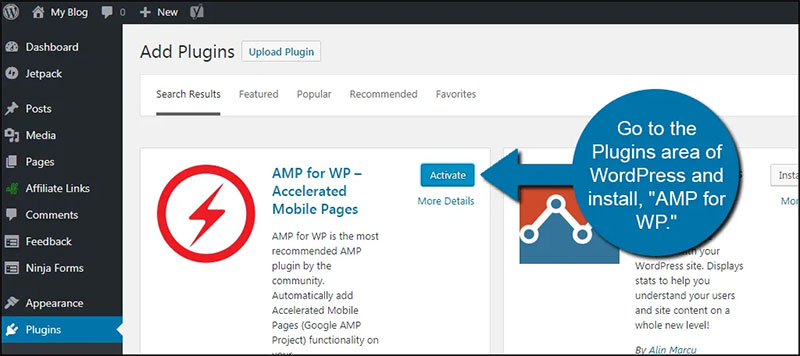
- Cài đặt và kích hoạt plugin AMP: Trong bảng điều khiển WordPress, điều hướng đến mục “Plugins” và thêm mới plugin “AMP”. Kích hoạt plugin sau khi cài đặt xong.
- Tùy chỉnh cài đặt AMP: Trong phần cài đặt của plugin AMP, bạn có thể tùy chỉnh các thiết lập như kiểu chủ đề AMP, logo, màu sắc và nhiều tùy chọn khác.
- Kiểm tra và tối ưu trang AMP: Sau khi cài đặt, hãy kiểm tra các trang AMP trên website của bạn để đảm bảo rằng chúng hiển thị đúng và tối ưu hóa. Sử dụng công cụ kiểm tra và đánh giá của Google để đảm bảo tính đúng đắn và tối ưu của trang AMP.
Công cụ AMP giúp tăng cường trải nghiệm người dùng và cải thiện tốc độ tải trang trên điện thoại di động. Hãy để website của bạn để thu hút và giữ chân thêm nhiều khách hàng hơn bằng cách tối ưu hóa AMP. Hy vọng qua bài viết này giúp bạn hiểu hơn về AMP là gì và cách cài đặt AMP cho website.
Tổng hợp news.bnn.vn