Tối ưu hóa tốc độ truy cập cho website là rất quan trọng nếu bạn muốn xếp hạng cao trong các trang kết quả của công cụ tìm kiếm (SERP). Đó là lý do tại sao Google PageSpeed Insights có mặt để giúp bạn tối ưu hóa tốc độ tải trang web của mình. Khi sử dụng Google PageSpeed Insights, nếu bạn nhận được cảnh báo “Loại bỏ JavaScript và CSS chặn hiển thị trong nội dung ở màn hình đầu tiên”, đừng lo lắng. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách khắc phục sự cố này.
RENDER-BLOCKING JAVASCRIPT VÀ CSS (Tài nguyên chặn Javascript và CSS)
Trước hết, bạn cần phải biết “front end” là thuật ngữ nói về giai đoạn thiết kế và xây dựng giao diện website hoặc ứng dụng web bằng các ngôn ngữ HTML, CSS, JavaScript; để người dùng xem và tương tác trực tiếp trên đó. Mỗi trang web WordPress đều có một theme và plugin gắn tệp JavaScript và CSS vào “front end” của website. Những ngôn ngữ lập trình này có thể tăng thời gian tải trang của website; và chúng cũng có thể chặn hiển thị trang. Trình duyệt của người dùng sẽ phải tải JavaScript và CSS; trước khi tải phần còn lại của HTML trên trang. Điều này có nghĩa là người dùng kết nối chậm hơn, phải chờ thêm vài mili giây nữa để xem trang.
Các chủ sở hữu website cần phải khắc phục vấn đề này nếu muốn đạt điểm số Google PageSpeed tối đa.
Tìm hiểu về cảnh báo
Nếu bạn xem xét quy tắc Tốc độ trang của Google; thì việc loại bỏ JavaScript và CSS chặn hiển thị là một trong số đó. Bất kỳ lỗi nào trong đó cũng dẫn đến tốc độ tải trang chậm hơn. Nhưng làm thế nào JavaScript và CSS trên trang HTML của bạn có thể làm chậm trang web của bạn?
Mỗi khi bạn cài đặt một chủ đề hoặc các plugin mới; chúng sẽ thêm mã JavaScript và CSS vào giao diện người dùng. Do đó, các trình duyệt có thể cần thêm thời gian để tải trang. Trong màn hình đầu tiên (ATF) có nghĩa là phần trang web của bạn được hiển thị khi trang tải lần đầu tiên. Bất kỳ phần nào của trang mà bạn phải cuộn xuống để truy cập đều không phải là ATF.
Vì vậy, nếu mã JavaScript và CSS không liên quan được hiển thị khi khách truy cập tải trang web của bạn; bạn có thể nhận được cảnh báo giảm số lượng JavaScript và CSS chặn hiển thị trong tài nguyên nội dung trong màn hình đầu tiên.
Tìm ra JavaScript và CSS chặn hiển thị bằng Google PageSpeed Insights
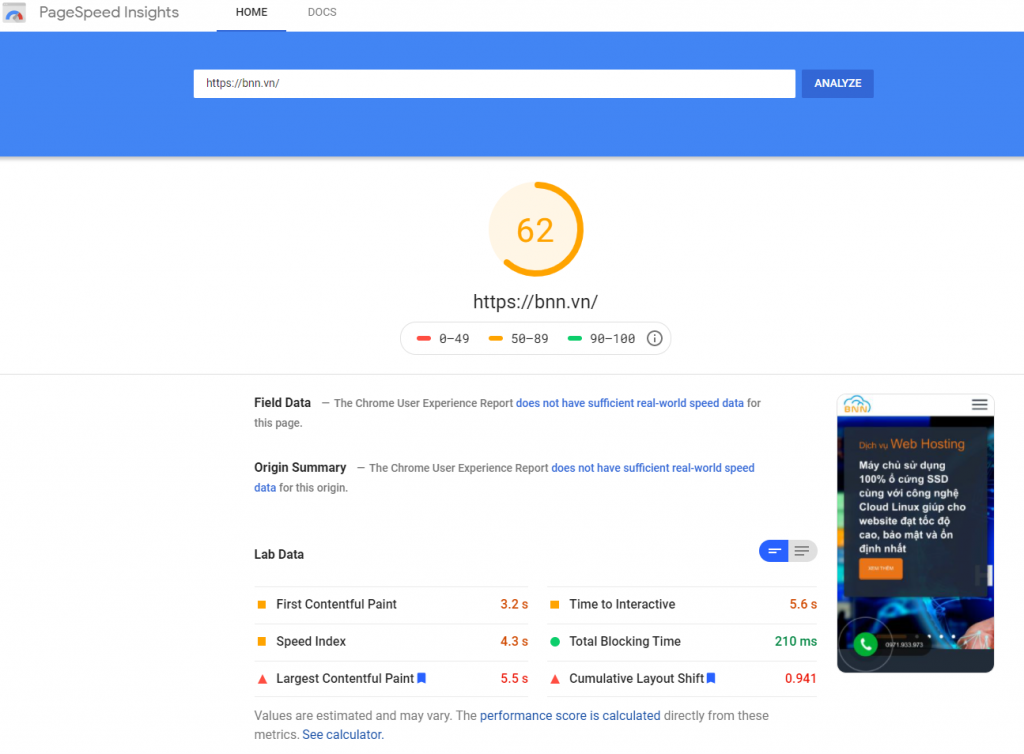
Bước đầu tiên để sửa lỗi chặn hiển thị là kiểm tra tốc độ trang web của bạn bằng cách sử dụng Google PageSpeed Insights. Làm theo các bước sau để làm như vậy:
- Truy cập trang; và dán URL trang web của bạn vào trường “Nhập URL trang web”.
- Nhấp vào Phân tích để nhận báo cáo.
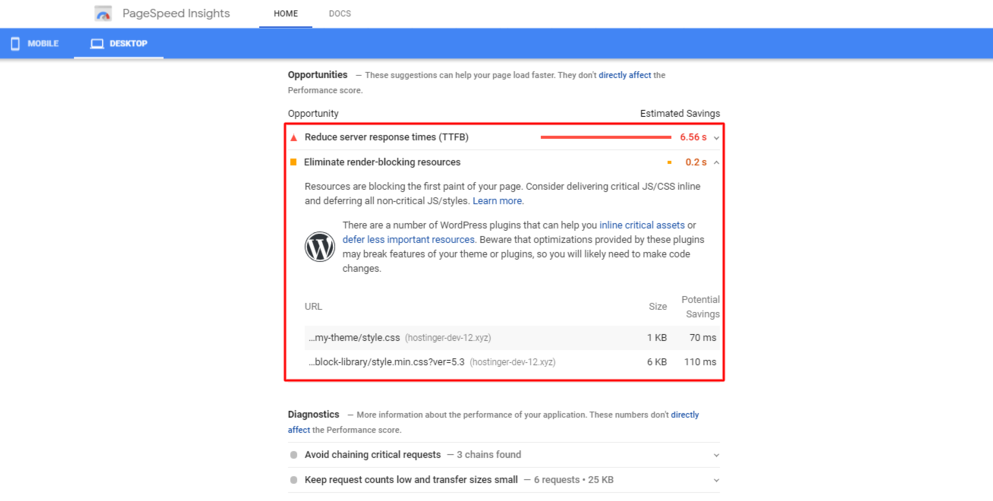
Nếu bạn cũng tìm thấy đề xuất loại bỏ JavaScript và CSS chặn hiển thị trong nội dung trong màn hình đầu tiên; thì bạn sẽ cần phải khắc phục sự cố.
Hãy nhớ rằng bạn không nên ép buộc trang web của mình đạt điểm 100. Chỉ cần cố gắng hết sức để đạt điểm cao mà không phải hy sinh trải nghiệm người dùng. Nếu có các tập lệnh trên trang web WordPress của bạn cần thiết cho một trải nghiệm người dùng mạnh mẽ; bạn không nên xóa chúng chỉ để đạt được điểm số cao hơn một chút trên PageSpeed Insights.
Sửa lỗi “Loại bỏ JavaScript và CSS chặn hiển thị trong nội dung trong màn hình đầu tiên”
Với WordPress, việc giảm các tài nguyên JavaScript và CSS chặn hiển thị trên trang web WordPress của bạn thật dễ dàng. Bạn có thể sử dụng ba plugin mà chúng tôi đã liệt kê bên dưới:
W3 Total Cache
Sau khi cài đặt và kích hoạt, hãy làm theo các bước sau trên trang tổng quan quản trị WordPress của bạn:
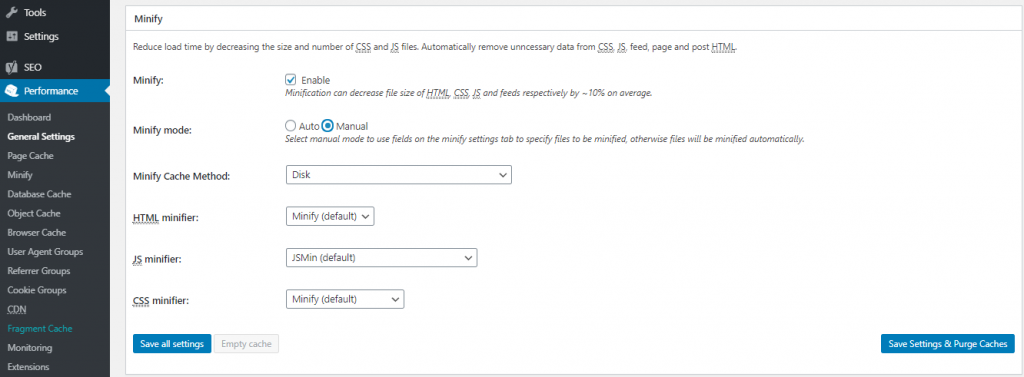
- Chuyển đến Performance (Hiệu suất) -> General Settings (Cài đặt chung).
- Tìm tiêu đề Minify (Thu nhỏ trên trang). Sau đó, bạn sẽ thấy một vài tùy chọn dưới tiêu đề này.
- Đánh dấu vào Enable cho Minify. Sau đó, đối với tùy chọn Minify mode (Chế độ thu nhỏ); hãy chọn Manual.
- Nhấn Save all settings (Lưu tất cả cài đặt).
5.Tìm nạp tất cả các tập lệnh JavaScript và CSS chặn hiển thị; mà bạn có thể tìm thấy thông qua Google PageSpeed Insights.
6.Khi bạn đã tìm thấy kẻ gây rối; hãy điều hướng trở lại Performance -> Minify trên trang tổng quan WordPress của bạn.
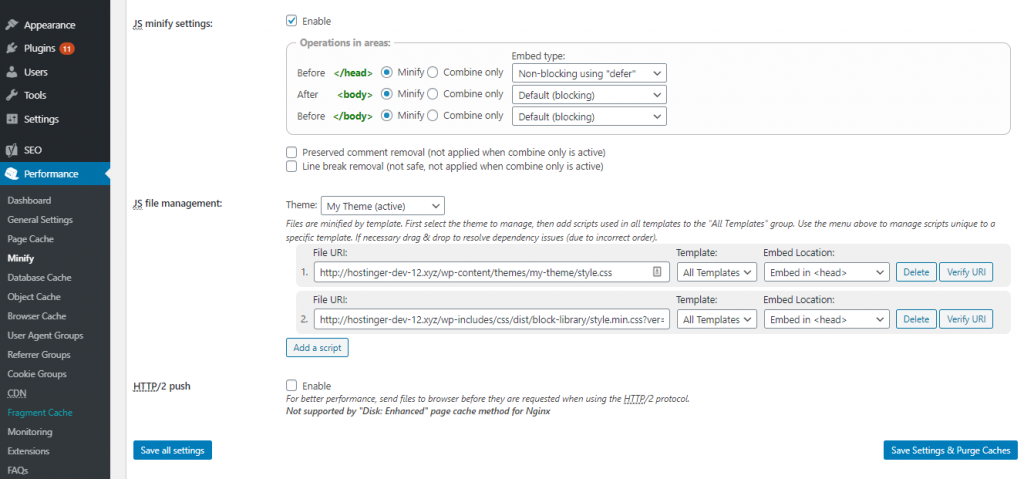
7. Tìm phần JS. Trong phần Operations in areas; hãy chọn loại Non-blocking using “defer” cho thẻ Before <head>.
8. Để quản lý tệp JS, hãy chọn chủ đề hoạt động của bạn và nhấp vào nút Add Script. Sao chép và dán các URL JavaScript từ Google PageSpeed Insights vào các trường được cung cấp; như được hiển thị bên dưới.
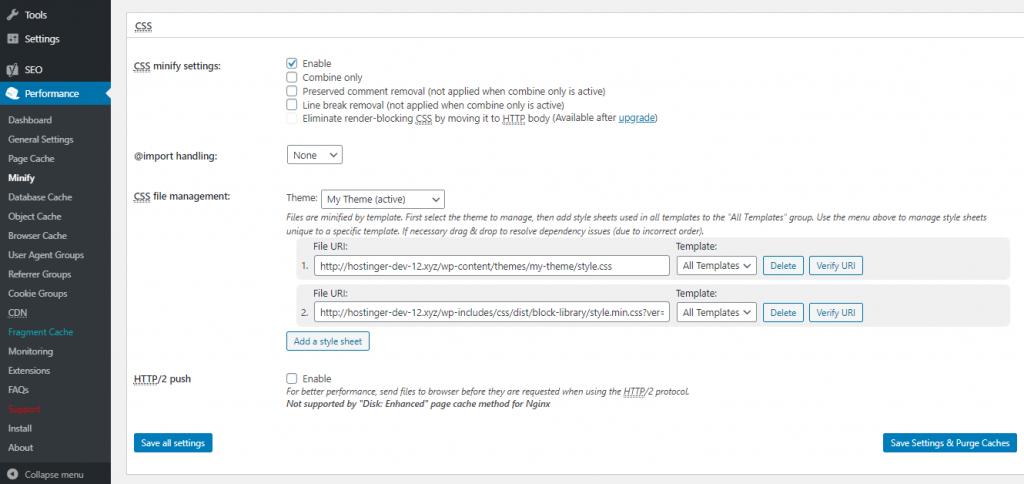
9. Cuộn xuống và tìm phần CSS. Để quản lý tệp CSS; hãy chọn chủ đề hoạt động của bạn và nhấp vào Add a style sheet. Tương tự như bước trên, sao chép URL của bảng định kiểu CSS từ PageSpeed Insights và dán chúng vào các trường được yêu cầu.
10. Cuối cùng, nhấp vào nút Save Settings & Purge Caches (Lưu Cài đặt & Xóa bộ nhớ cache).
Autoptimize
Ngoài ra, bạn có thể sử dụng plugin Autoptimize để giải quyết lỗi javascript và css chặn hiển thị. Thực hiện các bước sau trên trang tổng quan của bạn sau khi plugin được cài đặt và kích hoạt:
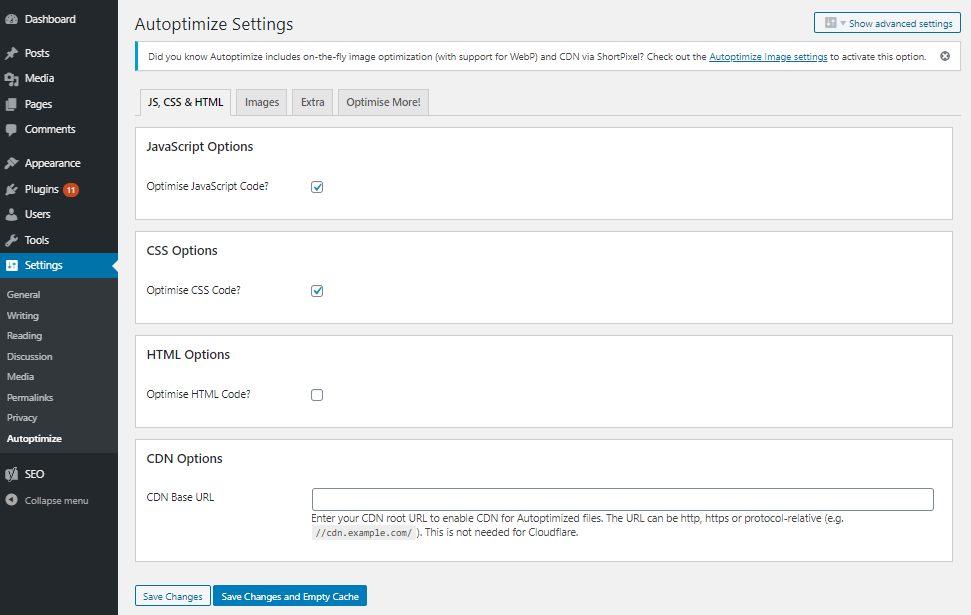
- Đi tới Settings (Cài đặt) -> Autoptimize (Tự động tối ưu hóa).
- Chọn các hộp cho Optimize JavaScript Code (Mã JavaScript Tối ưu hóa); và Optimize CSS Code (Tối ưu hóa mã CSS)
- Nhấn nút Save Changes and Empty Cache (Lưu thay đổi và làm trống bộ nhớ cache).
Trong hầu hết các trường hợp; điều này là đủ để khắc phục cảnh báo. Tuy nhiên, kết quả có thể khác nhau tùy thuộc vào chủ đề; và các plugin đang hoạt động của bạn.
Để đảm bảo rằng vấn đề của bạn đã được giải quyết; hãy chạy lại trang web của bạn thông qua PageSpeed Insights. Nếu vẫn còn bất kỳ tài nguyên JS và CSS chặn nào; hãy tối ưu hóa hơn nữa bằng cách làm theo các bước sau:
- Quay lại Settings (Cài đặt) -> Autoptimize (Tự động tối ưu hóa).
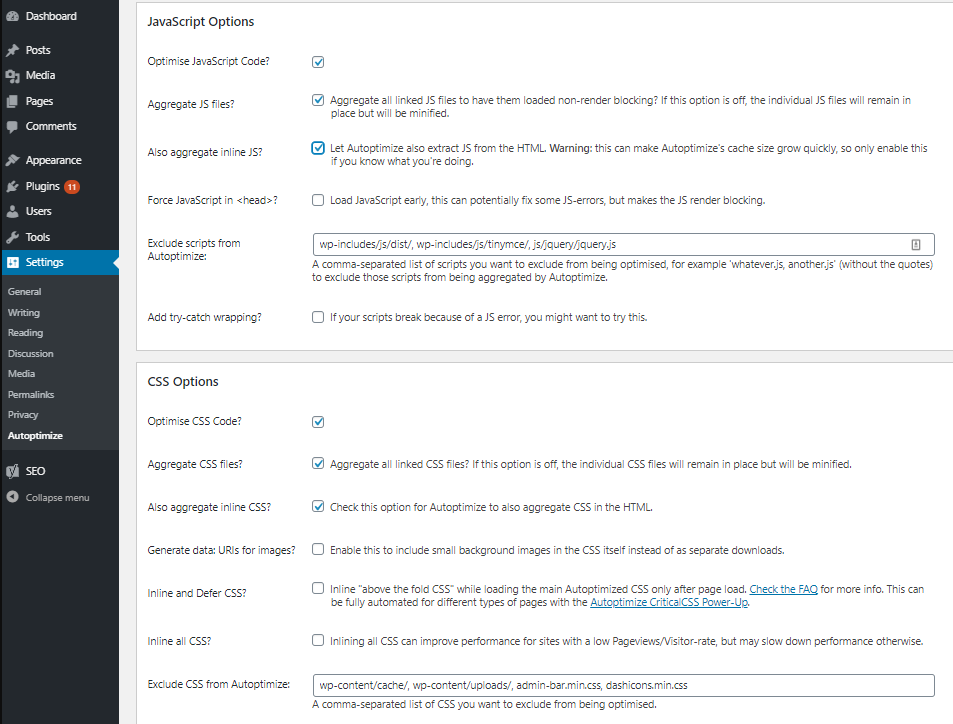
- Nhấn vào nút Show Advanced Settings (Hiển thị Cài đặt Nâng cao).
- Sau đó, hãy kiểm tra các tùy chọn cho Also aggregate inline JS (tổng hợp nội tuyến JS); và Also aggregate inline CSS (tổng hợp CSS nội tuyến).
Speed Booster Pack
Một plugin phổ biến khác mà bạn có thể thấy hữu ích trong việc sửa lỗi javascript và css chặn hiển thị cho trang web WordPress của bạn là Speed Booster Pack. Để làm như vậy, hãy làm theo các bước sau trên khu vực quản trị viên WP của bạn:
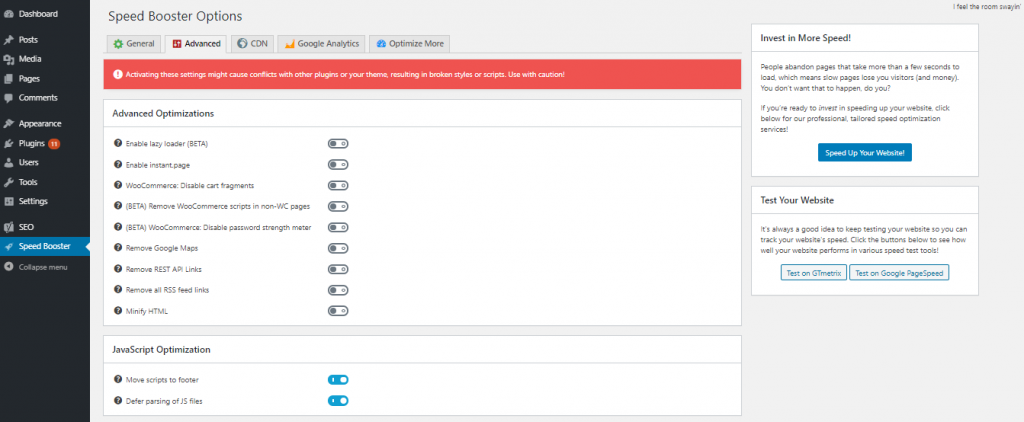
- Chuyển đến phần Speed Booster Pack; và truy cập tab Advanced.
- Trong trình đơn JavaScript Optimization; hãy bật Move scripts to the footer (Di chuyển tập lệnh đến chân trang) và Defer parsing of JavaScript files (Trì hoãn phân tích cú pháp các tệp JavaScript).
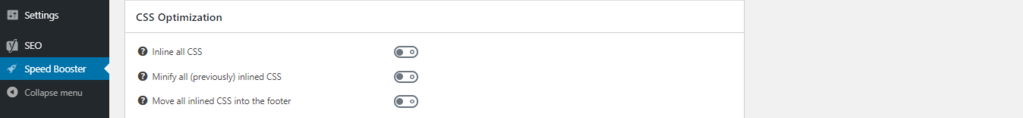
- Cuộn xuống menu Tối ưu hóa CSS để đặt tối ưu hóa chặn hiển thị CSS.
- Bạn sẽ tìm thấy các cài đặt bổ sung cho nội tuyến tất cả CSS; giảm thiểu tất cả CSS nội tuyến (trước đây) và di chuyển tất cả CSS nội tuyến vào chân trang. Thử nghiệm với các tùy chọn này để tìm ra giải pháp thích hợp.
Sau khi thử các phương pháp trên; hãy quay lại Google PageSpeed Insights để đảm bảo rằng không còn bị chặn hiển thị nữa nhé.
Phần kết luận
Tốc độ trang web là một trong những yếu tố quan trọng nhất trong việc thu hút và giữ chân khách truy cập. Điều này là do các công cụ tìm kiếm xem xét tốc độ trang web khi xếp hạng kết quả. Nếu bạn nhận được cảnh báo về tài nguyên chặn hiển thị JavaScript và CSS; chỉ cần khắc phục sự cố với các plugin. Hy vọng rằng, hướng dẫn trên bài viết sẽ có ích cho bạn để tối đa hóa truy cập website của mình.
Hãy bình luận bên dưới nếu bạn có bất kỳ câu hỏi nào nhé!