Chắc hẳn, câu hỏi HTML là gì? đã không còn xa lạ đối với những ai yêu thích lập trình. Tuy nhiên, đối với những newbie, có lẽ nó vẫn còn mơ hồ hoặc chưa hiểu sâu hơn về HTML. Bài viết này sẽ giải thích “tất tần tật” về HTML và mối quan hệ của nó với CSS, JavaScript.
HTML là viết tắt của Hypertext Markup Language. HTML giúp người dùng xây dựng và cấu trúc thành phần trong một ứng dụng hoặc một trang web; phân chia đoạn, Heading, Links và Blockquotes…
HTML không phải là một ngôn ngữ lập trình; vì thế, nó không thể tạo ra chức năng “động”. Nó không thể giải quyết các vấn đề như phương trình toán học, các thao tác dữ liệu hay di chuyển… Giống với Microsoft word, nó dùng để định dạng và bố cục trang web; chịu trách nhiệm cho việc hiển thị văn bản như kiểu in nghiêng, in đậm, thêm hình ảnh hay liên kết đến các trang khác… Bạn có thể nhấp chuột phải vào trang web và chọn Xem nguồn trang để xem code HTML của trang web mình đang đọc.
Lịch sử của HTML
HTML được tạo ra bởi Tim Berners-Lee. Ông là một nhà vật lý học của TTNC Cern tại Thụy Sĩ.
HTML là một ngôn ngữ đánh dấu rất phát triển và đã phát triển với nhiều phiên bản cập nhật. Rất lâu trước khi các tiêu chuẩn và thông số kỹ thuật sửa đổi của nó được áp dụng, mỗi phiên bản đã cho phép người dùng tạo các trang web theo cách dễ dàng hơn, đẹp hơn và làm cho các trang web hoạt động rất hiệu quả.
- HTML 1.0 được phát hành vào năm 1993 với mục đích chia sẻ thông tin có thể đọc và truy cập được thông qua trình duyệt web. Nhưng không có nhiều nhà phát triển tham gia vào việc tạo trang web. Vì vậy, ngôn ngữ cũng không phát triển.
- Sau đó là HTML 2.0, xuất bản năm 1995; chứa tất cả các tính năng của HTML 1.0 cùng với một số tính năng bổ sung; mà vẫn là ngôn ngữ đánh dấu tiêu chuẩn để thiết kế và tạo trang web cho đến tháng 1 năm 1997 và tinh chỉnh các tính năng cốt lõi khác nhau của HTML.
- Sau đó là HTML 3.0, nơi Dave Raggett, người đã giới thiệu một bài báo hoặc bản nháp mới về HTML. Nó bao gồm các tính năng mới được cải tiến của HTML, mang lại các đặc tính mạnh mẽ hơn cho quản trị viên web trong việc thiết kế các trang web. Nhưng những tính năng mạnh mẽ này của HTML mới đã làm chậm trình duyệt áp dụng các cải tiến hơn nữa.
- Sau đó, HTML 4.01 được sử dụng rộng rãi và là phiên bản thành công của HTML trước HTML 5.0, hiện được phát hành và sử dụng trên toàn thế giới. HTML 5 có thể nói là một phiên bản mở rộng của HTML 4.01 được xuất bản vào năm 2012.
HTML phiên bản đầu tiên bao gồm 18 tag. Theo Mozilla Developer Network: HTML Element Reference hiện tại có hơn 140 HTML tags, mặc dù một vài trong số chúng đã bị tạm ngưng.
HTML được phát triển và sử dụng phổ biến. Ngày nay, nó được xem như là một chuẩn mực của website. Các thiết lập và câú trúc của nó được vận hành và phát triển bởi World Wide Web Consortium (W3C).
HTML hoạt động như thế nào?
HTML là viết tắt của HyperText Markup Language. “Markup Language” có nghĩa là thay vì sử dụng ngôn ngữ lập trình để thực hiện các chức năng, HTML sử dụng các thẻ tag để xác định các loại nội dung khác nhau và mục đích mà chúng phục vụ cho trang web.
Hãy tưởng tượng có một đoạn nội dung trong word: Có tiêu đề ở trên cùng, sau đó là tiêu đề phụ bên dưới, văn bản nội dung và một số hình ảnh ở dưới cùng, tiếp theo là thêm vài bit văn bản. Nếu tôi yêu cầu bạn gắn nhãn các loại nội dung trên trang, rất dễ đúng không nào?
Các ngôn ngữ đánh dấu hoạt động giống như cách bạn vừa làm khi bạn gắn nhãn các loại nội dung đó, ngoại trừ việc chúng sử dụng code để làm điều đó – cụ thể là chúng sử dụng thẻ HTML, còn được gọi là “elements”. Các thẻ này có tên khá trực quan: Thẻ tiêu đề, thẻ đoạn văn, thẻ hình ảnh, v.v.
Mỗi trang web được tạo thành từ một loạt các thẻ HTML này biểu thị từng loại nội dung trên trang. Mỗi loại nội dung trên trang được “bao bọc”, tức là được bao quanh bởi các thẻ HTML.
Ví dụ, những từ bạn đang đọc ngay bây giờ là một phần của một đoạn văn. Nếu tôi mã hóa trang web này từ đầu (thay vì sử dụng trình soạn thảo WYSIWG trong CMS của HubSpot), tôi sẽ bắt đầu đoạn này bằng thẻ đoạn mở đầu:
Phần “thẻ” được biểu thị bằng dấu ngoặc mở và chữ cái “p” cho máy tính biết rằng chúng ta đang mở một đoạn văn thay vì một số loại nội dung khác.
Khi một thẻ đã được mở, tất cả nội dung theo sau được coi là một phần của thẻ đó cho đến khi bạn “đóng” thẻ. Khi đoạn văn kết thúc, tôi sẽ đặt một thẻ đóng đoạn văn. Lưu ý rằng thẻ đóng trông giống hệt như thẻ mở, ngoại trừ có một dấu gạch chéo phía sau dấu ngoặc nhọn bên trái.
Ví dụ:

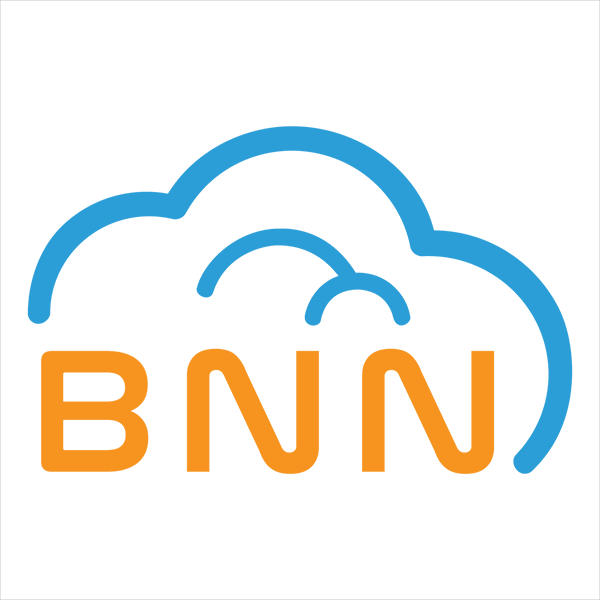
- Element ở ngoài cùng là bộ tag division <div></div>, dùng để mark up phần nội dung lớn.
- Tag tiêu đề <h1></h1>, tag subheading <h2></h2>, 2 văn bản <p></p> và tag hình <img>
- Đoạn thứ hai chứa tag chứa link <a></a> với attribute href chứa địa chỉ url đích.
- Tag hình ảnh cũng có 2 attribute là src cho ảnh và alt cho mô tả hình ảnh.
Sử dụng HTML, bạn có thể thêm tiêu đề, định dạng đoạn văn, điều khiển ngắt dòng, tạo danh sách, nhấn mạnh văn bản, tạo ký tự đặc biệt, chèn hình ảnh, tạo liên kết, tạo bảng, kiểm soát một số kiểu và hơn thế nữa.
Tổng quan của các tag thông dụng nhất của HTML
Có 2 loại chính, đó là: block-level và inline tags.
- Block level sử dụng toàn không gian của trang web; ví dụ như Headings và paragraph.
- Inline tags chỉ chiếm một phần nhỏ không gian web. Chúng thường dùng cho việc định dạng nội dung bên trong của block elements. Ví dụ như links và những tag nhấn mạnh.
Block – Level
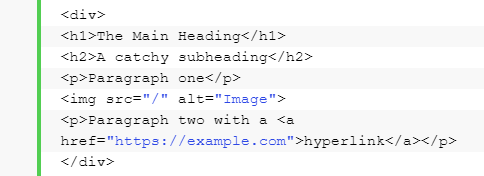
3 block level tags của mỗi trang HTML cần có những tag như là <html>, <head>, và <body>.
- Tag <html></html> là element cao nhất; có chức năng đóng gói mỗi trang HTML.
- Tag <head></head> chứa thông tin meta như tiêu đề, charset.
- Tag <body></body> dùng để đóng gói tất cả nội dung sẽ hiển thị trên trang.

- 6 cấp độ trong HTML, từ <h1></h1> tới <h6></h6; trong đó, h1 là cấp heading cao nhất và h6 là cấp heading thấp nhất. Đoạn văn bản được đặt trong <p></p>, blockquotes đặt trong <blockquote></blockquote>.
- Divisions là những khu vực lớn; chứa nhiều paragraph, images, blockquotes và các yếu tố khác. Chúng ta có thể đánh dấu bằng cách sử dụng <div></div>.
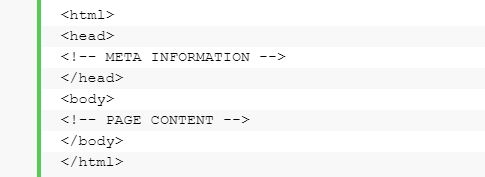
- Dùng tag <ol></ol> cho danh sách theo thứ tự và <ul></ul> cho danh sách không theo thứ tự; danh sách dùng tag <li></li>.
Ví dụ:

Inline tags
Inline được sử dụng chủ yếu để định dạng văn bản, ví dụ như in đậm, in nghiêng, hyperlinkss hay ảnh cũng là một element inline.
Tag <strong></strong> định dạng in đậm, tag <em></em> định dạng in nghiêng
Hyperlinks cũng là một yếu tố element cần tag <a></a> và attributes href xác định link cụ thể.

Ảnh có thể được thêm bằng cách sử dụng tag <img> mà không cần đóng tag như những tag khác. Thay vào đó, bạn phải cần sử dụng attribute src để xác định được nguồn ảnh.

Sự phát triển của HTML. Có gì khác biệt giữa HTML và HTML5?
Một điều cần thiết trong lĩnh vực công nghệ, đó là luôn luôn thay đổi và cập nhật. Không ngôn ngữ nào có thể tồn tại mãi mãi mà không có phiên bản mới; và HTML cũng vậy. HTML5 được phát hành vào năm 2014, với mục đích chính là cải thiện trải nghiệm của người dùng World Wide Web.
Từ khi ra mắt đến giờ, HTML vẫn luôn là một phát minh vượt thời đại. HTML 4 được phát hành vào năm 1999, trong khi đó, phiên bản mới nhất là HTML 5 thì được phát hành vào năm 2014. HTML5 đã được bổ sung nhiều tính năng mới quan trọng. Một trong các tính năng hấp dẫn nhất là khả năng hỗ trợ audio và video. Thay vì sử dụng Flash Player, với HTML5, chúng ta chỉ cần nhúng videos và audio files vào trang web bằng thẻ tag <audio></audio> hoặc <video></video>.
Thêm một sự khác biệt nữa của HTML5, đó là hỗ trợ SVG, canvas và những hình dạng vecto; trong khi HTML muốn sử dụng hình vector thì chỉ có thể dùng trong một công nghệ khác như Flash, VML hay silver light.
HTML5 sử dụng SQL database, application cache để lưu trữ dữ liệu tạm nhưng HTML chỉ có cache trình duyệt. HTML không cho phép JavaScript chạy trong web browser (mà nó chạy trong interface thread của browser); trong khi đó HZTML5 hỗ trợ JavaScript chạy nên nhờ vào JS web worker API của HTML5.
So với HTML, HTML5 có nhiều cải tiến về mặt ngôn ngữ. Các thẻ tag mới giới thiệu cho trình duyệt biết được mục đích chính của nội dung trong website là gì. Điều này có lợi cho cả người đọc và Search engine.
Trong HTML5, inline MathML và SVG có thể được dùng trong văn bản nơi mà không được hỗ trợ trong HTML.
Một số element lỗi thời bị loại bỏ hoàn toàn khỏi phiên bản HTML5 là: acronym, applet, basefont, dir, font, frame, isindex, noframes, frameset, big, center, strike,…
HTML5 hỗ trợ các tính năng điều khiển form,như ngày giờ, URL, tìm kiếm, email, số lượng, khoảng, số điện thoại,….
Có nhiều element được giới thiệu trong HTML5. Chẳng hạn: summary, time, aside, audio, command, data, datalist, details, embed, wbr, figcaption, figure, footer, header, article, hgroup, bdi, canvas, keygen, mark, meter, nav, output, progress, rp, rt, ruby, section, source, track, video.
Ưu và nhược điểm của HTML
Ưu điểm
- HTML có nhiều nguồn tài nguyên hỗ trợ và cộng đồng sử dụng cực lớn.
- Sử dụng mượt mà trên hầu hết các trình duyệt.
- Mã nguồn mở và hoàn toàn miễn phí.
- Markup gọn gàng và đồng nhất.
- Chuẩn chính của web được vận hành bởi World Wide Web Consortium (W3C).
- Dễ dàng tích hợp với các ngôn ngữ back-end như PHP và Node.js.
Khuyết điểm:
- Được dùng chủ yếu cho web tĩnh. Đối với các tính năng “động”, phải sử dụng JavaScript hoặc ngôn ngữ back-end bên thứ 3 như là PHP.
- Nó thực thi một số logic nhất định cho người dùng. Vì vậy, hầu hết các trang web đều cần được tạo một cách riêng biệt, kể cả khi sử dụng cùng các yếu tố, như là headers hay footers.
- Một số trình duyệt chậm hỗ trợ tính năng mới.
- Khó kiểm soát cảnh thực thi của trình duyệt (ví dụ, những trình duyệt cũ không render được tag mới).
HTML, CSS, và JavaScript liên quan với nhau như thế nào?
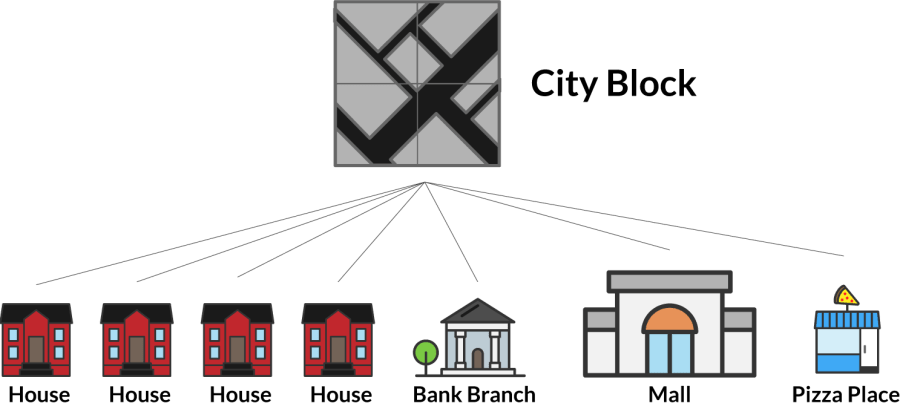
Hãy tưởng tượng rằng bạn chịu trách nhiệm lập kế hoạch bố trí khu dân cư mới trong thành phố. Khu phố này sẽ có một số tòa nhà dân cư, một số quán ăn, một chi nhánh ngân hàng và một trung tâm mua sắm.

Điều này có vẻ là một chiều. Nói cách khác, mỗi tòa nhà chỉ là một điểm trên bản đồ, không có sắc thái. Nhưng khi bạn đào sâu hơn một chút, bạn có thể thấy rằng mỗi tòa nhà thực sự có ba phần mà bạn có thể thay đổi:
- Cấu trúc của chính tòa nhà
- Trang trí bên trong và bên ngoài của tòa nhà
- Các chức năng thực tế mà du khách có thể thực hiện trong mỗi tòa nhà
Điều này tương ứng với ba loại tệp khác nhau mà bạn có thể sử dụng trong trang web đầu tiên của mình.
- Tệp HTML chứa cấu trúc của chính trang đó. Nó giống như cấu trúc của tòa nhà.
- Tệp CSS chứa kiểu dáng của trang. Nó cho phép bạn thay đổi màu sắc, định vị và hơn thế nữa. Nó giống như thiết kế của chính tòa nhà.
- Tệp JavaScript xác định các yếu tố động và tương tác trên trang. Nó xác định điều gì sẽ xảy ra khi người dùng nhấp, di chuột hoặc nhập trong các phần tử nhất định. Đây giống như chức năng của tòa nhà.
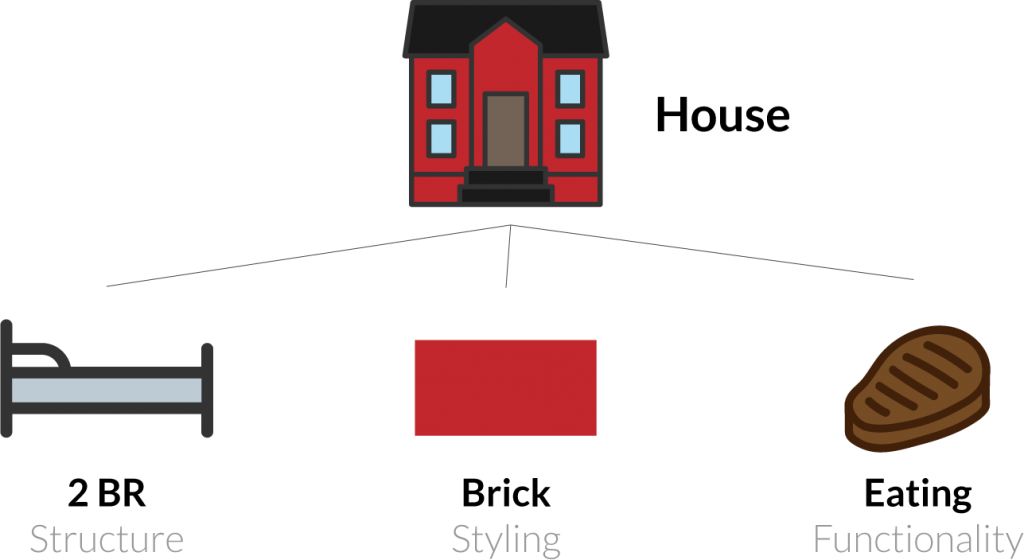
Hãy lấy ví dụ về một trong những ngôi nhà:
Một ngôi nhà có 2 phòng ngủ, 2 nhà vệ sinh và 2 tầng. Đó là HTML của tòa nhà. Nó được làm bằng gạch và có một cửa gỗ chắc chắn. Điều đó tương ứng với CSS của tòa nhà. Bạn có thể làm gì trong nhà? Bạn có thể ăn … ngủ … làm bữa ăn … bất cứ điều gì bạn làm ở nhà! Đó là JavaScript của tòa nhà.


Mặc dù HTML là một ngôn ngữ mạnh mẽ, nó vẫn không đủ tính năng để xây dựng một website chuyên nghiệp và hoàn toàn responsive. Chúng ta chỉ có thể dùng HTML để thêm element dạng văn bản và tạo ra giao diện cấu trúc cho nội dung.
Tuy nhiên, HTML tương thích hoàn toàn với 2 ngôn ngữ frontend là: CSS (Cascading Style Sheets), và JavaScript. Cùng với nhau, những ngôn ngữ này có thể kết hợp với nhau để tăng trải nghiệm người dùng và thiết lập các chức năng cao cấp khác:
- CSS chịu trách nhiệm cho việc thiết kế, tạo kiểu cho backgrounds, màu sắc, bố cục, phân cách và hiệu ứng.
- JavaScript giúp bạn tạo ra những chức năng động như: slider, pop-up và thư viện ảnh.
Hãy xem HTML giống như là một con người, CSS là quần áo,; và JavaScript là cách ứng xử và hành vi của người đó.
Vậy…HTML là gì?
Tóm lại, bài viết trên đã trình bày khá đầy đủ những nội dung mà bạn cần biết về HTML rồi. Vậy HTML là gì? Hi vọng qua bài viết trên bạn có thể trả lời được câu hỏi này.
HTML là ngôn ngữ markup của thế giới web. Ngôn ngữ markup là loại ngôn ngữ dùng để thiết kế và sắp đặt nội dung, hình ảnh, và các yếu tố khác trên website. Nó chạy trên bất kỳ trình duyệt nào và được quản lý bởi World Wide Web Consortium W3C.
Bạn có thể dùng nó để cấu trúc nội dung của website hay ứng dụng web. Nó là lớp thấp nhất trong các lớp xử lý ở frontend, đảm nhiệm việc tạo phong cách cơ bản nhất cho website, và kết hợp với CSS để làm đẹp cho website hơn và kết hợp với JavaScript để tăng chức năng cho website.